
この記事では、アプレットで Markdown を完全にサポートする方法に関する詳細なチュートリアルを紹介します。皆さんのお役に立てれば幸いです。

最近、記事の詳細を表示する必要がある機能を開発しています。詳細を表示するために Markdown を使用する予定です。WeChat アプレットが機能していないことがわかりました。 Markdown のサポートには非常に友好的です。そのつもりはありません。Markdown を完全にサポートする便利なコンポーネント Twoxml を見つけました。Markdown 関数を実装する手順を順を追って説明します。 [関連する学習の推奨事項: 小さなプログラム開発チュートリアル ]
|Towxml 公式 Web サイト: https://github. com /sbfkcel/towxml
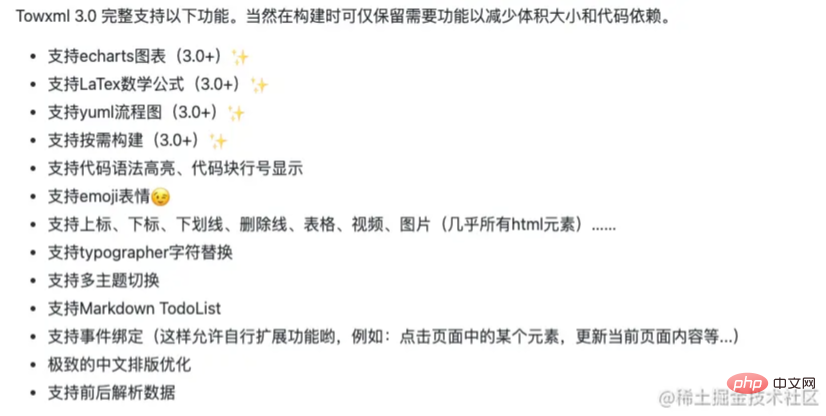
Towxml は、HTML と Markdown を WeChat アプレット WXML に変換できるレンダリング ライブラリであり、次の機能をサポートしています:

Towxml の使用次のマークダウン効果を実現できます

##Twoxml をビルドします
プロジェクトのクローンをローカルに作成しますgit clone https://github.com/sbfkcel/towxml.git
npm install 或 yarn
実際のニーズに応じて必要な機能だけを残しておきます
または yarn run build then
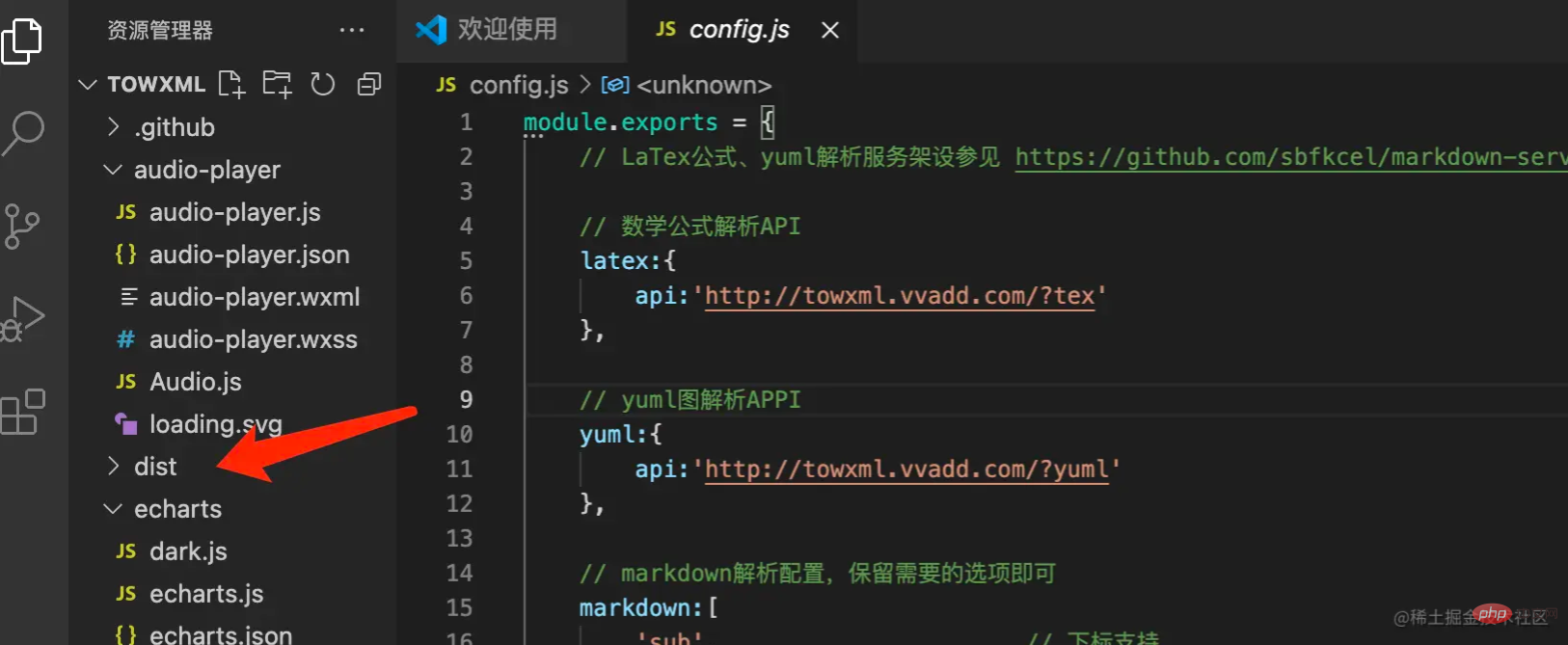
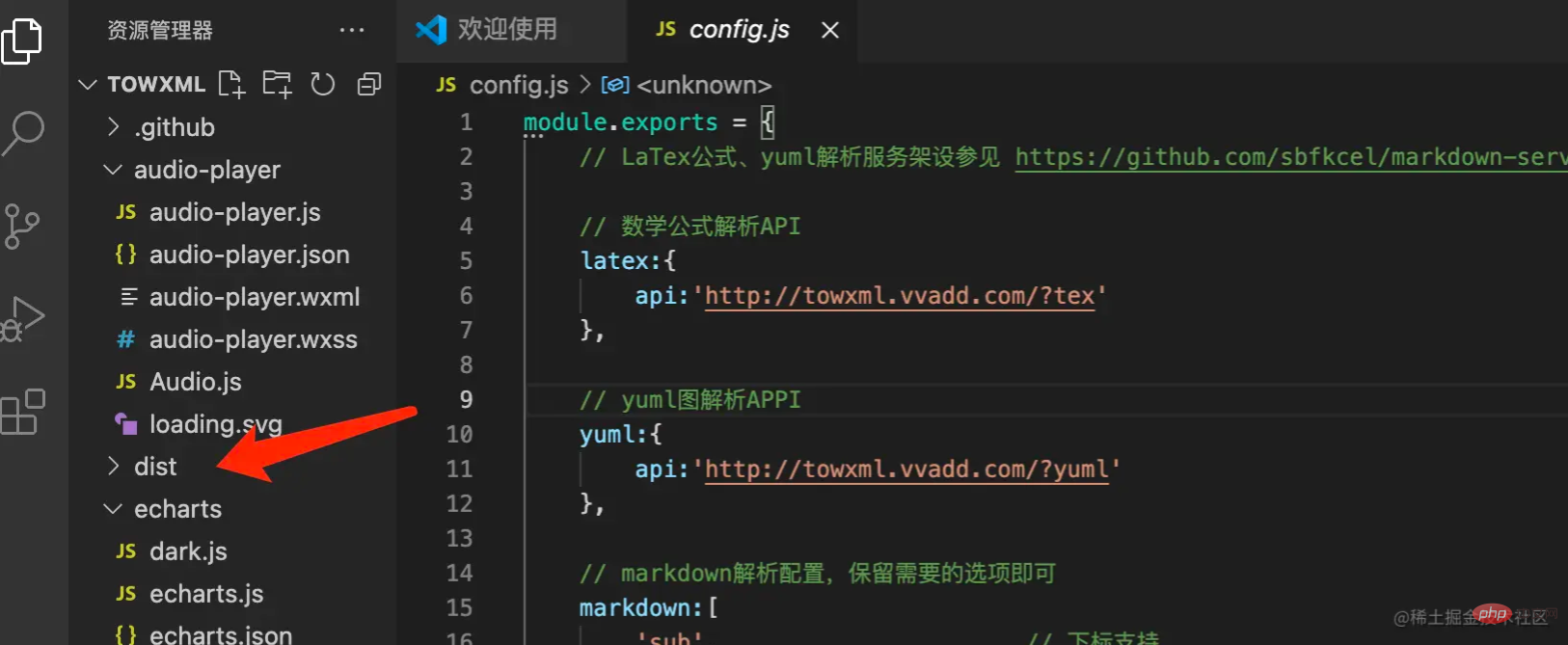
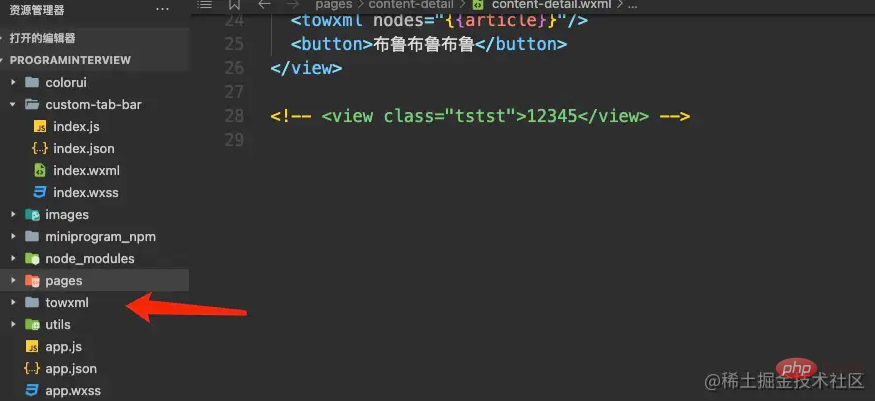
ビルドされたファイルは dist ディレクトリにあり、dist ディレクトリを次のルート ディレクトリにコピーします。ミニ プログラム プロジェクトを作成し、ディレクトリ名を towxml に変更して使用します##ミニ プログラムで Twoxml を使用します
 1. library/app.js をインポートします
1. library/app.js をインポートします
// app.js
App({
// 引入`towxml3.0`解析方法
towxml:require('/towxml/index'),
})
// pages/content-detail/content-detail.json
{
"usingComponents": {
"towxml":"/towxml/towxml"
}
}// pages/content-detail/content-detail.wxml
<view class="content-info">
<towxml nodes="{{article}}"/>
</view>解析方法内容はこちら プラス安心版とベーシック版の2つのバージョンがありますが、まずはプラス版について話させていただきますプラス安心版
通常、マークダウン ソース データはサーバーから取得する必要があります。次に、最初にリクエスト メソッドをカプセル化します (App.js でカプセル化します)App({
// 引入`towxml3.0`解析方法
towxml:require('/towxml/index'),
//声明一个数据请求方法
getText: (url, callback) => {
wx.request({
url: url,
header: {
'content-type': 'application/x-www-form-urlencoded'
},
success: (res) => {
if (typeof callback === 'function') {
callback(res);
};
}
});
}
})// pages/content-detail/content-detail.js
const app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
article:{}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
app.getText('https://www.vvadd.com/wxml_demo/demo.txt?v=2',res => {
let obj = app.towxml(res.data,'markdown',{
theme:'light', //主题 dark 黑色,light白色,不填默认是light
base:"www.xxx.com",
events:{ //为元素绑定的事件方法
tap:e => {
console.log('tap',e);
},
change:e => {
console.log('todo',e);
}
}
});
//更新解析数据
this.setData({
article:obj,
});
});
},
})www.vvadd.com/wxml_demo/d…
をリクエストしています。この URL はマークダウン ソース データを返します。まず、このリクエスト アドレスの内容を見てください。マークダウン データを取得した後、それに値を割り当て、ページに直接表示します。到着したので、最終的なエフェクトを見てみましょう

エフェクトは完璧ですか?マークダウン表示は完璧に実現されています。
 ベーシックバージョン
ベーシックバージョン
// pages/content-detail/content-detail.js
const app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
article:{}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
//markdown数据源
let content= "<h1>h1h1h1h1h1h1</h1><h2>h2h2h2h2</h2><h3>123456</h3>"
let result = app.towxml(content,'markdown',{
base:'www.xxx.com', // 相对资源的base路径
theme:'light', // 主题,默认`light`
events:{ // 为元素绑定的事件方法
tap:(e)=>{
console.log('h4',e);
}
}
});
// 更新解析数据
this.setData({
article:result
});
},
})以上がMarkdown を完全にサポートできるようにミニ プログラムで Twoxml を構成する方法!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


