
この記事では、Angularのテンプレート(テンプレート)でメソッドが呼び出されない原因とその解決策をご紹介しますので、皆様のお役に立てれば幸いです。

ng 生成コンポーネント コマンドを実行した後に Angular コンポーネントを作成すると、デフォルトで 4 つのファイルが生成されます:
<component-name>.component.ts</component-name>
<component-name>.component.html</component-name>
<component-name>.component.css</component-name>
<component-name>.component.spec。 ts</component-name>
[関連チュートリアルの推奨事項: "angular チュートリアル"]
テンプレートは HTML コードです。非イベントの呼び出しを避ける必要があります。それクラスのメソッド。例:
<!--html 模板-->
<p>
translate Name: {{ originName }}
</p>
<p>
translate Name: {{ getTranslatedName('你好') }}
</p>
<button (click)="onClick()">Click Me!</button>// 组件文件
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
originName = '你好';
getTranslatedName(name: string): string {
console.log('getTranslatedName called for', name);
return 'hello world!';
}
onClick() {
console.log('Button clicked!');
}
}
テンプレート内の getTranslatedName メソッドを直接呼び出します。これにより、メソッド hello world の戻り値が簡単に表示されます。
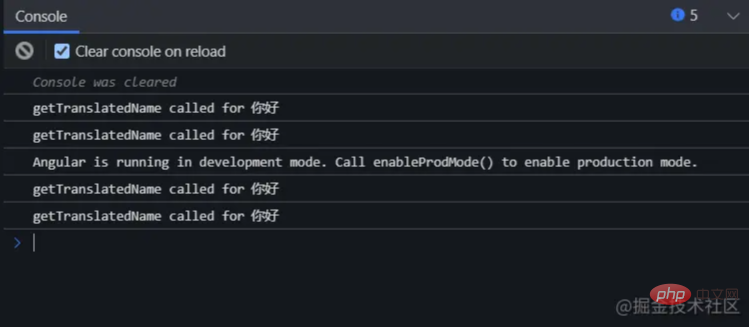
問題はないようですが、コンソールを確認すると、このメソッドが複数回呼び出されていることがわかります。

ボタンをクリックすると、originName を変更したくない場合でも、このメソッドの呼び出しが継続されます。

理由は、Angular の変更検出メカニズムに関連しています。通常、値が変更されたときに対応するモジュールを再レンダリングしたいと考えますが、Angular には関数の戻り値が変更されたかどうかを検出する方法がないため、変更が検出されるたびに 1 回しか実行できません。ボタンがクリックされると、originName が変更されていなくても、getTranslatedName
が実行されるのはこのためです。クリック イベントではなく、その他のイベントをバインドすると、 mouseenter、mouseleave、mousemove など、トリガーしやすい関数を使用すると、この関数が無意味に何百回または何千回も呼び出される可能性があり、リソースが大幅に浪費され、パフォーマンスの問題が発生する可能性があります。
#小さなデモ: https://stackblitz.com/edit/angular-ivy-4bahvo?file=src/app/app.component.htmlほとんどの場合、記事が長くなりすぎないように、
onInit で
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent implements OnInit {
originName = '你好';
TranslatedName: string;
ngOnInit(): void {
this.TranslatedName = this.getTranslatedName(this.originName)
}
getTranslatedName(name: string): string {
console.count('getTranslatedName');
return 'hello world!';
}
onClick() {
console.log('Button clicked!');
}
}pipe を使用するなど、代替案を常に見つけることができます。ただ、これ以上の詳細はありません。
プログラミング ビデオをご覧ください。 !
以上がAngular のテンプレートでメソッドを呼び出さないのはなぜですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。