vuejsにはどのようなイベントがありますか
vuejs のイベントは次のとおりです: focus、blur、click (click)、dblclick、contextmen、mousemove、mouseover、mouseout、mouseup、keydown、keyup、select、wheel など。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
イベント ハンドラー イベント処理
Vuejs でのイベント処理は非常に強力であり、非常に重要です。私たちはそれをよく学ばなければなりません。
イベント ハンドラー Vuejs がイベント ハンドラーを高い位置に置く理由は、次の考慮事項に基づいています:
イベントに関連するコードを記述します。独立して、さまざまなロジックを見つけるのが非常に簡単で、保守も簡単です。
イベント ハンドラーを分離すると、ページのDOM要素は非常にシンプルになります。わかりやすい。ページが閉じられると、対応する
ViewModelもリサイクルされます。その後、ページ上で定義されているさまざまなイベント ハンドラーもガベージ コレクションされます。メモリオーバーフローを引き起こしません。
サポート済みイベント
以前にも見たことがあります。 v-on:click に行ったことがあるので、v-on ではどのようなイベントをサポートできますか?
標準の HTML で定義された Event である限り、Vuejs でサポートされます。
-
focus(要素がフォーカスを取得します) -
blur(要素がフォーカスを失います) -
click(マウスの左ボタンをクリック) -
dblclick(マウスの左ボタンをダブルクリック) - #contextmenu
(単一マシンマウスの右ボタン) - mouseover
(イベント監視のある要素またはその子要素にポインタが移動します) - mouseout
(ポインタが外に移動します)要素の、またはその子要素へ Up) - keydown
(キーボード アクション: 任意のキーを押す) - keyup
(キーボード アクション: 放す)任意のキー)
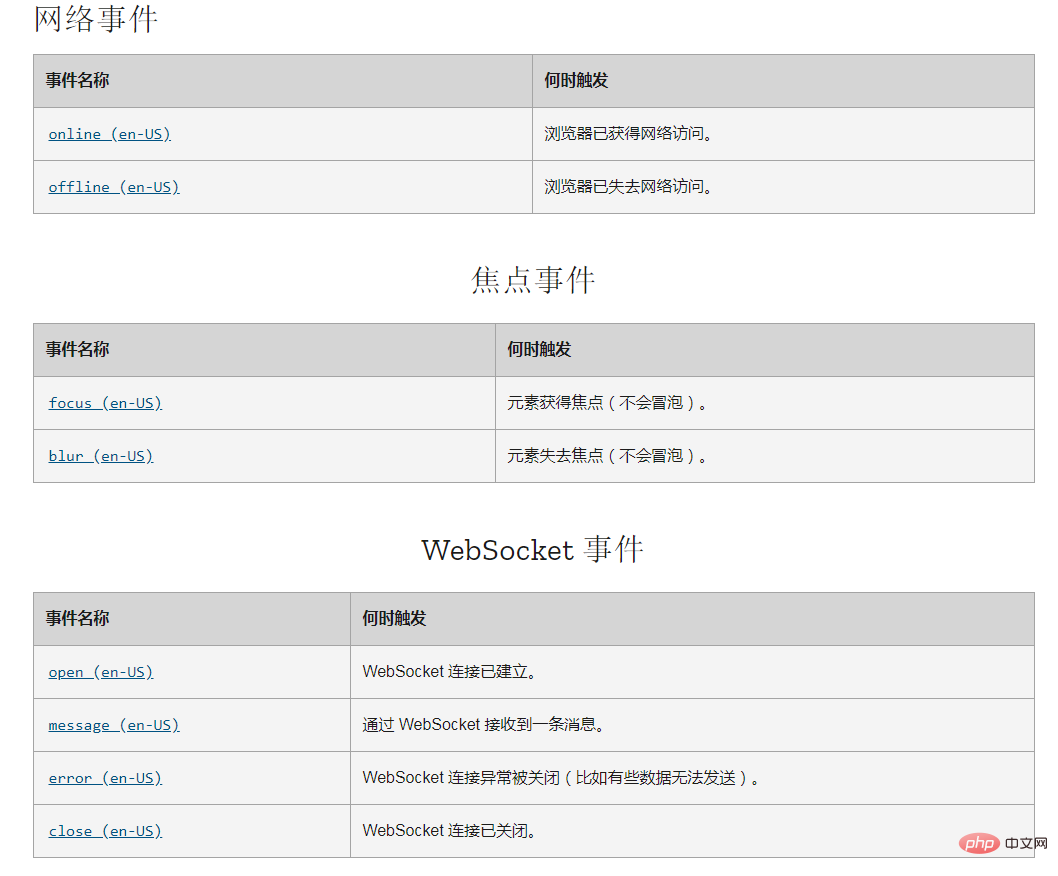
すべての HTML 標準イベント: https://developer.mozilla.org/zh-CN/docs/Web/Events例:合計 162 の標準イベントと数十の非標準イベントが定義されています。 Mozilla 固有のイベントも含まれます。以下の図に示すように:
 これらすべてを覚える必要はありません。通常、日々の開発では、最も一般的なイベントは 20 未満です。
これらすべてを覚える必要はありません。通常、日々の開発では、最も一般的なイベントは 20 未満です。
v-on イベントのバインド
ほとんどすべてのイベントは v-on この ディレクティブ によって駆動されると考えることができます。そこで、このセクションでは、v-on について詳しく説明します。
1. v-on
で変数を使用する次のコードに示すように、v-on:## で変数を参照できます。 #<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<div id=&#39;app&#39;>
您点击了: {% raw %}{{{% endraw %} count }} 次
<br/>
<button v-on:click=&#39;count += 1&#39; style=&#39;margin-top: 50px&#39;> + 1</button>
</div>
<script>
var app = new Vue({
el: &#39;#app&#39;,
data: {
count: 0
}
})
</script>
</body>
</html></pre><div class="contentsignin">ログイン後にコピー</div></div> ブラウザで上記のコードを開いてボタンをクリックすると、変数
が 1 になることがわかります。次の図に示すように:

v-on でメソッド名
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<div id='app'>
您点击了:{% raw %}{{{% endraw %} count }} 次
<br/>
<button v-on:click='increase_count' style='margin-top: 50px'> + 1 </button>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
count: 0
},
methods: {
increase_count: function(){
this.count += 1
}
}
})
</script>
</body>
</html> の increase_count がメソッド名であることがわかります。
v-on
v-on:click=' を直接使用することもできます。 some_function("your_parameter")' は、次の例に示すように、次のように記述されます。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<div id=&#39;app&#39;>
{% raw %}{{{% endraw %} message }}
<br/>
<button v-on:click=&#39;say_hi("明日的Vuejs大神")&#39; style=&#39;margin-top: 50px&#39;> 跟我打个招呼~ </button>
</div>
<script>
var app = new Vue({
el: &#39;#app&#39;,
data: {
message: "这是个 在click中调用 方法 + 参数的例子"
},
methods: {
say_hi: function(name){
this.message = "你好啊," + name + "!"
}
}
})
</script>
</body>
</html></pre><div class="contentsignin">ログイン後にコピー</div></div> ブラウザで開いた後、ボタンをクリックすると、次の図が表示されます。

実際の開発では、ボタンをクリックするか、特定の After をトリガーするという状況によく遭遇します。イベントでは、ボタンのデフォルト状態が必要です。
最も典型的な例: フォーム (
) を送信するとき、最初にフォームを検証します。検証が失敗した場合、フォームは送信されません。 現時点で、フォームを送信したくない場合は、次のアクションを行わずに、この
ボタンを作成する必要があります。すべての開発言語には、「preventDefault」という対応するメソッドがあります: "preventDefault"
(デフォルトのアクションを停止します)
この例を見てみましょう:
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<div id='app'>
请输入您想打开的网址, <br/>
判断规则是: <br/>
1. 务必以 "http://"开头 <br/>
2. 不能是空字符串 <br/>
<input v-model="url" placeholder="请输入 http:// 开头的字符串, 否则不会跳转" /> <br/>
<br/>
<a v-bind:href="this.url" v-on:click='validate($event)'> 点我确定 </a>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
url: ''
},
methods: {
validate: function(event){
if(this.url.length == 0 || this.url.indexOf('http://') != 0){
alert("您输入的网址不符合规则。 无法跳转")
if(event){
alert("event is: " + event)
event.preventDefault()
}
}
}
}
})
</script>
</body>
</html>上面的代码中,可以看到,我们定义了一个变量: url. 并且通过代码:
<a v-bind:href="this.url" v-on:click='validate($event)'> 点我确定 </a> 做了两件事情:
把
url绑定到了该元素上。该元素 在触发
click事件时,会调用validate方法。 该方法传递了一个特殊的参数:$event. 该参数是当前 事件的一个实例。(MouseEvent)
在 validate方法中,我们是这样定义的: 先验证是否符合规则。 如果符合,放行,会继续触发 <a/> 元素的默认动作(让浏览器发生跳转) 。 否则的
话,会弹出一个 “alert” 提示框。
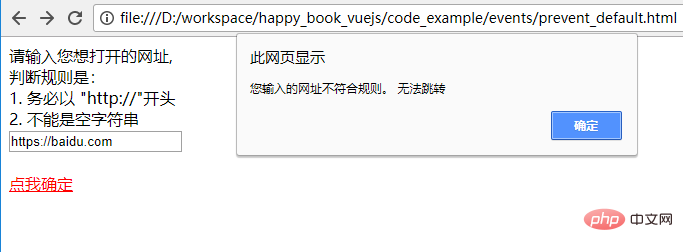
用浏览器打开这段代码,可以看到下图所示:
我们先输入一个合法的地址: http://baidu.com , 可以看到,点击后,页面发生了跳转。 跳转到了百度。
我们再输入一个 “不合法”的地址: https://baidu.com 注意: 该地址不是以 “http://” 开头,所以我们的vuejs 代码不会让它放行。
如下图所示:
进一步观察,页面也不会跳转(很好的解释了 这个时候 <a/> 标签点了也不起作用)
5. Event Modifiers 事件修饰语
我们很多时候,希望把代码写的优雅一些。 使用传统的方式,可能会把代码写的很臃肿。 如果某个元素在不同的event下有不同的表现,那么代码看起来就会有
很多个 if ...else ... 这样的分支。
所以, Vuejs 提供了 “Event Modifiers”。
例如,我们可以把上面的例子略加修改:
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<div id='app'>
请输入您想打开的网址, <br/>
判断规则是: <br/>
1. 务必以 "http://"开头 <br/>
2. 不能是空字符串 <br/>
<input v-model="url" placeholder="请输入 http:// 开头的字符串, 否则不会跳转" /> <br/>
<br/>
<a v-bind:href="this.url" v-on:click='validate($event)' v-on:click.prevent='show_message'> 点我确定 </a>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
url: ''
},
methods: {
validate: function(event){
if(this.url.length == 0 || this.url.indexOf('http://') != 0){
if(event){
event.preventDefault()
}
}
},
show_message: function(){
alert("您输入的网址不符合规则。 无法跳转")
}
}
})
</script>
</body>
</html>可以看出,上面的代码的核心是:
<a v-bind:href="this.url" v-on:click='validate($event)' v-on:click.prevent='show_message'> 点我确定 </a>
methods: {
validate: function(event){
if(this.url.length == 0 || this.url.indexOf('http://') != 0){
if(event){
event.preventDefault()
}
}
},
show_message: function(){
alert("您输入的网址不符合规则。 无法跳转")
}
}先是在 <a/> 中定义了两个 click 事件,一个是 click, 一个是 click.prevent. 后者表示,如果该元素的click 事件被 阻止了的话, 应该触发什么动作。
然后,在 methods 代码段中,专门定义了 show_message , 用来给 click.prevent 所使用。
上面的代码运行起来,跟前一个例子是一模一样的。 只是抽象分类的程度更高了一些。 在复杂的项目中有用处。
这样的 “event modifier”,有这些:
- stop propagation 被停止后( 也就是调用了 event.stopPropagation()方法后 ),被触发
- prevent 调用了 event.preventDefault() 后被触发。
- capture 子元素中的事件可以在该元素中 被触发。
- self 事件的 event.target 就是本元素时,被触发。
- once 该事件最多被触发一次。
- passive 为移动设备使用。 (在addEventListeners 定义时,增加passive选项。)
以上的 “event modifier” 也可以连接起来使用。 例如: v-on:click.prevent.self
6. Key Modifiers 按键修饰语
Vuejs 也很贴心的提供了 Key Modifiers, 也就是一种支持键盘事件的快捷方法。 我们看下面的例子:
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<div id='app'>
输入完毕后,按下回车键,就会<br/>
触发 "show_message" 事件~ <br/><br/>
<input v-on:keyup.enter="show_message" v-model="message" />
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: ''
},
methods: {
show_message: function(){
alert("您输入了:" + this.message)
}
}
})
</script>
</body>
</html>可以看到,在上面的代码中, v-on:keyup.enter="show_message" 为 <a></a> 元素定义了事件,该事件对应了 “回车键”。
(严格的说,是回车键被按下后,松开弹起来的那一刻)
我们用浏览器打开上面的代码对应的文件,输入一段文字,按回车,就可以看到事件已经被触发了。
Vuejs 总共支持下面这些 Key modifiers:
- enter 回车键
- tab tab 键
- delete 同时对应了 backspace 和 del 键
- esc ESC 键
- space 空格
- up 向上键
- down 向下键
- left 向左键
- right 向右键
随着 Vuejs 版本的不断迭代和更新,越来越多的 Key modifiers 被添加了进来, 例如 page down, ctrl 。对于这些键的用法,
大家可以查阅官方文档。
相关推荐:《vue.js教程》
以上がvuejsにはどのようなイベントがありますかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7694
7694
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 iPhone のロック画面で今後のカレンダーイベントを取得する
Dec 01, 2023 pm 02:21 PM
iPhone のロック画面で今後のカレンダーイベントを取得する
Dec 01, 2023 pm 02:21 PM
iOS 16 以降を実行している iPhone では、今後のカレンダー イベントをロック画面に直接表示できます。それがどのように行われるかを知るために読んでください。文字盤の複雑機構のおかげで、多くの Apple Watch ユーザーは、手首を一目見て次のカレンダーイベントを確認できることに慣れています。 iOS16 とロック画面ウィジェットの登場により、デバイスのロックを解除しなくても、同じカレンダーのイベント情報を iPhone で直接表示できるようになりました。カレンダー ロック画面ウィジェットには 2 つの種類があり、次に予定されているイベントの時間を追跡したり、イベント名とその時間を表示する大きなウィジェットを使用したりできます。ウィジェットの追加を開始するには、Face ID または Touch ID を使用して iPhone のロックを解除し、長押しします。
 Vue.js と Lua 言語の統合、ゲーム開発用のフロントエンド エンジン構築におけるベスト プラクティスと経験の共有
Aug 01, 2023 pm 08:14 PM
Vue.js と Lua 言語の統合、ゲーム開発用のフロントエンド エンジン構築におけるベスト プラクティスと経験の共有
Aug 01, 2023 pm 08:14 PM
Vue.js と Lua 言語の統合、ゲーム開発用のフロントエンド エンジンを構築するためのベスト プラクティスと経験の共有 はじめに: ゲーム開発の継続的な開発に伴い、ゲーム フロントエンド エンジンの選択は重要な決定となっています。これらの選択肢の中で、Vue.js フレームワークと Lua 言語が多くの開発者の注目を集めています。人気のフロントエンド フレームワークとして、Vue.js は豊富なエコシステムと便利な開発方法を備えていますが、Lua 言語は軽量で効率的なパフォーマンスのため、ゲーム開発で広く使用されています。この記事では、その方法について説明します。
 Vue を使用して QQ のようなチャット バブル効果を実装する方法
Sep 20, 2023 pm 02:27 PM
Vue を使用して QQ のようなチャット バブル効果を実装する方法
Sep 20, 2023 pm 02:27 PM
Vue を使用して QQ のようなチャット バブル効果を実装する方法 今日のソーシャル時代において、チャット機能はモバイル アプリケーションや Web アプリケーションの中核機能の 1 つとなっています。チャット インターフェイスで最も一般的な要素の 1 つはチャット バブルです。これにより、送信者のメッセージと受信者のメッセージを明確に区別でき、メッセージの読みやすさが効果的に向上します。この記事では、Vue を使用して QQ のようなチャット バブル効果を実装する方法を紹介し、具体的なコード例を示します。まず、チャット バブルを表す Vue コンポーネントを作成する必要があります。コンポーネントは 2 つの主要な部分で構成されます
 PHP と Vue.js を使用してグラフにデータのフィルタリングと並べ替え機能を実装する方法
Aug 27, 2023 am 11:51 AM
PHP と Vue.js を使用してグラフにデータのフィルタリングと並べ替え機能を実装する方法
Aug 27, 2023 am 11:51 AM
PHP と Vue.js を使用してグラフにデータのフィルタリングと並べ替え機能を実装する方法 Web 開発では、グラフはデータを表示する非常に一般的な方法です。 PHP と Vue.js を使用すると、グラフ上にデータのフィルタリングおよび並べ替え機能を簡単に実装でき、ユーザーがグラフ上のデータの表示をカスタマイズできるようになり、データの視覚化とユーザー エクスペリエンスが向上します。まず、グラフで使用するデータのセットを準備する必要があります。名前、年齢、学年の 3 つの列を含むデータ テーブルがあるとします。データは次のとおりです: 名前、年齢、学年 Zhang San 1890 Li
 JavaScript では、「oninput」イベントの目的は何ですか?
Aug 26, 2023 pm 03:17 PM
JavaScript では、「oninput」イベントの目的は何ですか?
Aug 26, 2023 pm 03:17 PM
入力ボックスに値が追加されると、oninput イベントが発生します。次のコードを実行して、JavaScript で oninput イベントを実装する方法を理解してください。例<!DOCTYPEhtml><html> <body> <p>以下のように記述します:</p> <inputtype="text"
 Vue.js と Dart 言語の統合、クールなモバイル アプリケーション UI インターフェイスを構築するための実践的および開発スキル
Aug 02, 2023 pm 03:33 PM
Vue.js と Dart 言語の統合、クールなモバイル アプリケーション UI インターフェイスを構築するための実践的および開発スキル
Aug 02, 2023 pm 03:33 PM
Vue.js と Dart 言語の統合、クールなモバイル アプリケーション UI インターフェイスを構築するための実践と開発スキル はじめに: モバイル アプリケーション開発において、ユーザー インターフェイス (UI) の設計と実装は非常に重要な部分です。クールなモバイル アプリケーション インターフェイスを実現するために、Vue.js を Dart 言語と統合し、Vue.js の強力なデータ バインディング機能とコンポーネント化機能、および Dart 言語の豊富なモバイル アプリケーション開発ライブラリを使用して、素晴らしいモバイル アプリケーションを構築できます。 UIインターフェイス。この記事ではその方法を説明します
 jQueryで選択要素の変更イベントバインディングを実装する方法
Feb 23, 2024 pm 01:12 PM
jQueryで選択要素の変更イベントバインディングを実装する方法
Feb 23, 2024 pm 01:12 PM
jQuery は、DOM 操作、イベント処理、アニメーション効果などを簡素化するために使用できる人気のある JavaScript ライブラリです。 Web 開発では、選択した要素のイベント バインディングを変更する必要がある状況によく遭遇します。この記事では、jQuery を使用して選択要素変更イベントをバインドする方法を紹介し、具体的なコード例を示します。まず、ラベルを使用してオプションを含むドロップダウン メニューを作成する必要があります。
 PHP と Vue.js でインタラクティブなヒート マップ統計を実装する方法
Aug 19, 2023 am 09:41 AM
PHP と Vue.js でインタラクティブなヒート マップ統計を実装する方法
Aug 19, 2023 am 09:41 AM
PHP および Vue.js でインタラクティブなヒート マップ統計を実装する方法 ヒート マップ (ヒートマップ) は、データの分布と集中をヒート マップの形式で表示する視覚的な方法です。 Web 開発では、バックエンド データとフロントエンド ディスプレイを組み合わせて、インタラクティブなヒート マップ統計関数を実装することが必要になることがよくあります。この記事では、この機能を PHP と Vue.js で実装する方法を紹介し、対応するコード例を示します。ステップ 1: バックエンド データの準備 まず、ヒート マップを生成するためのデータを準備する必要があります。 PHPでは、私は