
Laravel の次のチュートリアル コラムでは、Laravel-echo-server を使用してリアルタイム アプリケーションを構築する方法を紹介します。

要件:
##laravel-echo-server をインストールするまず、laravel-echo-server をグローバルにインストールする必要があります。ターミナルに次のコマンドを入力するだけです。
$ npm install -g laravel-echo-server
インストールが完了したら、Laravel アプリケーションを開くか、新しいテスト プロジェクトを開始します:
$ composer create-project --prefer-dist laravel/laravel echo-test
次に、アプリケーション用に Predis をインストールします:
$ composer require predis/predis
インストール後が完了したら、プロジェクトのルート ディレクトリに切り替え、ソケット サービスを初期化します:
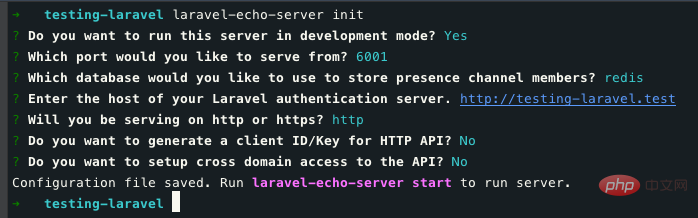
$ laravel-echo-server init
このコマンドを実行すると、ソケット サービスに関する構成情報の入力を求められます。独自の情報に従って入力できます。状況:

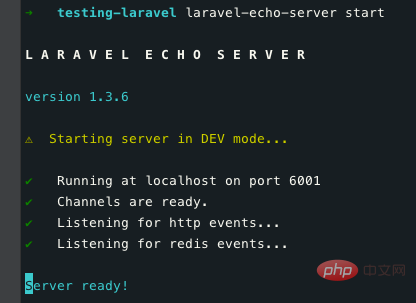
サービスを開始して、正常に実行されているかどうかを確認してみましょう:
$ laravel-echo-server start
出力は次のようになります:

Laravel Echo Server が適切に動作するように Laravel を設定します
config/app.php ファイルを開き、BroadcastServiceProvider をキャンセルします この Providers 配列のコメント:
このプロバイダーはブロードキャスト ルーティングを開始します (すでにRoutes/channels.php
ファイル内にすでに表示されています)
ファイルを開き、BROADCAST_DRIVER の値を laravel の値に変更します。 echo-server 初期化中に定義された値 (Redis または Log)。このチュートリアルでは、Redis ドライバーを使用します。 また、QUEUE_DRIVER
を任意のキュー ドライバーに変更します。この例では、以前にインストールして実行しているため、Redis ドライバーに簡単に変更できます。 次に、Socket.io クライアントと Laravel-Echo パッケージをインストールする必要があります。次の手順でインストールできます:
$ npm install --save socket.io-client $ npm install --save laravel-echo
(これを実行する前に
npm を実行する必要がある場合があります) install して Laravel と関連する依存関係をインストールします)次に、
ファイル、またはすべての JS 基本コードを導入する独自の JS ファイルを開きます。 ここで、Echo 基本サービスを開始するコードを追加する必要があります:
import Echo from 'laravel-echo'
window.io = require('socket.io-client');
window.Echo = new Echo({
broadcaster: 'socket.io',
host: window.location.hostname + ':6001'
});これで、チャネル上のメッセージをリッスンする準備が整いました。このチュートリアルでは、チャネルを開く方法を説明し、最初のチャネルのリスニングを開始します。
window.Echo.channel('test-event')
.listen('ExampleEvent', (e) => {
console.log(e);
});JS コードを通じてプログラムに、「test-event」という名前のチャネルにサブスクライブすることを伝え、リッスンします。これに「ExampleEvent」イベントを追加します (これはイベントのクラス名であり、必要に応じてカスタマイズすることもできます)。
このイベント クラスを作成しましょう:
$ php artisan make:event ExampleEvent
これにより、
ExampleEvent.php という名前のイベント クラスが App/Events ディレクトリ に作成されます。このイベント クラスを少し調整して、Socket サービスで正常に実行できるようにします。まず、イベント クラスが次のように ShouldBroadcast
インターフェイスから継承されていることを確認します。
次に下にスクロールしてbroadcastOn
関数を見つけ、正しいチャネルでブロードキャストできるように変更します。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">public function broadcastOn()
{
return new Channel('test-event');
}</pre><div class="contentsignin">ログイン後にコピー</div></div>新しい関数を作成しましょうインスタンス データを取得できるように、以下の関数を使用します。
public function broadcastWith()
{
return [
'data' => 'key'
];
}この関数は、イベントが呼び出されたときに呼び出され、データを Socket サービスに返します。
さあ、試してみましょう!
routes/web.php ファイルを開き、テスト ルートを追加します: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">Route::get('test-broadcast', function(){
broadcast(new \App\Events\ExampleEvent);
});</pre><div class="contentsignin">ログイン後にコピー</div></div>
<p>(有很多种方式来广播 <code>ExampleEvent 类 ,在这个示例中我使用 Laravel 提供的 broadcast() 助手,在我看来这是最简洁的方式)
启动队列监听:
$ php artisan queue:listen --tries=1
浏览器打开一个包含 JS 文件的页面(可以是 Laravel 默认的欢迎页面),这是第一个页面,请不要关闭次页面,我们已经在此页面上订阅了 Socket 服务。
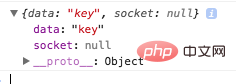
接下来打开另一个页面访问 /test-broadcast ,这将会返回一个空白页面,但是它将会通过你的 ExampleEvent 类广播到你的 Socket 服务上。返回到我们的第一个页面,打开浏览器控制台,应该可以看到类似信息:

正如你所看到的,数据通过这种形式展示在我们的客户端。你能输入任意数据通过你的 ExampleEvent 类来广播他们,这些数据可以是新闻更新,页面更新,总浏览量或者更多。
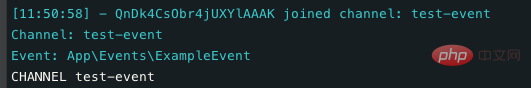
因为我们有在 laravel-echo-server 配置中有设置开发者模式,所以你能看到 Socket 服务上的所有基本信息:

现在你已经安装并运行了一个基本的 Socket 服务!但这并不是全部,你可以根据这个来做更多的事情,比如为单个用户提供认证的私有渠道。(当您想广播订单更新或私人消息时)
要做到这一点,我建议你去查看 Laravel 文档了解更多相关的内容。通过这个主题你能做很多事情,让你的应用程序变得更加神奇。你可以在这里找到相应的文档:
Broadcasting - Laravel - The PHP framework for web artisans.laravel.com
其他: 在生产环境中运行
正如我之前所说,你必须在 laravel-echo-server.json 配置文件中禁用开发者模式。 当然在服务器上你可以忽略这个文件,重新初始化它,因为你的主机可能和本地不同。
你还需要保持你的 Socket 服务在你的生产环境中运行,你可以用 Supervisor ,但是我通常使用 PM2 ,它可以方便快速的管理你的服务。 (http://pm2.keymetrics.io/)
这里是我使用 PM2 的 Socket.sh 基本配置:
#!/usr/bin/env bash laravel-echo-server start
安装了 PM2 后, 你可以通过 pm2 start socket.sh 命令来启动脚本,运行你的 Socket 服务。
我希望它能够帮助到你。 这篇文章主要介绍的是一些基础知识,接下来我们会继续讨论广播路由的授权和不同的广播频道。
感谢你的阅读!
英文原文地址:https://medium.com/@dennissmink/laravel-echo-server-how-to-24d5778ece8b
译文地址:https://learnku.com/laravel/t/13101/using-laravel-echo-server-to-build-real-time-applications
更多编程相关知识,请访问:编程视频!!
以上がLaravel-echo-server がリアルタイム アプリケーションを構築する方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。