CSSで表の重複した枠線を削除する方法
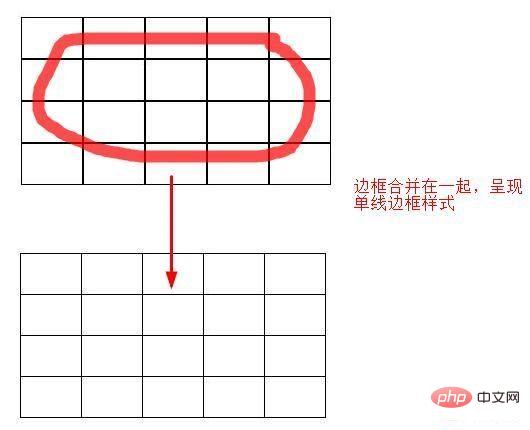
CSS では、border-collapse 属性を使用して、テーブル内で繰り返される境界線を削除できます。この属性は、テーブルの境界線を 1 つの境界線に折りたたむか分離するかを設定できます。値を設定する必要があるのは、次のとおりです。境界線を結合して境界線を形成し、単線の境界線の効果を実現します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
テーブル table に境界線を設定した後の重複の問題
table{
border-spacing: 0;
border-collapse: collapse;
}
table td {
border: 1px solid #000;
padding: 20px 30px;
}テーブル table で、境界線を追加し、各セルの余白を削除すると、フォームが表示されます。境界線が重なって境界線が太くなる問題ですが、このとき border-collapse:collapse を設定して境界線を設定すると、重なった境界線が結合されて境界線となり、1 本の線になります。境界線効果。
レンダリング:

説明:
border-collapse プロパティは、テーブルの境界線をマージするかどうかを設定します。単一の境界線、または標準の HTML と同様の個別の表示。
属性値:
別個のデフォルト値。国境は分離されます。 border-spacing プロパティと empty-cells プロパティは無視されません。
#collapse 可能であれば、境界線は 1 つの境界線に結合されます。 border-spacing プロパティと empty-cells プロパティは無視されます。
関連紹介:
border は、border 属性の略です。
CSS border プロパティは、要素の境界線のスタイル、幅、色を指定するために使用されます。
設定できるプロパティは、(順番に) border-width、border-style、border-color です。
値を 1 つだけ設定することもできます。たとえば、border: #FF0000; が正しく、他の値は対応する属性の初期値に設定されます。
構文形式
境界属性を指定するには、以下にリストされている 1 つ、2 つ、または 3 つの値を使用できます。値の順序は重要ではありません:
/* 边框样式 */ border: solid; /* 边框宽度 | 边框样式 */ border: 2px dotted; /* 边框样式 | 边框颜色 */ border: outset #f33; /* 边框宽度 | 边框样式 | 边框颜色 */ border: medium dashed green; /* 全局值 */ border: inherit; border: initial; border: unset;
注意: 境界線のスタイルが定義されていない場合、境界線は表示されません。これは、スタイルのデフォルトが none であるためです。
関連する推奨事項: 「css ビデオ チュートリアル 」
以上がCSSで表の重複した枠線を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 H5互換性の問題を解決する方法
Apr 06, 2025 pm 12:36 PM
H5互換性の問題を解決する方法
Apr 06, 2025 pm 12:36 PM
H5互換性の問題のソリューションには、次のものが含まれます。Webページが画面サイズに応じてレイアウトを調整できるレスポンシブデザインを使用します。クロスブラウザーテストツールを使用して、リリース前に互換性をテストします。 PolyFillを使用して、古いブラウザの新しいAPIのサポートを提供します。 Web標準に従って、効果的なコードとベストプラクティスを使用します。 CSSプリプロセッサを使用して、CSSコードを簡素化し、可読性を向上させます。画像を最適化し、Webページのサイズを削減し、ロードをスピードアップします。 HTTPSがWebサイトのセキュリティを確保できるようにします。
 PSグラデーションカラーピッカーの実行方法
Apr 06, 2025 pm 10:09 PM
PSグラデーションカラーピッカーの実行方法
Apr 06, 2025 pm 10:09 PM
Gradient color pickers give designers the flexibility to extract and create gradients from images.グラデーションの作成を簡素化し、正確性を確保し、インスピレーションを与え、効率を向上させ、クロスプラットフォームのサポートを提供し、Webサイト、グラフィックデザイン、UI/UXデザイン、デジタルアートなどの幅広いアプリケーションをカバーします。
 ブートストラップリストでデフォルトスタイルを削除する方法は?
Apr 07, 2025 am 10:18 AM
ブートストラップリストでデフォルトスタイルを削除する方法は?
Apr 07, 2025 am 10:18 AM
ブートストラップリストのデフォルトスタイルは、CSSオーバーライドで削除できます。より具体的なCSSルールとセレクターを使用し、「近接原理」と「重量原理」に従って、ブートストラップのデフォルトスタイルをオーバーライドします。スタイルの競合を避けるために、よりターゲットを絞ったセレクターを使用できます。オーバーライドが失敗した場合は、カスタムCSSの重量を調整します。同時に、パフォーマンスの最適化に注意を払い、重要な!の過剰使用を避け、簡潔で効率的なCSSコードを書いてください。
 ブートストラップフレームワークを構築する方法
Apr 07, 2025 pm 12:57 PM
ブートストラップフレームワークを構築する方法
Apr 07, 2025 pm 12:57 PM
ブートストラップフレームワークを作成するには、次の手順に従ってください。CDN経由でブートストラップをインストールするか、ローカルコピーをインストールします。 HTMLドキュメントを作成し、ブートストラップCSSを< head>にリンクしますセクション。 bootstrap javascriptファイルを< body>に追加するセクション。ブートストラップコンポーネントを使用して、ニーズに合わせてスタイルシートをカスタマイズします。
 Bootstrapのグリッドシステムを表示する方法
Apr 07, 2025 am 09:48 AM
Bootstrapのグリッドシステムを表示する方法
Apr 07, 2025 am 09:48 AM
Bootstrapのメッシュシステムは、コンテナ(コンテナ)、行(行)、およびcol(列)の3つのメインクラスで構成されるレスポンシブレイアウトを迅速に構築するためのルールです。デフォルトでは、12列のグリッドが提供され、各列の幅はCol-MD-などの補助クラスを通じて調整でき、それにより、さまざまな画面サイズのレイアウト最適化を実現できます。オフセットクラスとネストされたメッシュを使用することにより、レイアウトの柔軟性を拡張できます。グリッドシステムを使用する場合は、各要素が正しいネスト構造を持っていることを確認し、パフォーマンスの最適化を検討してページの読み込み速度を改善します。詳細な理解と実践によってのみ、ブートストラップグリッドシステムを習熟させることができます。
 ブートストラップ画像の中央にコードをシンプルに保つ方法
Apr 07, 2025 am 07:27 AM
ブートストラップ画像の中央にコードをシンプルに保つ方法
Apr 07, 2025 am 07:27 AM
ブートストラップ画像センターリングのヒント:グリッドシステムを使用して水平方向に中央に配置します。正当なコンテンツ中心のクラスを水平に中央に配置すると、コルオートは必要に応じて写真を適応させ、IMG-FLUIDはコンテナサイズに適応します。 FlexBoxを使用して垂直に中央に配置します。D-flexは、コンテナをフレックスコンテナに設定します。 Bootstrapのクラスを使用し、簡潔なコードガイドラインに従って、カスタムスタイルを避け、過度のネストを避け、コードの読みやすさと効率を向上させてください。
 画像センターリングは画像ズームをサポートしますか?
Apr 07, 2025 am 07:42 AM
画像センターリングは画像ズームをサポートしますか?
Apr 07, 2025 am 07:42 AM
ブートストラップでの画像の中心とスケーリングを実現する方法:d-flex justify-content-centerを使用して、画像を水平に中央に配置します。項目中心と固定の親要素の高さを使用して、画像を垂直に中央に配置します。幅と高さの属性を使用して画像サイズを制御するか、最大幅と最大高さを使用して最大サイズを制限します。 IMG-FLUIDクラスまたはメディアクエリなどの応答性のある設計メカニズムを使用して、レスポンシブスケーリングを実現します。画像サイズを最適化し、オブジェクトフィット属性を使用してスケーリングを制御し、ベストプラクティスに従ってパフォーマンスと保守性を確保します。
 CSSスタイルのブートストラップを表示する方法
Apr 07, 2025 am 10:24 AM
CSSスタイルのブートストラップを表示する方法
Apr 07, 2025 am 10:24 AM
ブートストラップCSSの表示方法:ブラウザ開発者ツールを使用(F12)。 [要素]または「インスペクター」タブを見つけて、ブートストラップコンポーネントを見つけます。コンポーネントがスタイルパネルに適用されるCSSスタイルを表示します。開発者ツールを使用して、スタイルをフィルタリングしたり、コードをデバッグしたりして、その仕組みについての洞察を得ることができます。開発者ツールに熟練し、迂回を避けます。






