CSSで枠線の角丸を設定する方法
CSS では、border-radius 属性を使用して境界線の角丸を設定できます。この属性の機能は、境界線に角丸効果を追加することです。追加する必要があるのは、「border-radius:」だけです。要素に角丸半径値;"を設定します。スタイルでは、4つの境界線の角丸を同時に設定できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS で境界線の角丸を設定する最も一般的かつ簡単な方法は、border-radius 属性を使用することです。
CSS border-radius プロパティは、要素の角の半径を定義します。CSS border-radius プロパティを使用すると、要素の「角が丸い」スタイルを実現できます。
構文:
border-radius: none | length{1,4} [/ length{1,4}各値は、数値またはパーセンテージの形式にすることができます。
長さ/長さ 最初の長さは水平方向の半径を表し、2 番目の長さは垂直方向の半径を表します。
値の場合、左上、右上、右下、左下の 4 つの値は等しいです。
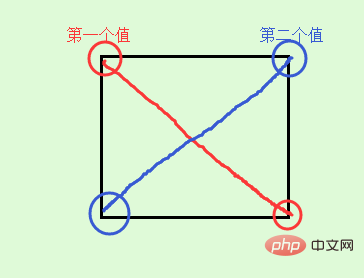
値が 2 つある場合、左上と右下が等しく最初の値となり、右上と左下が等しく 2 番目の値になります。 
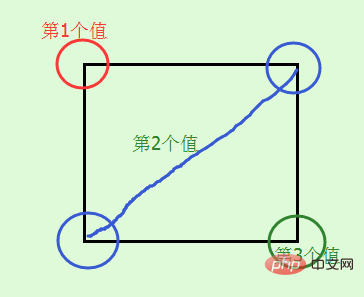
値が 3 つある場合、最初の値は左上に設定され、2 番目の値は右上と左下に設定され、それらは等しくなります。3 番目の値は次のようになります。右下に設定します。 
4 つの値がある場合、最初の値は左上に設定され、2 番目の値は右上に設定され、3 番目の値は右下に設定され、4 番目の値は右下に設定されます。値は左下に設定します。 
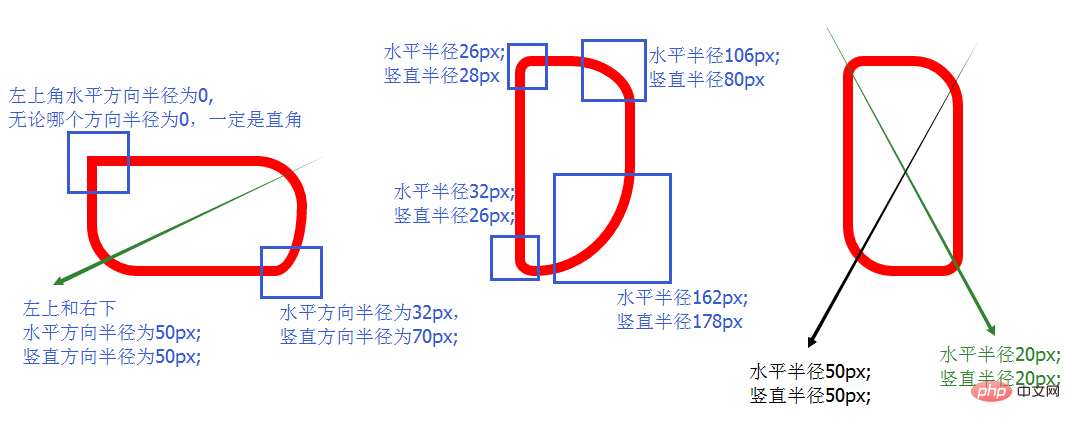
上記の省略形に加えて、次のように境界線のように四隅を分けて記述することもできます。 はそれぞれ水平方向と垂直方向の半径で、2 番目の値を省略した場合は水平方向と垂直方向の半径が等しくなります。
border-radius は、ブラウザのバージョン: Firefox4.0、Safari5.0、Google Chrome 10.0、Opera 10.5、および IE9 でのみ border-radius 標準構文形式をサポートします。古いブラウザの場合は、border-radius を次のバージョンにする必要があります。に基づいて、異なるブラウザ カーネルは異なるプレフィックスを追加します。たとえば、Mozilla カーネルは「-moz」を追加する必要があり、Webkit カーネルは「-webkit」を追加する必要があります。ただし、IE と Opera にはプライベート形式がないため、ブラウザの互換性を最大限に高めるために、次のように設定する必要があります:border-top-left-radius: //左上角 border-top-right-radius: //右上角 border-bottom-right-radius: //右下角 border-bottom-left-radius: //左下角
ブラウザのプライベート フォームの後に標準フォームを記述してください。
効果を確認するためにいくつかの例を示します:
-webkit-border-radius: 10px 20px 30px; -moz-border-radius: 10px 20px 30px; border-radius: 10px 20px 30px;
効果:
四隅の半径は 30px;
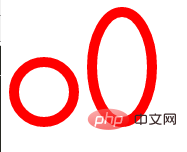
標準的な円と楕円をもう一度見てください:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="关键词一,关键词二">
<meta name="Description" content="网站描述内容">
<meta name="Author" content="刘艳">
<title></title>
<style>
img {
border-radius: 30px;
margin: 100px;
}
</style>
</head>
<body>
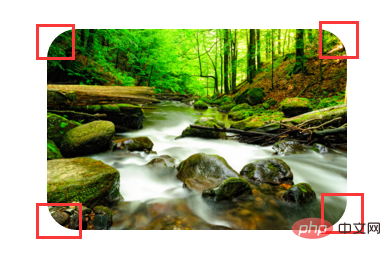
<img src="/static/imghw/default1.png" data-src="../images/photo.jpg" class="lazy" style="max-width:90%" alt="CSSで枠線の角丸を設定する方法" >
</body>
</html>効果:
最初の p と 2 番目の p の違いは主に、それが正方形であるか長方形であるかにあります。 . サークルが入っています カルーセルする際に、サークルの絵の代わりに使用できます。 
上記は、水平方向と垂直方向の半径が等しい例です。次に、水平方向と垂直方向の半径が異なる 2 つの例を示します:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="关键词一,关键词二">
<meta name="Description" content="网站描述内容">
<meta name="Author" content="刘艳">
<title></title>
<style>
p {
display: inline-block;
border: 10px solid red;
}
.circle {
width: 50px;
height: 50px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
.elipse {
width: 50px;
height: 100px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
</style>
</head>
<body>
<p></p>
<p></p>
</body>
</html>効果は次のとおりです:
 (学習ビデオ共有:
(学習ビデオ共有:
以上がCSSで枠線の角丸を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1382
1382
 52
52
 83
83
 11
11
 28
28
 96
96
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





