vuejsでjsを参照する方法
vuejs が js を参照する方法: 1. vue-cli webpack を通じて jquery をグローバルにインポートします; 2. 「import {myfun} from '../js/test.js'」メソッドを通じて外部 js を参照します; 3単一の vue ページで内部 js を参照するだけです。

この記事の動作環境: Windows 7 システム、vue バージョン 2.9.6、DELL G3 コンピューター。
vuejs js を参照するにはどうすればよいですか?
#Vue で js ファイルを参照する複数の方法 (推奨)
#1. vue-cli Webpack は jquery をグローバルに導入します #(1) 最初の npm install jquery --save (--save は、モジュールをプロジェクト ディレクトリにインストールし、依存関係をパッケージ ファイルの依存関係ノードに書き込むことを意味します。)
( 2) webpack.base.conf.js に
var webpack = require("webpack")を追加 (3) module.exports の最後に
plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]を追加 (4) main.js に導入すればOK (このステップをテストしなくても実行できます)
import $ from 'jquery'
(5) その後、npm run dev はページ内で $ を直接使用できます。
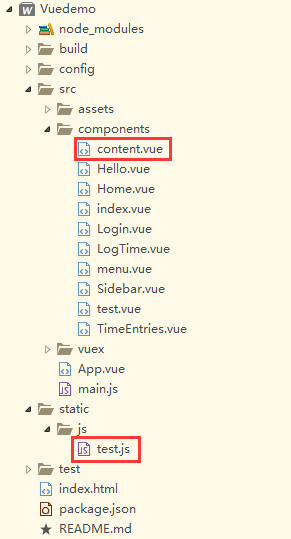
2. vue コンポーネントは参照します。 #プロジェクトの構造は次の図に示すとおりです:
コンテンツ コンポーネント コード:
<template>
<p>
<input ref='test' id="test">
<button @click='diyfun'>Click</button>
</p>
</template>
<script>
import {myfun} from '../js/test.js' //注意路径
export default {
data () {
return {
testvalue: ''
}
},
methods:{
diyfun:function(){
myfun();
}
}
}
</script>function myfun() {
console.log('Success')
}
export { //很关键
myfun
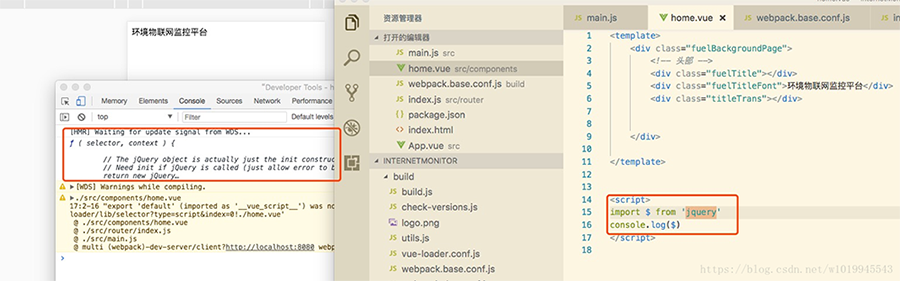
}(1) 最初の npm install jquery --save (--save は意味します)モジュールをプロジェクトディレクトリにインストールし、パッケージファイルの依存関係ノードに依存関係を記述します。)#(2) 参照が必要なvueページに$をインポートして使用します
この図には黄色の警告があります。console.log($) を次のように変更すると、警告は表示されなくなります:export default{
mounted: function(){
console.log($)
}
} 。その理由は次のとおりです。書き方 推奨: "
。その理由は次のとおりです。書き方 推奨: "最新の vue.js ビデオ チュートリアル 5 選
"以上がvuejsでjsを参照する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7692
7692
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。
 VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VUEにDIV要素をジャンプするには、VUEルーターを使用してルーターリンクコンポーネントを追加するには、2つの方法があります。 @clickイベントリスナーを追加して、これを呼び出します。$ router.push()メソッドをジャンプします。




