
ポップアップ ウィンドウ関数を実装するための Vue.js メソッド: [document.addEventListener('mouseup',(e)=>{var _con = document.getElementById('children-view')if(_c) .. .].

この記事の動作環境: Windows10 システム、vue.js 2.9、thinkpad t480 コンピューター。
実装アイデア:
クリック後、別の場所をクリックしてルートにジャンプします ルートジャンプ後、computed 属性を使用して $route を監視し、クラスの表示と非表示を切り替えます js Contains メソッドを使用します
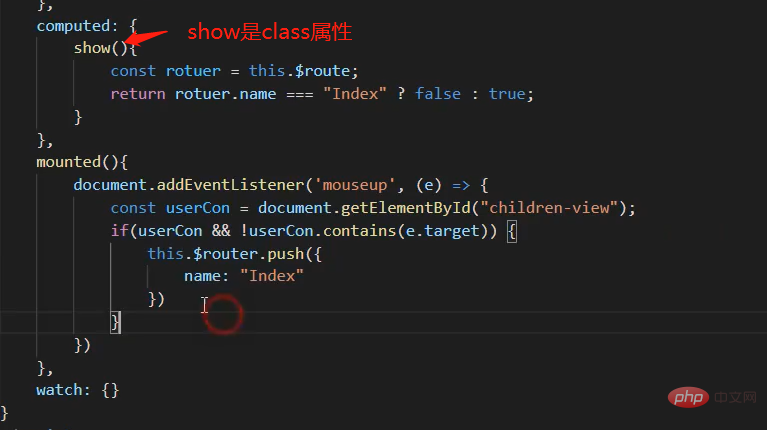
実装コード:
document.addEventListener('mouseup',(e)=>{
var _con = document.getElementById('children-view')
if(_con && !_con.contains(e.target){
this.$route.push({
name:"Index"
})
}
})
推奨学習: phpトレーニング
以上がvue.js によるポップアップ ウィンドウ機能の実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。