HTML では、caption タグを使用して表のタイトルを設定できます。このタグの機能は、表のタイトルを定義することです。構文は「
Table title」です。 ; キャプション タグは「」タグに配置する必要があります。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
HTML では、
タグを使用して表のタイトルを設定できます。
タグの機能は、表のタイトルを定義することです。
タグは、「」タグ ペア内に配置する必要があり、 タグの直後に配置する必要があります。 テーブルごとに定義できるタイトルは 1 つだけです。
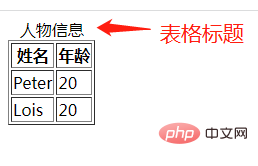
例:
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table>
ログイン後にコピー

通常、このタイトルはテーブルの上の中央に配置されます。ただし、CSSプロパティ「text-align」と「caption-side」を使用して、タイトルの配置と表示位置を設定できます。
<table border="1">
<caption style="caption-side:bottom;">人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table>
ログイン後にコピー

推奨チュートリアル: 「html ビデオ チュートリアル」
以上がHTMLでテーブルタイトルを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





