
#Nodejs またはブラウザで ESM コードを直接実行するにはどうすればよいですか?次の記事では、ESM コードを Nodejs またはブラウザーで実行する方法を紹介します。

Commonjs#esm は JavaScript モジュール性の未来です。それは、変数の汚染、コードのメンテナンス、コードの依存関係の問題を解決できるからです。コードがより科学的になります。これが、deno がデフォルトで esm を使用する理由です。 本題に戻りますが、esm コードを Nodejs またはブラウザで直接実行する方法はありますか? これは興味深い実用的な質問です。 [推奨学習: 「CommonJs はステートメントを動的にロードでき、コードは実行時に発生します
ES モジュール (以下、esm と呼びます)- CommonJs がエクスポートした値はコピーであり、変数汚染の原因となるトラブルシューティングが困難です。
nodejs チュートリアル 」]
などのパッケージ化ツールを babel で使用することです。 webpack や vue の人気により、これらのツールは標準的なものになっているように見えますが、webpack の欠点も明らかであり、commonjs と esm が混在するため、コードの記述に多少の不規則性が生じることがあります。通常、ビジネス コードに出現し、antd3 などのよく知られたサードパーティ コンポーネント ライブラリにも存在します。 および
rollupは ES6 構文仕様に基づいてコンパイルされており、軽量かつコンパクトで、npm ライブラリのパッケージ化に非常に適しています。 esbuild や swc などの新しいパッケージング ツールでもコンパイルとパッケージ化を実装できますが、速度はますます高速になっていますが、コンパイル プロセスは依然として必要です。これらのリポジトリの非常に重要な機能は、esm 構文の使用です。 上記のツールは esm 構文のコンパイルに適用できますが、一部の cli ツールや単純なマイクロサービスなど、パッケージ化とコンパイルという時間のかかるプロセスを必ずしも必要としないプロジェクトも数多くあります。 ESM の効率的かつ正確な実行を保証する コードはどうでしょうか?
2. サードパーティのライブラリを使用して esm を実行するModule Loader では、サードパーティが提供する esm パッケージをプリロードできる
standard-things/esm を紹介します。今後はバベルレス、バンドルレスにすることができます。大規模なコンパイルツールを使用せずに、esm コードを直接実行できます。 node -r esm index.js
esbuild のサポートにより、このライブラリでもモジュール ローダーの効果を実現できます。esbuild の高性能機能を利用して、コードより効率的に実行されます。 node -r esbuild-register index.js
babel 構文を直接利用して、esm コードを実行します。 babel 自体は依然として js の実装であるため、その公式ドキュメントには、メモリ使用量が高くなるため、運用環境での使用は推奨されないと記載されています。これは、このタイプのツールでよくある問題でもあります。 babel-node index.js
esm コードをコマンド ラインで直接実行できます。原理はesbuildに基づいています。 esbuild は go 言語で実装されているため、メモリ使用量の多さの問題を大幅に解決し、一定の実行パフォーマンスを確保できます。 esno index.ts
esmo index.ts
所以利用 Native Nodejs 环境运行 esm 代码是非常必要的,高版本的 Nodejs 提供了直接运行 esm 的功能,这里建议使用 lts14 版本。有两种方式运行 esm 代码:
第一种,package.json 中填写 type: "modules",表明模块的类型。此后,直接运行node index.js即可。
// pakage.json
{
...
"type": "modules"
}第二种,则是将文件名改成.mjs,标明该文件是 esm 代码。这两种方式最大的区别则是模块作用域。前者是包的作用域,它的声明是以 package 为维度。后者则是以文件为维度,不受限于包的作用域。

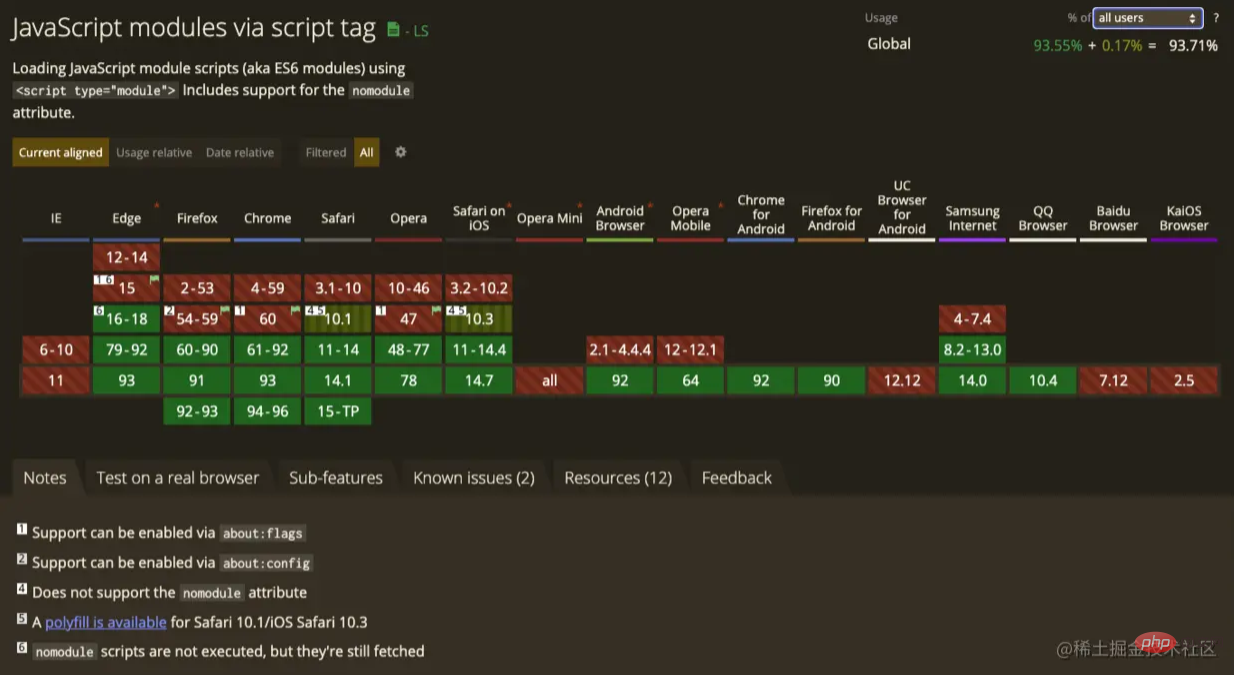
浏览器的情况有别于 Nodejs 环境,在大部分的新版本浏览器都支持 esm 的运行。esm 级别的代码编译和打包,可以有效地减少包的体积和资源传输速度。这也是为什么像 vite 这样的框架会采用现代浏览器的打包模式(外加 legacy 兼容模式)的原因。具体的原理是在 html 当中的 script 标签加入type="module" 则表明它引入的是 esm 代码,当旧浏览器没法支持 esm 的情况下,它会读取nomodule script中的地址,读取兼容版本的 js 代码。这样一来,可以有效地减少大部分浏览器加载的 js 体积,又保证了老浏览器的兼容性问题。
<script type="module" src="dist/index.js"></script> <script nomodule src="dist/index.legacy.js"></script>
如今 Nodejs 和浏览器环境都能对 esm 语法有了很好的 Native 支持。作为前端工程师的我们,应该要保持着技术的前瞻性,在写一个仓库的时候,我们要想到要用 typescript,esm 还是 common.js 呢?为什么我们不选择比较新的 js 运行环境,迎接 Javascript 的第三个时代,参考《ESM Import 与 Bundleless》。
更多编程相关知识,请访问:编程视频!!
以上がNodejs またはブラウザで ESM コードを直接実行する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。