vue.jsでドラッグ可能なメニューを実装する方法
Oct 12, 2021 pm 04:48 PM
vue.js
メニュー
ドラッグ可能なメニューを実装するための Vue.js メソッド: [import "@/assets/second.css";export デフォルト {name: "HelloWorld",directives: {move(el, bindings) {.. .] 。

// 注册一个全局自定义指令 `v-focus`
Vue.directive('focus', {
// 当被绑定的元素插入到 DOM 中时……
inserted: function (el) {
// 聚焦元素
el.focus()
}
})
// 注册局部自定义指令
directives: {
focus: {
// 指令的定义
inserted: function (el) {
el.focus()
}
}
}
// 在此我们用的是局部ログイン後にコピー
onmousedown :鼠标按下事件
clientX :时鼠标指针相对于浏览器页面(或客户区)的水平坐标
document.getElementById :通过id获取节点
offsetWidth :获取的是盒子最终的宽
onmousemove :鼠标移动事件
onmouseup :鼠标释放事件ログイン後にコピー


<template>
<el-container>
<el-main>
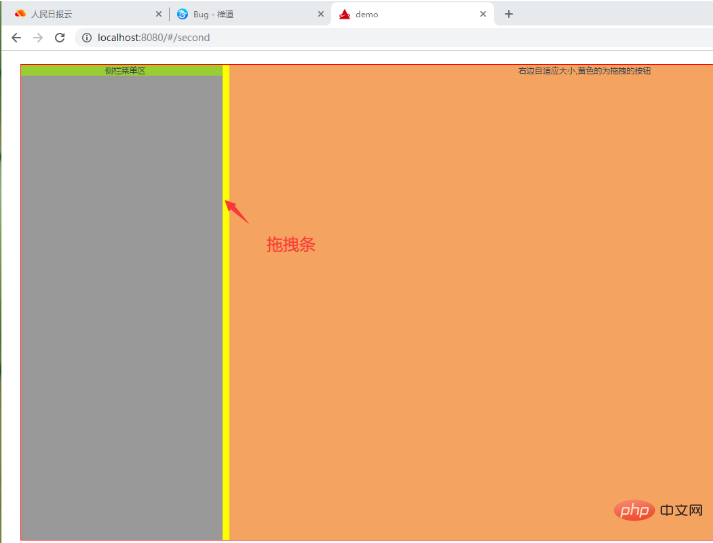
<div class="myBox">
<div id="silderLeft">
<div class="menuList">侧栏菜单区</div>
<div class="moveBtn" v-move></div>
</div>
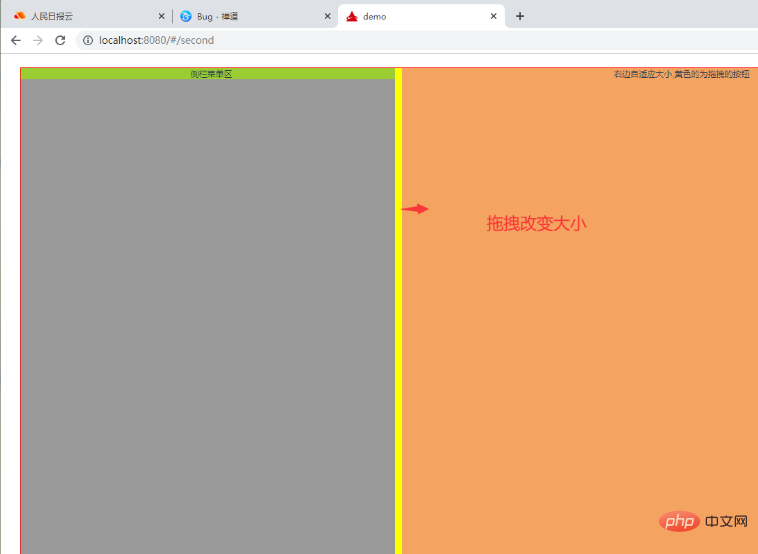
<div class="silderRight">右边自适应大小,黄色的为拖拽的按钮</div>
</div>
</el-main>
</el-container>
</template>
<script>
import "@/assets/second.css";
export default {
name: "HelloWorld",
directives: {
move(el, bindings) {
el.onmousedown = function(e) {
var init = e.clientX;
var parent = document.getElementById("silderLeft");
var initWidth = parent.offsetWidth;
document.onmousemove = function(e) {
var end = e.clientX;
var newWidth = end - init + initWidth;
parent.style.width = newWidth + "px";
};
document.onmouseup = function() {
document.onmousemove = document.onmouseup = null;
};
};
}
},
data() {
return {
msg: "我是第二页"
};
},
methods: {},
mounted() {},
created() {},
updated() {}
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>ログイン後にコピー
.myBox{
width: 100%;;
height: 700px;
border: 1px solid red;
display: flex;
}
#silderLeft{
width: 250px;
height: 100%;
background-color: #999;
position: relative;
/* overflow-y: auto; */
}
/* 拖动条 */
.moveBtn{
height: 100%;
width: 10px;
/* opacity: 0; */
position: absolute;
right: 0px;
top: 0;
cursor: col-resize;
background-color: yellow;
}
.menuList{
background-color: yellowgreen;
/* height: 120%; */
}
.silderRight{
height: 100%;
background-color: sandybrown;
flex: 1;
}ログイン後にコピー
directives: {
move(el, bindings) {
el.onmousedown = function(e) {
var init = e.clientX;
console.log('init',init);
var parent = document.getElementById("sidebar");
var initWidth = parent.offsetWidth;
document.onmousemove = function(e) {
var end = e.clientX;
// end - init表示鼠标移动的距离
// end为鼠标移动的宽度,可用于设置最小宽度
if(end > 250){
var newWidth = end - init + initWidth;
parent.style.width = newWidth + "px";
}else{
end = 250;
// 最小宽度242
parent.style.width = 242 + "px";
}
};
document.onmouseup = function() {
document.onmousemove = document.onmouseup = null;
};
};
}
}ログイン後にコピー
以上がvue.jsでドラッグ可能なメニューを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

人気の記事
レポ:チームメイトを復活させる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?
3週間前
By DDD
ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
1週間前
By 尊渡假赌尊渡假赌尊渡假赌

人気の記事
レポ:チームメイトを復活させる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?
3週間前
By DDD
ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
1週間前
By 尊渡假赌尊渡假赌尊渡假赌

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7287
7287
 9
9
 7287
7287
 9
9
Java チュートリアル
 1622
1622
 14
14
 1622
1622
 14
14
CakePHP チュートリアル
 1342
1342
 46
46
 1342
1342
 46
46
Laravel チュートリアル
 1259
1259
 25
25
 1259
1259
 25
25
PHP チュートリアル
 1206
1206
 29
29
 1206
1206
 29
29
 Windows 11: スタート レイアウトをインポートおよびエクスポートする簡単な方法
Aug 22, 2023 am 10:13 AM
Windows 11: スタート レイアウトをインポートおよびエクスポートする簡単な方法
Aug 22, 2023 am 10:13 AM
Windows 11: スタート レイアウトをインポートおよびエクスポートする簡単な方法
 Windows 11の右クリックメニューで「その他のオプションを表示」をデフォルトにする方法
Jul 10, 2023 pm 12:33 PM
Windows 11の右クリックメニューで「その他のオプションを表示」をデフォルトにする方法
Jul 10, 2023 pm 12:33 PM
Windows 11の右クリックメニューで「その他のオプションを表示」をデフォルトにする方法
 Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明











