vuejs のバージョン番号を確認する方法
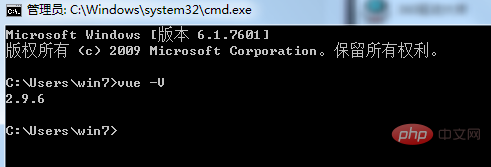
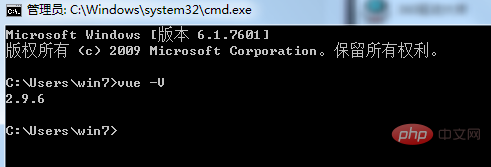
vuejs のバージョン番号を確認する方法: 1. cmd コマンド ウィンドウを開き、「vue -V」コマンドを実行して表示します。 2. vue プロジェクトに入り、「vue.js」ファイルを開き、「Vue.version」項目を直接検索します。この項目の値がバージョン番号です。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
自分の vuejs バージョン番号を確認する方法
方法 1:
「win」を使用しますr」ショートカットキーを押して「ファイル名を指定して実行」ウィンドウを開き、「cmd」と入力して「OK」をクリックします。

開いている cmd コマンド ウィンドウで、コマンド「vue -V」を入力します (ここでは大文字の「V」があることに注意してください)。 Enter キーを押して確定します。

方法 2:
vue プロジェクトを入力し、vue.js ファイルを開き、Vue.version ( vue.min.js のバージョンを直接検索)
vue.js」チュートリアル》
以上がvuejs のバージョン番号を確認する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 Vue.js と Kotlin 言語を使用して Android アプリケーションを開発するためのヒント
Jul 31, 2023 pm 02:17 PM
Vue.js と Kotlin 言語を使用して Android アプリケーションを開発するためのヒント
Jul 31, 2023 pm 02:17 PM
Vue.js と Kotlin 言語を使用して Android アプリケーションを開発するためのヒント モバイル アプリケーションの人気とユーザー ニーズの継続的な成長により、Android アプリケーションの開発は開発者からますます注目を集めています。 Android アプリを開発する場合、適切なテクノロジー スタックを選択することが重要です。近年、Vue.js 言語と Kotlin 言語が Android アプリケーション開発の選択肢として徐々に人気になってきています。この記事では、Vue.js と Kotlin 言語を使用して Android アプリケーションを開発するためのテクニックをいくつか紹介し、対応するコード例を示します。 1. 最初に開発環境をセットアップする
 Vue.js と Python を使用してデータ視覚化アプリケーションを開発するためのヒント
Jul 31, 2023 pm 07:53 PM
Vue.js と Python を使用してデータ視覚化アプリケーションを開発するためのヒント
Jul 31, 2023 pm 07:53 PM
Vue.js と Python を使用してデータ視覚化アプリケーションを開発するためのヒント はじめに: ビッグ データ時代の到来により、データ視覚化は重要なソリューションになりました。データ視覚化アプリケーションの開発では、Vue.js と Python を組み合わせることで、柔軟性と強力な機能を提供できます。この記事では、Vue.js と Python を使用してデータ視覚化アプリケーションを開発するためのヒントをいくつか紹介し、対応するコード例を添付します。 1. Vue.js の概要 Vue.js は軽量の JavaScript です。
 Debian のバージョン番号、コードネーム、およびソフトウェア ソース
Feb 20, 2024 am 09:01 AM
Debian のバージョン番号、コードネーム、およびソフトウェア ソース
Feb 20, 2024 am 09:01 AM
Debian は Linux システムの最大のディストリビューションの 1 つですが、そのバージョンの名前にはいつも悩まされていました。そこで、Debian のさまざまなバージョンの名前と関係を整理しました。バージョン番号 (数字) Debian のバージョン番号は、Debian8、9、10、11 などのように数字で直接表されます。 Debian 6 以降、すべてのメジャー ディストリビューションでは、元の数値に 1 が加算されます。たとえば、Debian12 は 2023 年にリリースされます。現在のバージョンに基づいて、小規模な更新は小数点の増加で表されます。たとえば、Debian 12.0 がリリースされた後、その後の更新バージョンは 12.1、12.2 などになります。バージョン番号は比較的従来のものであり、一般的な知識と一致しています。バージョンコード(ニックネーム) バージョン番号に加えて、
 Vue.js と Lua 言語の統合、ゲーム開発用のフロントエンド エンジン構築におけるベスト プラクティスと経験の共有
Aug 01, 2023 pm 08:14 PM
Vue.js と Lua 言語の統合、ゲーム開発用のフロントエンド エンジン構築におけるベスト プラクティスと経験の共有
Aug 01, 2023 pm 08:14 PM
Vue.js と Lua 言語の統合、ゲーム開発用のフロントエンド エンジンを構築するためのベスト プラクティスと経験の共有 はじめに: ゲーム開発の継続的な開発に伴い、ゲーム フロントエンド エンジンの選択は重要な決定となっています。これらの選択肢の中で、Vue.js フレームワークと Lua 言語が多くの開発者の注目を集めています。人気のフロントエンド フレームワークとして、Vue.js は豊富なエコシステムと便利な開発方法を備えていますが、Lua 言語は軽量で効率的なパフォーマンスのため、ゲーム開発で広く使用されています。この記事では、その方法について説明します。
 PHP と Vue.js を使用してグラフにデータのフィルタリングと並べ替え機能を実装する方法
Aug 27, 2023 am 11:51 AM
PHP と Vue.js を使用してグラフにデータのフィルタリングと並べ替え機能を実装する方法
Aug 27, 2023 am 11:51 AM
PHP と Vue.js を使用してグラフにデータのフィルタリングと並べ替え機能を実装する方法 Web 開発では、グラフはデータを表示する非常に一般的な方法です。 PHP と Vue.js を使用すると、グラフ上にデータのフィルタリングおよび並べ替え機能を簡単に実装でき、ユーザーがグラフ上のデータの表示をカスタマイズできるようになり、データの視覚化とユーザー エクスペリエンスが向上します。まず、グラフで使用するデータのセットを準備する必要があります。名前、年齢、学年の 3 つの列を含むデータ テーブルがあるとします。データは次のとおりです: 名前、年齢、学年 Zhang San 1890 Li
 Vue.js と Dart 言語の統合、クールなモバイル アプリケーション UI インターフェイスを構築するための実践的および開発スキル
Aug 02, 2023 pm 03:33 PM
Vue.js と Dart 言語の統合、クールなモバイル アプリケーション UI インターフェイスを構築するための実践的および開発スキル
Aug 02, 2023 pm 03:33 PM
Vue.js と Dart 言語の統合、クールなモバイル アプリケーション UI インターフェイスを構築するための実践と開発スキル はじめに: モバイル アプリケーション開発において、ユーザー インターフェイス (UI) の設計と実装は非常に重要な部分です。クールなモバイル アプリケーション インターフェイスを実現するために、Vue.js を Dart 言語と統合し、Vue.js の強力なデータ バインディング機能とコンポーネント化機能、および Dart 言語の豊富なモバイル アプリケーション開発ライブラリを使用して、素晴らしいモバイル アプリケーションを構築できます。 UIインターフェイス。この記事ではその方法を説明します
 Vue を使用して QQ のようなチャット バブル効果を実装する方法
Sep 20, 2023 pm 02:27 PM
Vue を使用して QQ のようなチャット バブル効果を実装する方法
Sep 20, 2023 pm 02:27 PM
Vue を使用して QQ のようなチャット バブル効果を実装する方法 今日のソーシャル時代において、チャット機能はモバイル アプリケーションや Web アプリケーションの中核機能の 1 つとなっています。チャット インターフェイスで最も一般的な要素の 1 つはチャット バブルです。これにより、送信者のメッセージと受信者のメッセージを明確に区別でき、メッセージの読みやすさが効果的に向上します。この記事では、Vue を使用して QQ のようなチャット バブル効果を実装する方法を紹介し、具体的なコード例を示します。まず、チャット バブルを表す Vue コンポーネントを作成する必要があります。コンポーネントは 2 つの主要な部分で構成されます
 Vue.js と Perl 言語を使用して効率的な Web クローラーとデータ スクレイピング ツールを開発します。
Jul 31, 2023 pm 06:43 PM
Vue.js と Perl 言語を使用して効率的な Web クローラーとデータ スクレイピング ツールを開発します。
Jul 31, 2023 pm 06:43 PM
Vue.js と Perl 言語を使用して、効率的な Web クローラーとデータ スクレイピング ツールを開発します。近年、インターネットの急速な発展とデータの重要性の増大に伴い、Web クローラーとデータ スクレイピング ツールの需要も増加しています。この文脈では、Vue.js と Perl 言語を組み合わせて効率的な Web クローラーとデータ スクレイピング ツールを開発することは良い選択です。この記事では、Vue.js と Perl 言語を使用してこのようなツールを開発する方法を紹介し、対応するコード例を添付します。 1. Vue.js と Perl 言語の概要







