vuejs1.0と2.0の違いは何ですか
違い: 1. VUE2.0 では、すべてのコードをルート要素でラップする必要がありますが、VUE1.0 ではそうではありません。 2. コンポーネントはさまざまな方法で定義されます。 3. ライフサイクル機能が異なります。 4. Vue2.0 では、vue1.0 の組み込みフィルタがすべて削除されました。vue2.0 でフィルタを使用するにはカスタマイズする必要がありますが、vue1.0 ではカスタマイズが必要ありません。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
1. 各コンポーネント テンプレートで、
VUE1.0 をサポートしなくなったフラグメント コードは次のとおりです:
<template> <h3 id="我是组件">我是组件</h3><strong>我是加粗标签</strong> </template>
VUE2.0: すべてのコードをラップするルート要素が必要です
<template id="aaa">
<div>
<h3 id="我是组件">我是组件</h3>
<strong>我是加粗标签</strong>
</div>
</template>2. コンポーネントを定義するさまざまな方法
VUE1 の方法.0 はコンポーネントを定義します:
Vue.extend このメソッドは 2.0 で利用できますが、いくつかの変更があります
Vue.component(组件名称,{ 在2.0继续能用
data(){}
methods:{}
template:
});VUE2.0 でコンポーネントを定義する方法はより簡単です
var Home={
template:'' -> 相当于Vue.extend()
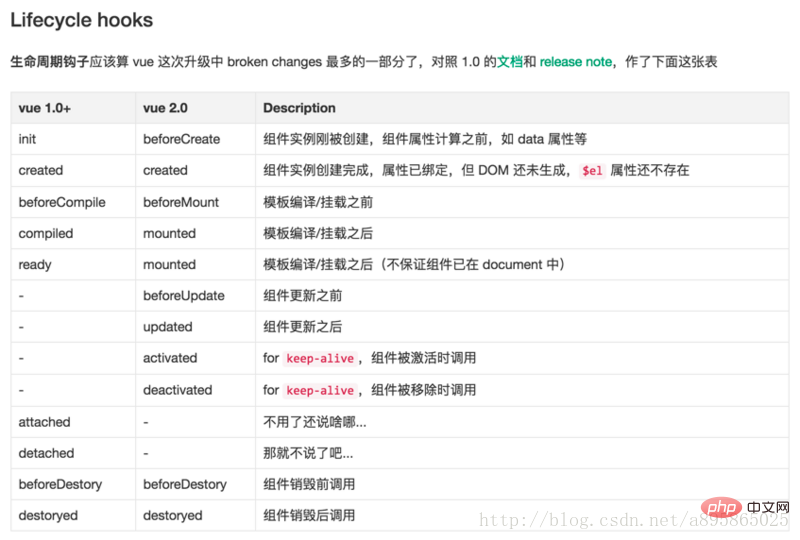
};3. ライフ サイクルの変更
##1. 1.0 のライフ サイクル:| 説明 | |
|---|---|
| created | |
| beforeCompile | |
| compiled | |
| ready | |
| attached | |
| detached | |
| beforeDestory | |
| #destoryed | |
# #2. 2.0 のライフサイクル

サイクル
| beforeCreate | |
|---|---|
| ##created | コンポーネントの作成は完了しましたが、DOM はまだ計算されていません | #mounted
| ##更新前 | |
| updated | |
| activated | |
| ##deactivated | キープアライブの場合、コンポーネントが削除されたときに呼び出されます |
| #beforeDestory | コンポーネントが破棄される前 |
| 破棄 | コンポーネントが破棄された後 |
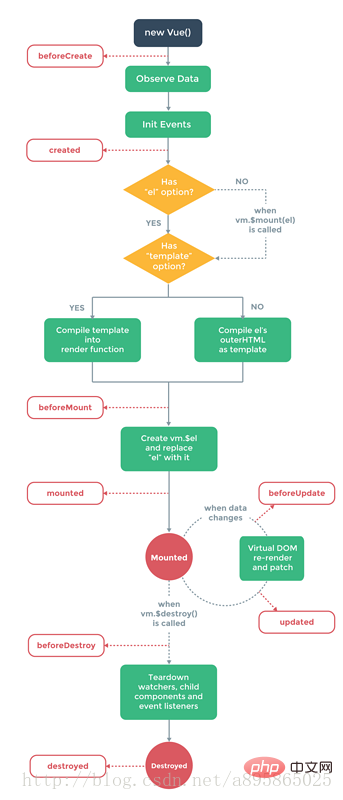
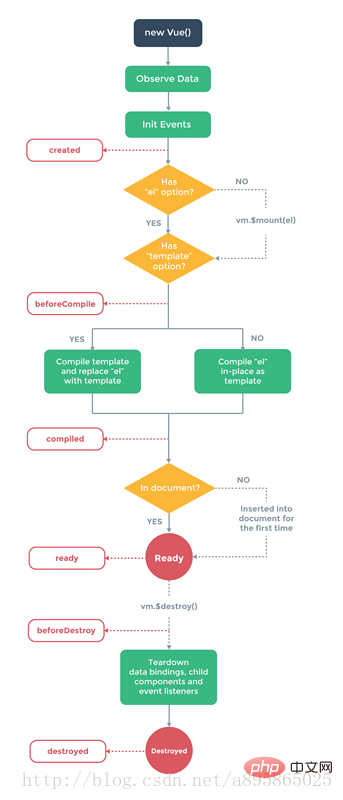
下图是官方关于2.0生命周期的流程图: 借用一位大神的图来总结他们的变化: 2.0生命生命周期变化感觉变得更加语义化一点(有规律可寻,更好记了),而且增加了beforeUpdate、updated、activated、deactivated,删除了attached、detached。 四、过滤器 2.0将1.0所有自带的过滤器都删除了,也就是说,在2.0中,要使用过滤器,则需要我们自己编写,以下是一个自定义过滤器示例, Vue.filter('toDou',function(n,a,b){
return n<10?n+a+b:''+n;
});ログイン後にコピー 如果想展示JSON数据,不需要调用过滤器了,框架会自动帮我们解析出来; 之前调用: {{msg | mimi '12' '5'}}
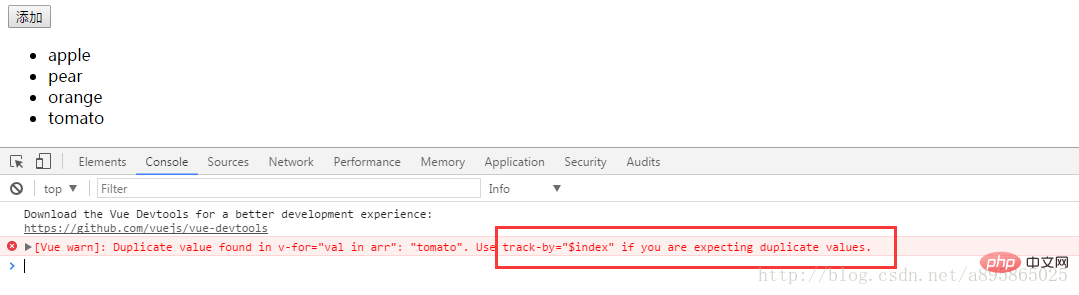
现在调用: {{msg | mimi('12','5')}}ログイン後にコピー 五、循环 刚学vue1.0的人可能会碰到一个错误信息:
这里提示我们要使用tranck-by=”$index”,这个属性也可以帮我们提高for循环的性能,而在2.0,使用重复数据将不会报错,同时也去掉了一些隐式变量如:index、key,那我们如果要用到这些数据则可以通过ES6的语法来获取 v-for="(val,index) in array" ログイン後にコピー 关于整数循环,1.0的整数循环是从0开始的,2.0的整数循环是从1开始的,下面对比: //HTML代码
<ul id='box'>
<li v-for='val in 5' v-text='val'></li>
</ul>ログイン後にコピー 运行结果:
四、片段代码编写template的时候,2.0必须要用一个根元素(如p)将代码片段包裹起来,否则报错。 之前: 在1.0使用时完全没问题
<template>
<h3 id="我是组件">我是组件</h3><strong>我是加粗标签</strong>
</template>
现在: 必须有根元素,包裹住所有的代码
<template id="aaa">
<div>
<h3 id="我是组件">我是组件</h3>
<strong>我是加粗标签</strong>
</div>
</template>ログイン後にコピー 相关推荐:《vue.js教程》 以上がvuejs1.0と2.0の違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。 このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール
Undresser.AI Undressリアルなヌード写真を作成する AI 搭載アプリ 
AI Clothes Remover写真から衣服を削除するオンライン AI ツール。 
Undress AI Tool脱衣画像を無料で 
Clothoff.ioAI衣類リムーバー 
AI Hentai GeneratorAIヘンタイを無料で生成します。 
人気の記事
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
2週間前
By 尊渡假赌尊渡假赌尊渡假赌
レポ:チームメイトを復活させる方法
4週間前
By 尊渡假赌尊渡假赌尊渡假赌
ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?
3週間前
By DDD
R.E.P.O.ファイルの保存場所:それはどこにあり、それを保護する方法は?
3週間前
By DDD

ホットツール
メモ帳++7.3.1使いやすく無料のコードエディター 
SublimeText3 中国語版中国語版、とても使いやすい 
ゼンドスタジオ 13.0.1強力な PHP 統合開発環境 
ドリームウィーバー CS6ビジュアル Web 開発ツール 
SublimeText3 Mac版神レベルのコード編集ソフト(SublimeText3) 
ホットトピック
Gmailメールのログイン入り口はどこですか?
 7319
7319
 9
9
Java チュートリアル
 1625
1625
 14
14
CakePHP チュートリアル
 1349
1349
 46
46
Laravel チュートリアル
 1261
1261
 25
25
PHP チュートリアル
 1209
1209
 29
29
 vueでechartを使用する方法
May 09, 2024 pm 04:24 PM
vueでechartを使用する方法
May 09, 2024 pm 04:24 PM
Vue で ECharts を使用すると、アプリケーションにデータ視覚化機能を簡単に追加できます。具体的な手順には、ECharts および Vue ECharts パッケージのインストール、ECharts の導入、チャート コンポーネントの作成、オプションの構成、チャート コンポーネントの使用、Vue データに対応したチャートの作成、対話型機能の追加、および高度な使用法の使用が含まれます。  vue におけるエクスポートのデフォルトの役割
May 09, 2024 pm 06:48 PM
vue におけるエクスポートのデフォルトの役割
May 09, 2024 pm 06:48 PM
質問: Vue におけるエクスポートのデフォルトの役割は何ですか?詳細説明: エクスポートデフォルトは、コンポーネントのデフォルトのエクスポートを定義します。インポートすると、コンポーネントが自動的にインポートされます。インポートプロセスを簡素化し、明確さを改善し、競合を防ぎます。一般に、名前付きエクスポートとデフォルト エクスポートの両方を使用して、個々のコンポーネントをエクスポートし、グローバル コンポーネントを登録するために使用されます。  vueでのmap関数の使い方
May 09, 2024 pm 06:54 PM
vueでのmap関数の使い方
May 09, 2024 pm 06:54 PM
Vue.js マップ関数は、各要素が元の配列の各要素の変換結果である新しい配列を作成する組み込みの高階関数です。構文は、map(callbackFn) です。callbackFn は、配列内の各要素を最初の引数として受け取り、オプションでインデックスを 2 番目の引数として受け取り、値を返します。 map 関数は元の配列を変更しません。  vueのeventと$eventの違い
May 08, 2024 pm 04:42 PM
vueのeventと$eventの違い
May 08, 2024 pm 04:42 PM
Vue.js では、event はブラウザによってトリガーされるネイティブ JavaScript イベントですが、$event は Vue コンポーネントで使用される Vue 固有の抽象イベント オブジェクトです。 $event はデータ バインディングをサポートするようにフォーマットおよび拡張されているため、一般に $event を使用する方が便利です。ネイティブ イベント オブジェクトの特定の機能にアクセスする必要がある場合は、event を使用します。  vueのエクスポートとデフォルトのエクスポートの違い
May 08, 2024 pm 05:27 PM
vueのエクスポートとデフォルトのエクスポートの違い
May 08, 2024 pm 05:27 PM
Vue.js でモジュールをエクスポートするには、エクスポートとデフォルトのエクスポートの 2 つの方法があります。 export は名前付きエンティティのエクスポートに使用され、中括弧の使用が必要です。export default はデフォルト エンティティのエクスポートに使用され、中括弧は必要ありません。インポートする場合、エクスポートによってエクスポートされたエンティティはその名前を使用する必要がありますが、エクスポートのデフォルトによってエクスポートされたエンティティは暗黙的に使用できます。複数回インポートする必要があるモジュールにはデフォルトのエクスポートを使用し、一度だけエクスポートするモジュールにはエクスポートを使用することをお勧めします。  Vue における onmounted の役割
May 09, 2024 pm 02:51 PM
Vue における onmounted の役割
May 09, 2024 pm 02:51 PM
onMounted は、Vue のコンポーネント マウント ライフ サイクル フックです。その機能は、コンポーネントが DOM にマウントされた後に、DOM 要素への参照の取得、データの設定、HTTP リクエストの送信、イベント リスナーの登録などの初期化操作を実行することです。コンポーネントが更新された後、またはコンポーネントが破棄される前に操作を実行する必要がある場合は、他のライフサイクル フックを使用できます。  Vueのフックとは何ですか
May 09, 2024 pm 06:33 PM
Vueのフックとは何ですか
May 09, 2024 pm 06:33 PM
Vue フックは、特定のイベントまたはライフサイクル ステージでアクションを実行するコールバック関数です。これらには、ライフサイクル フック (beforeCreate、mounted、beforeDestroy など)、イベント処理フック (クリック、入力、キーダウンなど)、およびカスタム フックが含まれます。フックはコンポーネントの制御を強化し、コンポーネントのライフサイクルに対応し、ユーザーの操作を処理し、コンポーネントの再利用性を向上させます。フックを使用するには、フック関数を定義し、ロジックを実行してオプションの値を返すだけです。  vue のイベント修飾子はどのようなシナリオに使用できますか?
May 09, 2024 pm 02:33 PM
vue のイベント修飾子はどのようなシナリオに使用できますか?
May 09, 2024 pm 02:33 PM
Vue.js イベント修飾子は、次のような特定の動作を追加するために使用されます。 デフォルト動作の防止 (.prevent) イベント バブリングの停止 (.stop) ワンタイム イベント (.once) イベントのキャプチャ (.capture) パッシブ イベント リスニング (.passive) アダプティブ修飾子 (.self)キー修飾子 (.key) 
|