
JavaScript で太字を実装する方法: 1. p タグを使用してテキスト行を作成します; 2. ID を指定して入力オブジェクトを取得します; 3. button タグを使用してボタンを作成します; 4. addbold 関数を実行してテキストの太字を実装します。

この記事の動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript で太字にする方法
js コントロール テキストの太字:
新しい HTML ファイルを作成し、test という名前を付けます。 . html、js でテキストの太字を制御する方法を説明するために使用されます。

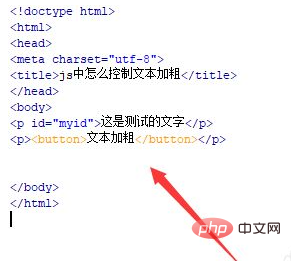
test.html ファイルで、p タグを使用して、「これはテストのテキストです」という内容のテキスト行を作成します。

test.html ファイルで、p タグの ID を myid に設定します。これは主に、以下の ID を通じて入力オブジェクトを取得するために使用されます。

test.html ファイルで、button タグを使用して、ボタン名「Text Bold」のボタンを作成します。

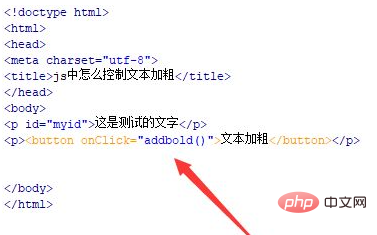
test.html ファイルで、onclick イベントをボタンにバインドし、ボタンがクリックされたときに addbold() 関数を実行します。

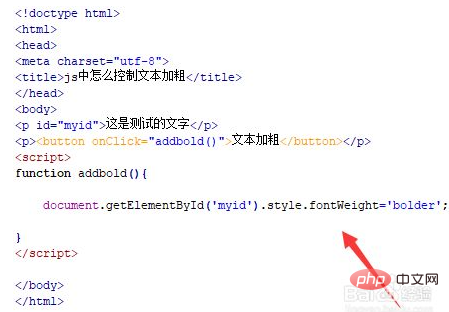
js タグで addbold() 関数を作成し、関数内で getElementById() メソッドを使用して、id (myid) を通じて p タグ オブジェクトを取得し、設定しますfontWeight 属性値が太字になっているため、テキストが太字になります。

test.html ファイルをブラウザで開き、ボタンをクリックして効果を確認します。

推奨学習: 「JavaScript 基本チュートリアル 」
以上がJavaScriptで太字にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

