
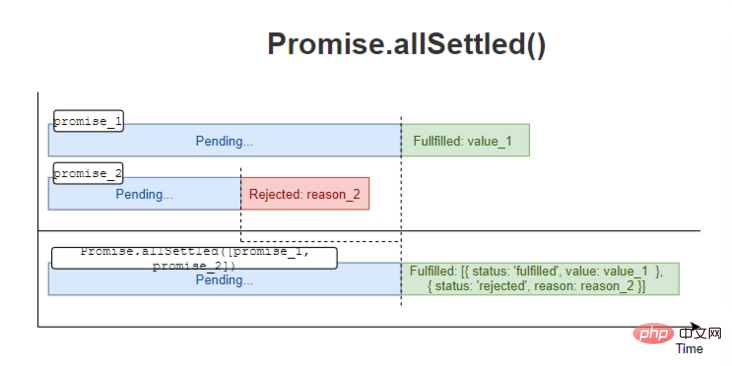
Promise.allSettled() の使用方法?次の記事では、Promise.allSettled() について理解し、その使用方法を紹介します。

Promise.allSettled() このメソッドは、指定されたすべての Promise が fulfilled または rejected# された場合に値を返します。 ## の後の promise にはオブジェクト配列が伴い、各オブジェクトは対応する Promise の結果を表します。
Promise.allSettled() の仕組みを見てみましょう。
Promise.allSettled() は、独立した非同期操作を並行して実行し、結果を収集するために使用できます。これらの操作の結果。
promise (通常は反復可能なオブジェクト) の配列をパラメータとして受け入れます:
const statusesPromise = Promise.allSettled(promises);
promises are Fulled または rejected、statusesPromise はステータス
{ status: 'fulfilled'、 value: value } — 対応する Promise が fulfilled
{status: 'rejected'、reason:reason }## の場合# 対応する Promise が 拒否された場合は、
 すべての Promise を解決した後、
すべての Promise を解決した後、
を使用できます。ステータスを抽出する構文: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>statusesPromise.then(statuses => {
statuses; // [{ status: &#39;...&#39;, value: &#39;...&#39; }, ...]
});</pre><div class="contentsignin">ログイン後にコピー</div></div> または
を使用します。 構文: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const statuses = await statusesPromise;
statuses; // [{ status: &#39;...&#39;, value: &#39;...&#39; }, ...]</pre><div class="contentsignin">ログイン後にコピー</div></div>
について詳しく説明する前に、2 つの単純な helper 関数を定義しましょう。 最初に、
は Promise を返します。これは、 delay 時間が経過した後に value で実装されます <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>function resolveTimeout(value, delay) {
return new Promise(
resolve => setTimeout(() => resolve(value), delay)
);
}</pre><div class="contentsignin">ログイン後にコピー</div></div> Second,
- reason を使用して、lay 時間後に拒否された Promise を返します。 最後に、これらのヘルパー関数を使用して、
を実験します。
私たちはまた、野菜や果物を買うために地元の食料品店を訪れます。各リストへのアクセスは非同期操作です:
const statusesPromise = Promise.allSettled([
resolveTimeout(['potatoes', 'tomatoes'], 1000),
resolveTimeout(['oranges', 'apples'], 1000)
]);
// wait...
const statuses = await statusesPromise;
// after 1 second
console.log(statuses);
// [
// { status: 'fulfilled', value: ['potatoes', 'tomatoes'] },
// { status: 'fulfilled', value: ['oranges', 'apples'] }
// ]Promise.allSettled([...])
Promise statusesPromise を返します。これは、野菜と果物が解決された直後に、1 秒以内に解決され、並行して解決されます。 。
ステータスを含む配列として解決します。
食料品店に果物がなくなったと想像してください。この場合、果物の約束を拒否します。
promise.allsettle() この場合、どのように機能しますか?<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const statusesPromise = Promise.allSettled([
resolveTimeout([&#39;potatoes&#39;, &#39;tomatoes&#39;], 1000),
rejectTimeout(new Error(&#39;Out of fruits!&#39;), 1000)
]);
// wait...
const statuses = await statusesPromise;
// after 1 second
console.log(statuses);
// [
// { status: &#39;fulfilled&#39;, value: [&#39;potatoes&#39;, &#39;tomatoes&#39;] },
// { status: &#39;rejected&#39;, reason: Error(&#39;Out of fruits!&#39;) }
// ]</pre><div class="contentsignin">ログイン後にコピー</div></div>
Promise.allSettled([...])
返される Promise は 1 秒以内に返されます次に、ステータス配列に解析されます:
解析成功: { status: 'fulfilled', value : [' ジャガイモ', 'トマト'] }
2.3 すべての約束が拒否される
食料品店の野菜や果物が売り切れたらどうなるでしょうか?この場合、両方の約束は拒否されます。
const statusesPromise = Promise.allSettled([
rejectTimeout(new Error('Out of vegetables!'), 1000),
rejectTimeout(new Error('Out of fruits!'), 1000)
]);
// wait...
const statuses = await statusesPromise;
// after 1 second
console.log(statuses);
// [
// { status: 'rejected', reason: Error('Out of vegetables!') },
// { status: 'rejected', reason: Error('Out of fruits!') }
// ]オンライン例: https://codesandbox.io/s/all-rejected-z4jee?file=/src/index.js
は引き続きステータス配列に正常に解決されます。ただし、配列には拒否された Promise のステータスが含まれます。この場合,
statusesPromise
3. 概要
Promise.allSettled(...)
英語の元のアドレス: https://dmitripavlutin.com/promise-all-settled/
著者: Dmitri Pavlutin
その他のプログラミング関連知識については、プログラミング ビデオ をご覧ください。 !
以上がPromise.allSettled() の使用方法の詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。