vuejsスロットの使い方
vuejs スロットの使用方法: 1. サブコンポーネントに DOM を配置します; 2. スロット、コード「new Vue({el: "#app",data: {} ,components:{children:{...}}})」。

この記事の動作環境: Windows 7 システム、vue バージョン 2.9.6、DELL G3 コンピューター。
vuejs でのスロットの使用
概要:
親コンポーネントが子コンポーネントに DOM を配置する必要がある場合は、次のようにします。 DOM の表示または非表示、どこに表示するか、どのように表示するかはすべてスロット分配の責任です。
以下の場合に配信されます。

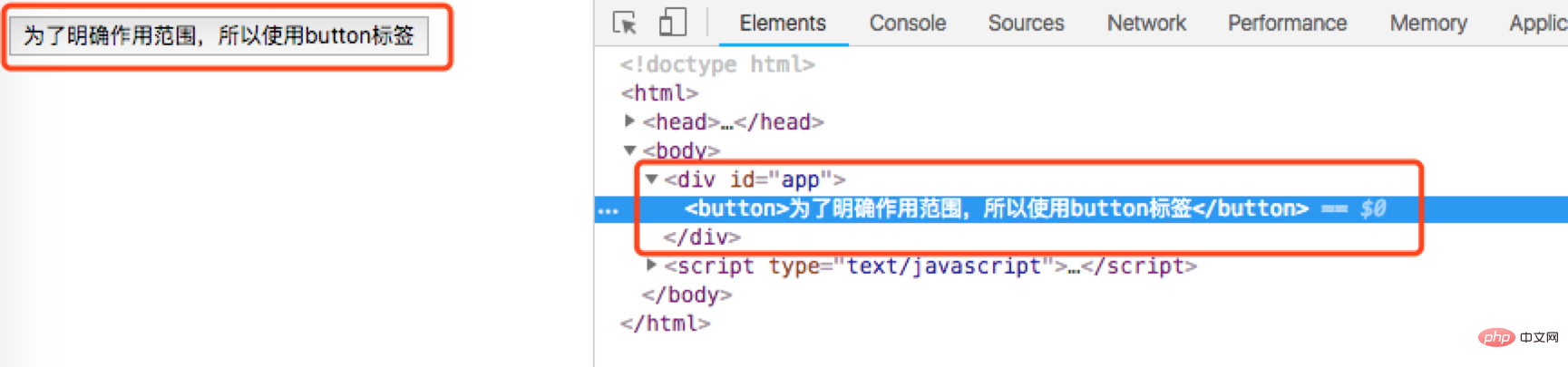
##
<p>
<children>
<span>我是slot内容</span> <!--这行不会显示-->
</children>
</p>
<script>
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发
template: "<button>为了明确作用范围,所以使用button标签"
}
}
}) </script>
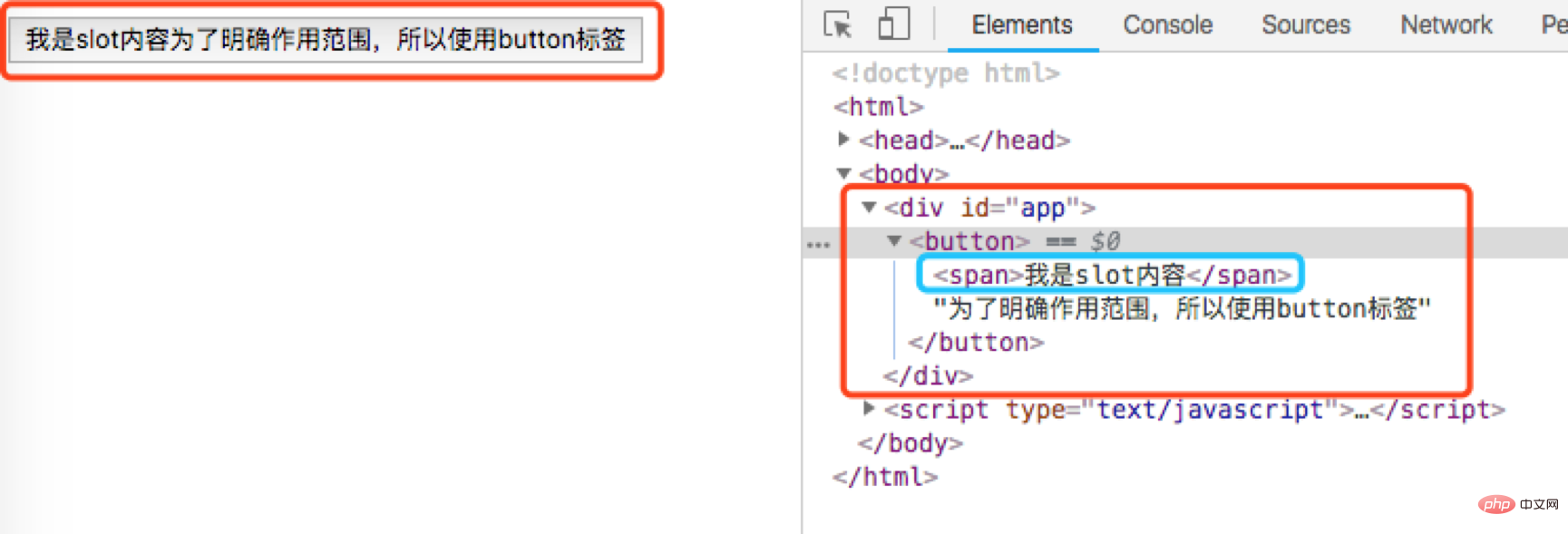
単一スロット:
<p>
<children>
<span>我是slot内容</span>
<!--这行不会显示-->
</children>
</p>
<script>
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发
template: "<button><slot>为了明确作用范围,所以使用button标签"
}
}
}) </script>
#
即父组件放在子组件里的内容,插到了子组件<slot></slot>位置;
注意:即使有多个标签,会一起被插入,相当于在父组件放在子组件里的标签,替换了<slot></slot>这个标签。
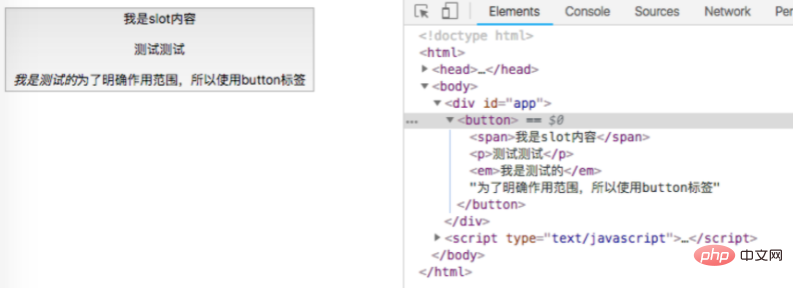
例如:<p>
<children>
<span>我是slot内容</span>
<p>测试测试</p>
<em>我是测试的</em>
<!--这行不会显示-->
</children>
</p>
<script>
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发 template: "<button><slot>为了明确作用范围,所以使用button标签"
}
}
}) </script>#
D:具名slot:将放在子组件里的不同html标签放到不同位置,父组件在要发布的标签里添加slot=”name名”属性,子组件在对应分发的位置的slot标签里,添加name=”name名”属性,然后就会将对应的标签放在对应位置了。
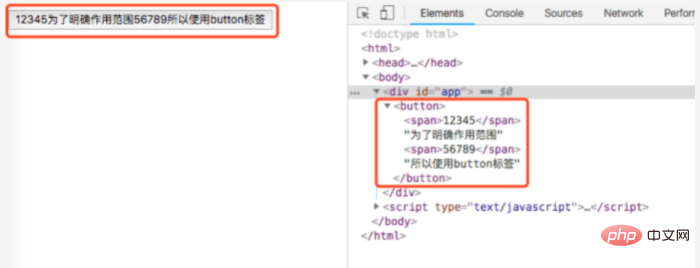
例如:<p>
<children>
<span>12345</span>
<span>56789</span>
</children>
</p>
<script>
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发 template: "<button><slot name='first'>为了明确作用范围<slot name='third'>所以使用button标签"
}
}
}) </script> #
#
E:分发内容的作用域:
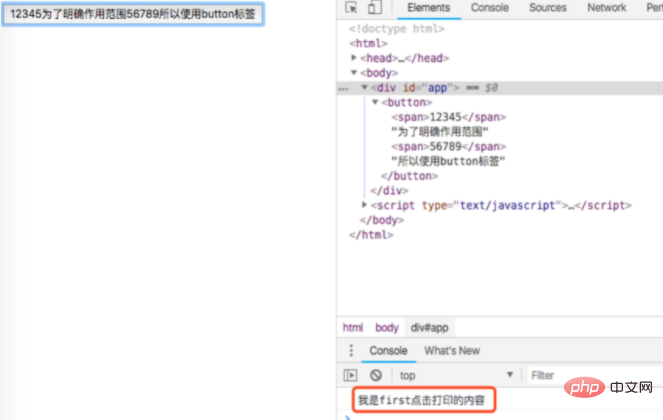
被分发的内容的作用域,根据其所在模块决定,例如:<p>
<children>
<span>12345</span>
<span>56789</span>
</children>
</p>
<script>
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发 template: "<button><slot name='first'>为了明确作用范围<slot name='third'>所以使用button标签"
}
},
methods: {
test: function() {
console.log("我是first点击打印的内容");
}
}
}) </script>点击按钮12345的区域时(而不是全部按钮),会触发父组件的test方法,然后打印“我是first点击打印的内容”。但是点击其他区域则没有影响。##
F:当没有分发内容时的提示:假如父组件没有在子组件中放置有标签,或者是父组件在子组件中放置标签,但有slot属性,而子组件中没有slot属性的标签。那么子组件的slot标签,将不会起任何作用。除非,该slot标签内有内容,那么在无分发内容的时候,会显示该slot标签内的内容。
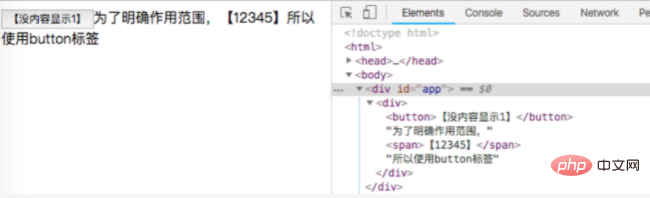
例如:<p>
<children>
<span>【12345】</span>
</children>
</p>
<script>
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发 template: "<p><slot name='first'><button>【没内容显示1】为了明确作用范围,<slot name='last'><button>【没内容显示2】所以使用button标签"
}
}
}) </script> #
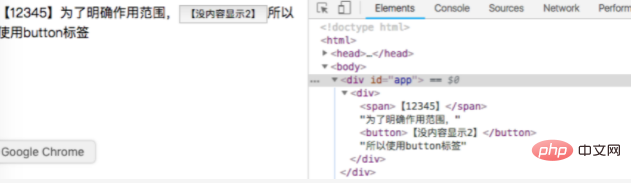
#如果改为:<p>
<children>
<span>【12345】</span>
</children>
</p>
<script>
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发 template: "<p><slot name='first'><button>【没内容显示1】为了明确作用范围,<slot name='last'><button>【没内容显示2】所以使用button标签"
}
}
}) </script> #
#
说明:a、name=”first”的slot标签被父组件对应的标签所替换(slot标签内部的内容被舍弃)
b、name=”last”的slot标签,因为没有对应内容,则显示该slot标签内部的内容。
G、假如想控制子组件根标签的属性【1】首先,由于模板标签是属于父组件的,因此,将子组件的指令绑定在模板标签里,是不可以的(因为其归属于父组件)
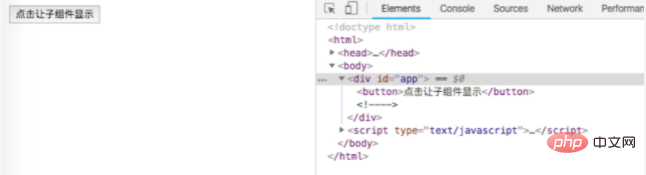
【2】假如需要通过父组件控制子组件是否显示(例如v-show或v-if),那么这个指令显然是属于父组件的,可以将标签写在子组件的模板上。例如:<p>
<button>点击让子组件显示</button>
<children></children>
</p>
<script>
new Vue({
el: "#app",
data: {
abc: false
},
methods: {
toshow: function() { this.abc = !this.abc;
}
},
components: {
children: { //这个无返回值,不会继续派发 template: "<p>这里是子组件"
}
}
}) </script>#
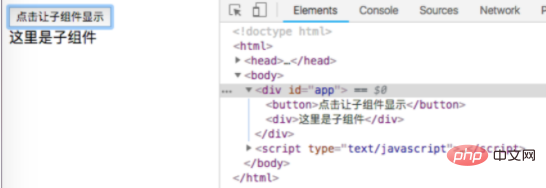
点击之后:
 #
#说明:通过父组件(点击按钮,切换v-if指令的值)控制子组件是否显示。
【3】假如需要通过子组件,控制子组件是否显示(比如隐藏)那么这个指令显然是属于子组件的(会将值放在子组件的data属性下)那么就必须放置在子组件的根标签中。
例如:<p>
<button>点击让子组件显示</button>
<children>
<span>【12345】</span>
<!--上面这行不会显示-->
</children>
</p>
<script>
new Vue({
el: "#app",
methods: {
toshow: function() { this.$children[0].tohidden = true;
}
},
components: {
children: { //这个无返回值,不会继续派发 template: "<p v-if='tohidden' @click='tohide'>这里是子组件",
data: function() { return {
tohidden: true
}
},
methods: {
tohide: function() { this.tohidden = !this.tohidden;
}
}
}
}
}) </script>

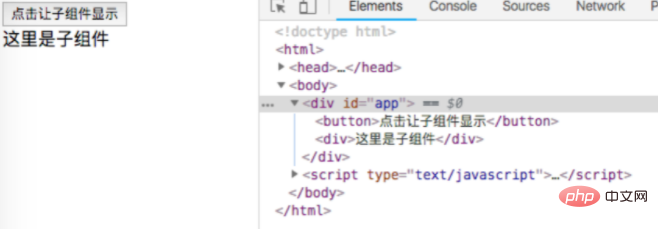
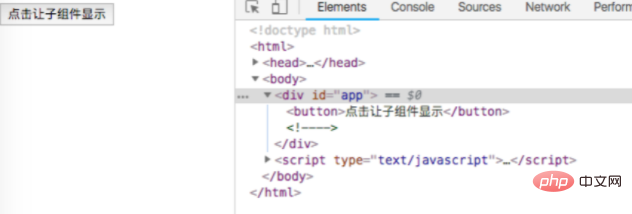
 「クリックしてサブコンポーネントを表示」をクリックします:
「クリックしてサブコンポーネントを表示」をクリックします:

親コンポーネントのボタンをクリックすると、子コンポーネントのtohidden属性が変更されて子コンポーネントが再表示されます。
サブコンポーネントの命令は、サブコンポーネントのテンプレートにバインドされています (したがって、呼び出すことができます)。 推奨学習:「
推奨学習:「
」
以上がvuejsスロットの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 63
63
 vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
vite が .env ファイルを解析する方法についての詳細な説明
Jan 24, 2023 am 05:30 AM
Vue フレームワークを使用してフロントエンド プロジェクトを開発する場合、デプロイ時に複数の環境をデプロイすることになりますが、開発環境、テスト環境、オンライン環境で呼び出されるインターフェイス ドメイン名が異なることがよくあります。どうすれば区別できるでしょうか?それは環境変数とパターンを使用することです。
 vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
vue のコンポーネント化とモジュール化の違いは何ですか
Dec 15, 2022 pm 12:54 PM
コンポーネント化とモジュール化の違い: モジュール化はコード ロジックの観点から分割され、コードの階層化された開発が容易になり、各機能モジュールの機能の一貫性が保証されます。コンポーネント化は UI インターフェイスの観点から計画され、フロントエンドのコンポーネント化により UI コンポーネントの再利用が容易になります。
 Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace は、JavaScript で書かれた埋め込み可能なコード エディターです。 Sublime、Vim、TextMate などのネイティブ エディターの機能とパフォーマンスに匹敵します。あらゆる Web ページや JavaScript アプリケーションに簡単に埋め込むことができます。 Ace は Cloud9 IDE のメイン エディタとして維持されており、Mozilla Skywriter (Bespin) プロジェクトの後継です。
 実践的な戦闘: vue ファイルをサポートして定義にジャンプするプラグインを vscode で開発する
Nov 16, 2022 pm 08:43 PM
実践的な戦闘: vue ファイルをサポートして定義にジャンプするプラグインを vscode で開発する
Nov 16, 2022 pm 08:43 PM
vscode 自体は、定義にジャンプするための Vue ファイル コンポーネントをサポートしていますが、そのサポートは非常に弱いです。 vue-cli の構成では、多くの柔軟な使用法を記述することができるため、制作効率が向上します。しかし、これらの柔軟な記述方法により、vscode 自体が提供する関数がファイル定義へのジャンプをサポートできなくなります。これらの柔軟な記述方法に対応し、作業効率を向上させるために、Vue ファイルの定義へのジャンプをサポートする vscode プラグインを作成しました。
 vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
vue3 の reactive() について詳しく話しましょう
Jan 06, 2023 pm 09:21 PM
前書き: vue3 の開発では、reactive は応答性の高いデータを実装するメソッドを提供します。これは日常の開発で頻繁に使用される API です。この記事では、著者はその内部動作メカニズムを探ります。
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
Vue.js では、開発者は、JSX 構文とテンプレート構文という 2 つの異なる構文を使用してユーザー インターフェイスを作成できます。どちらの構文にもそれぞれ長所と短所があるので、それらの違い、長所と短所について説明します。
 vue がファイル スライス アップロードを実装する方法の簡単な分析
Mar 24, 2023 pm 07:40 PM
vue がファイル スライス アップロードを実装する方法の簡単な分析
Mar 24, 2023 pm 07:40 PM
実際の開発プロジェクトのプロセスでは、比較的大きなファイルをアップロードする必要がある場合がありますが、その場合はアップロードが比較的遅くなり、バックグラウンドでフロントエンドがファイルのスライスをアップロードする必要がある場合があります。これは非常に簡単です。たとえば、1Aギガバイトのファイル ストリームはいくつかの小さなファイル ストリームに分割され、インターフェイスはそれぞれの小さなファイル ストリームを配信するように要求されます。




