
文字列を反転する Javascript メソッド: 1. "str.split("") ステートメントを使用して、空の文字列に従って配列を分割し、文字列を文字配列に変換します。 2. reverse() を使用します。 to reverse 配列を変換します; 3. 「arr.join("")」ステートメントを使用して、反転された配列を文字列に変換します。このチュートリアルの環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター
#JavaScript は逆文字列を実装します
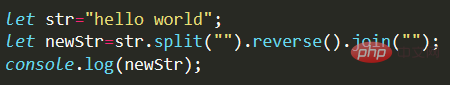
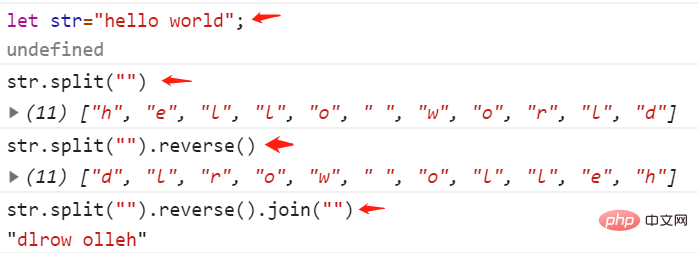
文字列から配列、配列を反転、配列から文字列へsplit(""): 空の文字列に基づいて配列を分割します
reverse( ) : 配列の要素の位置を反転します。
join(""): 配列を区切り文字なしの文字列に変換します。
 別の方法:
別の方法:
var str="abcdef"
var i=str.length;
i=i-1;
for (var x = i; x >=0; x--)
{
document.write(str.charAt(x));
} 出力結果:
出力結果:
#[推奨学習:
JavaScript 上級チュートリアル
]以上がJavaScriptで文字列を反転する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。