JavaScriptのvarとletの違いは何ですか
相違点: 1. var には変数のプロモーションがありますが、let にはありません; 2. let は同じスコープ内での繰り返し宣言を許可しませんが、var には許可します; 3. let には一時的なデッドゾーンの問題がありません; 4 . let 作成されたグローバル変数は、ウィンドウに対応する属性を設定しません; 5. let はブロックレベルのスコープを生成しますが、var は生成しません。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
var (ES5) と let (ES6) の違いを理解したい場合は、まず ES5
1. 変数プロモーション (サウンド)
ブラウザがコード実行のためにスタック メモリを開くとき、コードは上から下まですぐに実行されるのではなく、いくつかの処理を継続します。もの: 現在のスコープ内で var/function キーワードを持つものをすべて事前に宣言して定義します => 変数の昇格メカニズム
- var を持つものは事前に宣言するだけです
var a;、代入なしで宣言された場合のみ、デフォルト値は未定義
例:
console.log(a); var a = 13;
出力: unknown
同等:
var a; // 只声明没有赋值,默认为undefined console.log(a); a = 13;
- 関数では、宣言だけでなく定義も行われ、正確には、変数を特定の値に関連付けます。
2. let と var
1. let と const# の違い# #変数の昇格メカニズムはありません
var/function には変数の昇格があり、let/const/class には変数の昇格があります。 /import このメカニズムは存在しません
2. var<span style="font-size: 18px;"></span> は繰り返しの宣言を許可しますが、let<span style="font-size: 18px;"></span>同じスコープ (または実行コンテキスト) 内での重複した宣言は許可されません
キーワードを使用して変数を宣言し、それを繰り返し宣言しても、影響はありません (最初の宣言の後、後で見つかっても再度宣言されません)
- ただし、
- let/const
の使用は機能しません。ブラウザは、この変数が現在のスコープにすでに存在するかどうかを確認します。すでに存在する場合は、let# に基づいて再宣言されます。 ## など。エラーが報告されます。 ブラウザがコードのトップダウン実行のためにスタック メモリを開く前に、変数のプロモーション操作だけでなく、他の多くの操作も行われます。 => 「字句解析」または「字句検出」: 実行しようとしているコードに「SyntaxError」が発生するかどうかを検出します。エラーが発生した場合、コードは再度実行されません(1行目)実行されません)console.log(1) // => 这行代码就已经不会执行了 let a = 12 console.log(a) let a = 13 // => 此行出错:SyntaxError: Identifier 'a' has already been declared console.log(a)
ログイン後にコピーいわゆる繰り返しとは、以前にどのようなメソッドが使用されたとしても、この変数が現在のスタック メモリに存在する限り、次のように使用すると構文エラーになります。
を使用して繰り返しを待機し、この変数を宣言します。例:console.log(a) var a = 12 let a = 13 // => SyntaxError: Identifier 'a' has already been declared console.log(a)ログイン後にコピーconsole.log(a) let a = 13 var a = 12 // => SyntaxError: Identifier 'a' has already been declared console.log(a)ログイン後にコピー
3. let は、typeof 検出中に発生する一時的なデッド ゾーンの問題を解決できます (let は var よりも厳密です)
console.log(a) // => ReferenceError: a is not defined
typeof a エラーは報告されません console.log(typeof a)
// => 'undefined' 这是浏览器的bug,本应报错,因为没有a(暂时性死区)
を使用した後: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>console.log(typeof a)
// => ReferenceError: Cannot access &#39;a&#39; before initialization
let a</pre><div class="contentsignin">ログイン後にコピー</div></div> は、
が定義される前は使用できないことを返します、一時的な解決策 性的デッドゾーンの問題。
4. let で作成されたグローバル変数は、ウィンドウに対応する属性を設定しません
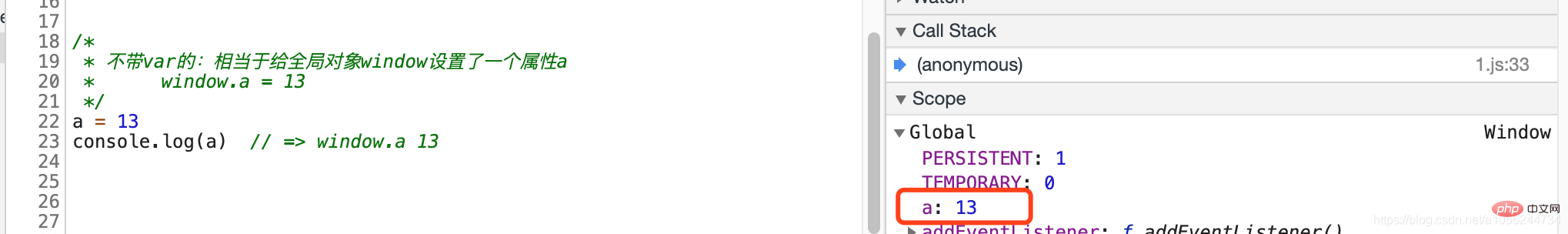
まず、var または で作成されたグローバル変数を確認してください。 var なしの場合の違い /*
* JavaScriptのvarとletの違いは何ですか的:相当于给全局对象window设置了一个属性a
* window.a = 13
*/
a = 13
console.log(a) // => window.a 13
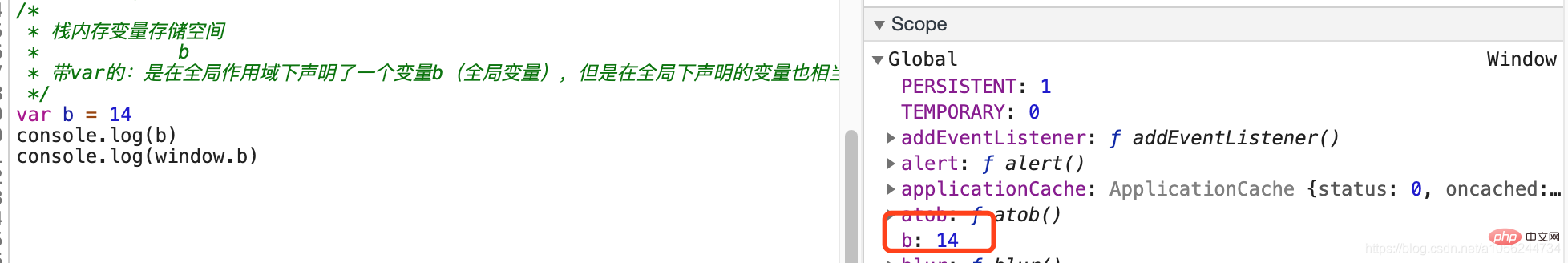
/*
* 栈内存变量存储空间
* b
* JavaScriptのvarとletの違いは何ですか:是在全局作用域下声明了一个变量b(全局变量),
* 但是在全局下声明的变量也相当于给全局对象window增加了一个对应的
* 属性b(只有全局作用域具备这个特点)
*/
var b = 14
console.log(b)
console.log(window.b)
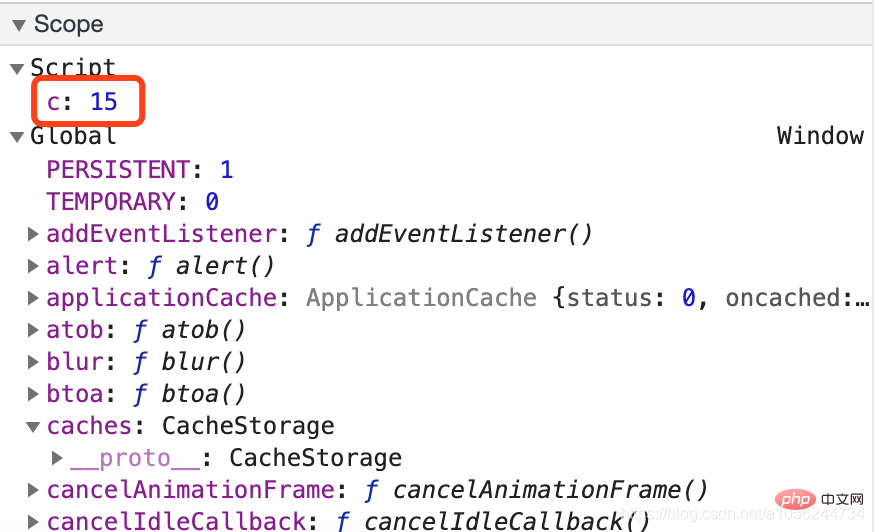
let を使用して作成した場合:
/* * 栈内存变量存储空间 * c * 带let的:仅仅在全局作用域下声明了一个变量b(全局变量), * 并未给全局对象window增加对应的属性c */ let c = 15 console.log(c) // => 15 console.log(window.c) // => undefined



<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0">
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
overflow: hidden;
}
button {
padding: 5px 10px;
cursor: pointer;
}
</style>
</head>
<body>
<!---->
<button value="red">红</button>
<button value="green">绿</button>
<button value="blue">蓝</button>
<script>
var body = document.querySelector('body'),
buttons = document.querySelectorAll('button'),
arr = ['red', 'green', 'blue']
for (var i = 0; i < buttons.length; i++) {
buttons[i].onclick = function () {
body.style.background = arr[i]
}
}
</script>
</body>
</html>以上がJavaScriptのvarとletの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7663
7663
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




