
クロスドメインの問題を解決するための Vue.js の方法: 1. vue プロジェクトのルート ディレクトリに移動します; 2. vue.config.js ファイルを見つけてエディタで開きます; 3. クロスドメインを設定しますプロキシ 。

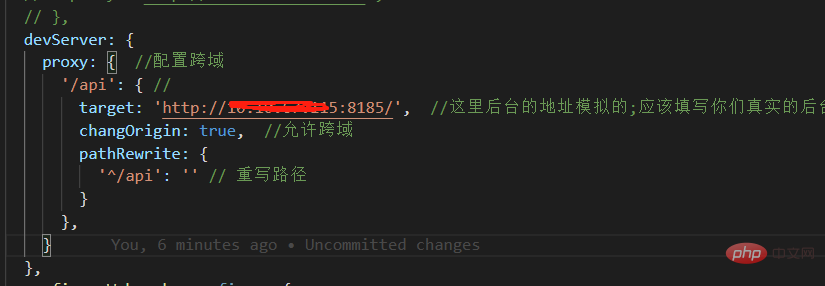
devServer: {
proxy: { //配置跨域
'/api': {
target: 'http://121.121.67.254:8185/', //这里后台的地址模拟的;应该填写你们真实的后台接口
changOrigin: true, //允许跨域
pathRewrite: {
/* 重写路径,当我们在浏览器中看到请求的地址为:http://localhost:8080/api/core/getData/userInfo 时
实际上访问的地址是:http://121.121.67.254:8185/core/getData/userInfo,因为重写了 /api
*/
'^/api': ''
}
},
}
},
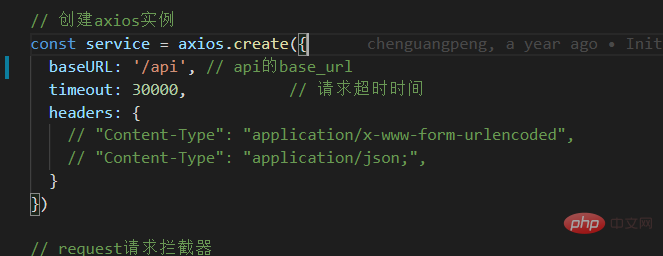
#2. axios インスタンスを作成するときは、baseURL を /api に設定します。 . この時点でクロスドメインは完了しました。

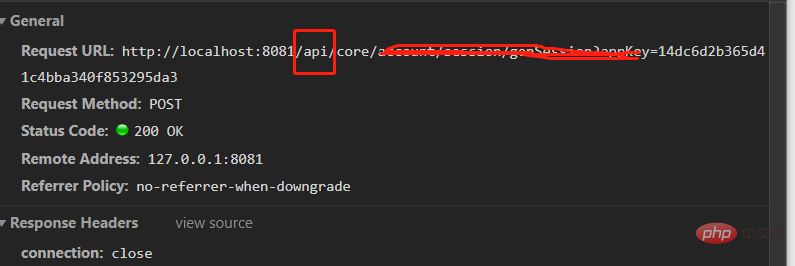
3. リクエストの実際のアドレスが http://121.121.67.254:8185/core/getdata/userInfo の場合、ブラウザ上に表示されます。 http://localhost:8080/api/core/getData/userInfo のように、追加の /api がありますが、データのリクエストには影響しません。

推奨学習: php トレーニング #
以上がvue.js がクロスドメインの問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。