ミニプログラムテンプレートの使用方法の詳細な分析
この記事ではミニプログラムテンプレートの使い方を詳しく解説していますので、お役に立てれば幸いです。

#WXML は、コード スニペットを定義してさまざまな場所で呼び出すことができるテンプレートを提供します。 [関連する学習の推奨事項: 小さなプログラム開発チュートリアル]
序文
あなたは次のことを学びます
小さなプログラムの使用方法template
ミニ プログラム テンプレートのデータとイベントの処理
ミニ プログラム テンプレートの注意事項と最適化
テンプレートの基本的な使い方
テンプレート ファイルの作成
ページ内にテンプレート フォルダーを作成します。ミニ プログラム開発ツール [新しいページ] を使用すると、簡単にファイルを作成できます

注: テンプレートを呼び出すと、wxml ファイルと wxss ファイルのみが機能し、テンプレート内の JS ファイルは機能しません。テンプレート内のロジックは、 によって呼び出されるファイル 内で処理される必要があります。
作成ファイルは独自のプロジェクトに応じて設計できますが、常にそうとは限りません
テンプレートを定義
In <template></template> name 属性をテンプレートの名前として使用して、コード スニペットを定義します。
<template name="msgItem">
<view>
<text class="info">这是一个msg模板</text>
</view>
</template>テンプレートの使用
wxml でテンプレートを使用するには、2 つの手順があります。
1)、宣言、キーインポートタグ
2)、使用、キーは属性です
<!-- index.wxml --> <!-- 声明需要使用的模板文件 --> <import src ="../template/template.wxml"/> <!--使用--> <template is="msgItem"/>
ここの名前はテンプレートの名前と一致します
テンプレートのwxss
テンプレートにtemplate.wxss ファイルなどの独自の wxss を、テンプレートを呼び出すファイル (例の index.wxss など) にインポートする必要があります。そうでない場合は、効果
/**index.wxss**/ @import "../template/template.wxss";
概要:
- wxssからwxssへインポート
- wxmlからwxml
- jsへインポートは無効です
テンプレートのデータ転送
[wxml の呼び出し] 呼び出し元の js# で定義されている data
<!-- index.wxml -->
<template is="msgItem" data="{{...item}}"/>item を通じてテンプレートに値を渡します
<!-- index.js -->
Page({
data: {
item: {
title: '模板',
msg: 'this is a template',
}
}
})はテンプレート内で直接使用されます
<!-- template.wxml -->
<template name="msgItem">
<view>
<text class="info">
{{title}}: {{msg}}
</text>
</view>
</template>複数のパラメータが渡される場合は、カンマで区切ります
<template is="msgItem" data="{{data1, data2}}"/>ログイン後にコピー
テンプレート内のイベント処理file
テンプレートで使用 [テンプレートを呼び出す js ファイル] 内のイベントです。
- 独自の
template.jsで定義されたものは有効になりません
 ##
##
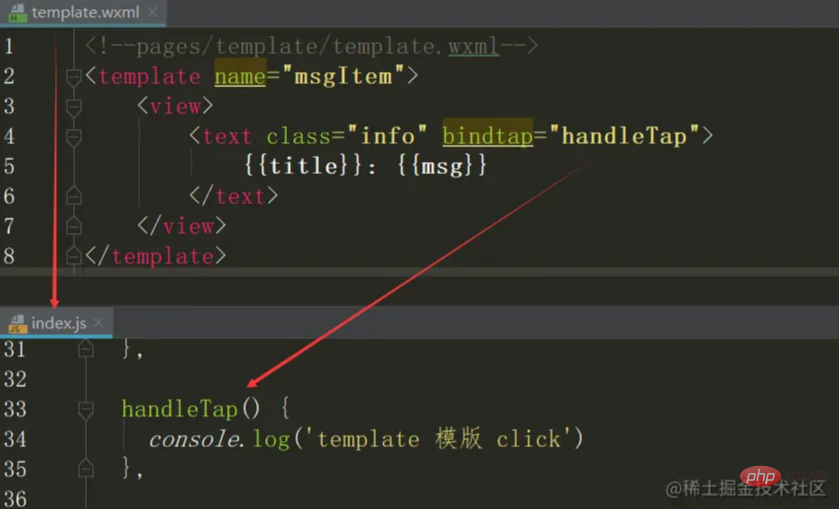
<!--template.wxml-->
<template name="msgItem">
<view>
<text class="info" bindtap="handleTap">
{{title}}: {{msg}}
</text>
</view>
</template>テンプレート共通のメソッドの場合、呼び出されるファイルごとにメソッドを記述する必要があり、繰り返しのコードが多くなりますが、以下のように改善できます。 (
template テンプレートは独自の js を直接使用できませんが、メソッドを template.js ファイルに均一に記述し、それをテンプレートを使用する js ファイルに導入できます。 )

<!-- index.js -->
handleTap() {
console.log('template 模版 click')
},<!-- template.js -->
const template = {
handleTap() {
console.log('template 模版 click')
}
}
export default template;template.js では、index.js ファイル
 のデータ全体を直接取得できます。 ##template テンプレートとコンポーネント コンポーネントの類似点と相違点
のデータ全体を直接取得できます。 ##template テンプレートとコンポーネント コンポーネントの類似点と相違点
すべてコードの再利用を実現するためのものです
- 提示できません単独で添付する必要があります。 ページに表示されます。
#テンプレート テンプレート
: 軽量、主に表示用、構成ファイルなし ( .json) とビジネス ロジック ファイル (.js) を使用するため、テンプレート テンプレート内の変数参照とビジネス ロジック イベントは [テンプレートを参照するページ js] ファイルで定義する必要があります;Component コンポーネント
: はい 独自のビジネス ロジックは、ページと同様に 4 つのファイルで構成されていますが、js ファイルと json ファイルはページとは異なります。選択
表示のみの場合は、テンプレートを使用するだけで十分です。これには多くのビジネス ロジックの対話が含まれるため、コンポーネント コンポーネントを使用するのが最善です;
- import のスコープ
- import にはスコープの概念があります。ターゲット ファイル テンプレート内の定義のみがインポートされ、ターゲット ファイルのテンプレートはインポートされません。 参考: WeChat ミニ プログラム テンプレートhttps://developers.weixin.qq.com/miniprogram/dev/reference /wxml /template.html
// index.js import template from '../template/template'; Page({ handleTap:template.handleTap })ログイン後にコピープログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がミニプログラムテンプレートの使用方法の詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
Python を使用して WeChat アプレットを開発する
Jun 17, 2023 pm 06:34 PM
モバイル インターネット技術とスマートフォンの普及により、WeChat は人々の生活に欠かせないアプリケーションになりました。 WeChat ミニ プログラムを使用すると、アプリケーションをダウンロードしてインストールすることなく、ミニ プログラムを直接使用して、いくつかの簡単なニーズを解決できます。この記事では、Python を使用して WeChat アプレットを開発する方法を紹介します。 1. 準備 Python を使用して WeChat アプレットを開発する前に、関連する Python ライブラリをインストールする必要があります。ここでは、wxpy と itchat の 2 つのライブラリを使用することをお勧めします。 wxpy は WeChat マシンです
 小さなプログラムでも反応できますか?
Dec 29, 2022 am 11:06 AM
小さなプログラムでも反応できますか?
Dec 29, 2022 am 11:06 AM
ミニプログラムはreactを利用することができます 使い方: 1. 「react-reconciler」に基づいてレンダラーを実装し、DSLを生成します; 2. DSLを解析してレンダリングするためのミニプログラムコンポーネントを作成します; 3. npmをインストールし、開発者ビルドを実行しますツール内の npm; 4. パッケージを独自のページに導入し、API を使用して開発を完了します。
 WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムにカードめくり効果を実装する
Nov 21, 2023 am 10:55 AM
WeChat ミニ プログラムでのカードめくり効果の実装 WeChat ミニ プログラムでは、カードめくり効果の実装は、ユーザー エクスペリエンスとインターフェイス インタラクションの魅力を向上させることができる一般的なアニメーション効果です。以下では、WeChat アプレットでカードめくりの特殊効果を実装する方法と、関連するコード例を詳しく紹介します。まず、ミニ プログラムのページ レイアウト ファイルに 2 つのカード要素を定義する必要があります。1 つは前面のコンテンツを表示するため、もう 1 つは背面のコンテンツを表示するためです。具体的なサンプル コードは次のとおりです: <!--index.wxml- ->&l
 アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
アリペイ、希少文字ライブラリを収集・補完する「漢字拾い-希少文字」ミニプログラムを開始
Oct 31, 2023 pm 09:25 PM
10月31日の当サイトのニュースによると、今年5月27日、アント・グループは「漢字拾いプロジェクト」の立ち上げを発表し、最近新たな進展を迎えた:アリペイが「漢字拾い-珍しい文字」ミニプログラムを開始協会からコレクションを収集する レア文字は、レア文字ライブラリを補完し、アリペイでのレア文字入力方法の改善に役立つように、レア文字に異なる入力エクスペリエンスを提供します。現在、ユーザーは「漢字ピックアップ」「珍文字」などのキーワードで検索することで「珍文字」アプレットに入ることができる。ミニプログラムでは、ユーザーがシステムで認識・入力されなかった珍しい文字の画像を送信し、確認後、Alipay のエンジニアがフォントライブラリに追加エントリを作成します。当サイトでは、発音が不明瞭な珍しい単語を対象とした最新の単語分割入力方法をミニプログラムで体験できることに注目しました。ユーザー解体
 uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法
Oct 20, 2023 pm 02:12 PM
uniapp がミニ プログラムと H5 の間で迅速な変換を実現するには、具体的なコード例が必要ですが、近年、モバイル インターネットの発展とスマートフォンの普及に伴い、ミニ プログラムと H5 は不可欠なアプリケーション形式となっています。クロスプラットフォーム開発フレームワークとして、uniapp は一連のコードに基づいて小規模プログラムと H5 間の変換を迅速に実現し、開発効率を大幅に向上させます。この記事では、uniapp がミニ プログラムと H5 の間で迅速な変換を実現する方法と、具体的なコード例を紹介します。 1. uniapp uniaの紹介
 Python で簡単なチャット プログラムを作成するためのチュートリアル
May 08, 2023 pm 06:37 PM
Python で簡単なチャット プログラムを作成するためのチュートリアル
May 08, 2023 pm 06:37 PM
実装アイデア: チャット ルームのさまざまな機能を処理するために、スレッドのサーバー側を確立します。x02 クライアントの確立はサーバーよりもはるかに簡単です。クライアントの機能はメッセージの送受信と、特定の文字を特定の規則に従って入力するため、クライアント側では、メッセージ受信専用とメッセージ送信専用の 2 つのスレッドを使用するだけで、さまざまな機能を使用できます。使用しないでください。
 ミニプログラム登録の操作方法
Sep 13, 2023 pm 04:36 PM
ミニプログラム登録の操作方法
Sep 13, 2023 pm 04:36 PM
ミニ プログラムの登録操作手順: 1. 個人 ID カード、法人営業許可証、法人 ID カードおよびその他の提出資料のコピーを準備します; 2. ミニ プログラム管理のバックグラウンドにログインします; 3. ミニ プログラム設定ページに入ります; 4. 「基本設定」を選択; 5. 出願情報を入力; 6. 出願資料をアップロード; 7. 出願申請を送信; 8. 審査結果を待ちます。出願が不合格の場合は、理由に応じて修正してください9. 出願のフォローアップ操作は可能です。
 WeChat ミニ プログラムのメンバーシップを取得する方法
May 07, 2024 am 10:24 AM
WeChat ミニ プログラムのメンバーシップを取得する方法
May 07, 2024 am 10:24 AM
1. WeChat ミニ プログラムを開き、対応するミニ プログラム ページに入ります。 2. ミニ プログラム ページでメンバー関連の入り口を見つけます。通常、メンバーの入り口は下部のナビゲーション バーまたはパーソナル センターにあります。 3. メンバーシップポータルをクリックして、メンバーシップ申請ページに入ります。 4. 入会申込ページにて、携帯電話番号、氏名等の必要事項をご入力の上、送信してください。 5. ミニ プログラムは会員申請を審査します。審査に合格すると、ユーザーは WeChat ミニ プログラムの会員になることができます。 6. 会員になると、ユーザーはポイント、クーポン、会員限定アクティビティなど、より多くの会員権を享受できます。




