
この記事では、Angular の命令を理解し、コンポーネント命令、構造命令、属性命令の 3 種類の命令を紹介します。

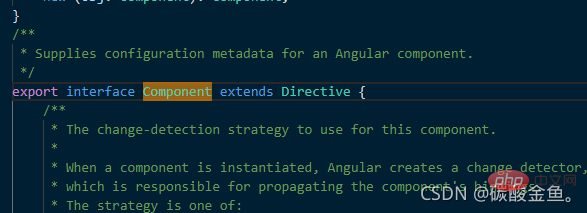
、*ngFor、ngSwitch、NgStyleコンポーネント タイプ ディレクティブAngular ソース コードを表示すると、次のようになります。
 したがって、コンポーネントは命令を継承しますが、コンポーネントは特殊でテンプレートがあります
したがって、コンポーネントは命令を継承しますが、コンポーネントは特殊でテンプレートがあります
同様に、コンポーネントは命令を継承するため、次の一連の属性および構造命令の操作はコンポーネント内で実装できます
ただし、コンポーネントは命令を継承します。命令の目的は再利用であるため、コンポーネント内でこのように操作するとこの目的を達成できないため、この方法で操作することは強く推奨されません。
属性命令は要素、コンポーネント、またはその他の命令の外観と動作を変更するために使用されると上で述べましたそれでは、独自の属性命令を作成するにはどうすればよいでしょうか? まず、ディレクティブの作成はコンポーネントの作成とよく似ています。
Importディレクティブ
デコレータシンボルのインポートTemplateRef、およびCSS 属性セレクターを設定して、このディレクティブをテンプレート内のどの要素に適用するかを指定します。 コマンド:highlight.directive.ts// 1、导入 Directive 装饰器
// 3、导入 ElementRef。ElementRef 的 nativeElement 属性会提供对宿主 DOM 元素的直接访问权限
import { Directive, ElementRef } from '@angular/core';
// 2、@Directive() 装饰器的 selector 属性会指定指令的 CSS 属性选择器 [appHighlight]
@Directive({
selector: '[appHighlight]'
})
export class HighlightDirective {
// 4、构造函数中使用 ElementRef 来注入宿主 DOM 元素的引用
constructor(el: ElementRef) {
// 将对应元素的背景颜色设置为 黄色
el.nativeElement.style.backgroundColor = 'yellow';
}
}
component や pipe
directiveも
declarations配列で宣言して使用する必要があります2. ホスト要素の使用法<p appHighlight>Highlight me!</p>ログイン後にコピーユーザー イベントの処理
次の命令の機能は次のとおりです:
2 つのパラメータを受け取ることができます。そのうちの 1 つは、もう一方のデフォルト値です。
## ホスト要素のマウス入力イベントと終了イベントをリッスンし、入力時に、ホストの背景色は上記で渡された値です
import { Directive, ElementRef, HostListener, Input } from '@angular/core';
@Directive({
//指定指令的属性型选择器
selector: '[appHighlight]'
})
export class HighlightDirective {
@Input('appHighlight') highlightColor: string;
@Input() defaultColor: string;
//构造函数中使用 ElementRef 来注入宿主 DOM 元素的引用
constructor(private el: ElementRef) { }
//监听宿主元素 mousenter 事件
@HostListener('mouseenter') onMouseEnter() {
this.highlight(this.highlightColor || this.defaultColor);
}
//监听宿主元素 mouseleave 事件
@HostListener('mouseleave') onMouseLeave() {
this.highlight(null);
}
// 修改背景颜色
private highlight(color: string) {
//ElementRef通过其 nativeElement 属性,提供直接访问宿主 DOM 元素的能力。
this.el.nativeElement.style.backgroundColor = color;
}
}ホスト要素の使用法
<p appHighlight="red" defaultColor="black">宿主元素</p>
一般的な組み込み構造ディレクティブ:
NgIf - テンプレートからサブビューを作成または破棄します。
NgFor
- リスト内の各エントリのノードを繰り返しレンダリングします。
- 代替ビューを切り替えるための一連の命令。 具体的な使用方法は公式サイトをご確認ください条件が true でビューが現在表示されている場合、このセッターはコンテナをクリアし、ビューが破棄されます。
1. 命令 ts ファイルの作成:// 1、导入 Input、TemplateRef 和 ViewContainerRef
import { Directive, Input, TemplateRef, ViewContainerRef } from '@angular/core';
// 2、添加 Directive 装饰器
@Directive({ selector: '[appUnless]'})
export class UnlessDirective {
private hasView = false;
// 3、在指令的构造函数中将 TemplateRef 和 ViewContainerRef 注入成私有变量。
constructor(
private templateRef: TemplateRef<any>,
private viewContainer: ViewContainerRef
) { }
// 4、添加一个带 setter 的 @Input() 属性 appUnless
@Input() set appUnless(condition: boolean) {
// 如果条件是假值,并且 Angular 以前尚未创建视图,则此 setter 会导致视图容器从模板创建出嵌入式视图。
if (!condition && !this.hasView) {
this.viewContainer.createEmbeddedView(this.templateRef);
this.hasView = true;
} else if (condition && this.hasView) {
// 如果条件为真值,并且当前正显示着视图,则清除容器,这会导致销毁该视图。
this.viewContainer.clear();
this.hasView = false;
}
}
}<p *appUnless="condition">Show this sentence unless the condition is true.</p>
*ngIf など) のアスタリスク * 構文は、Angular が長い形式として解釈するものの短縮形です。 Angular は、構造ディレクティブの前にあるアスタリスクを、ホスト要素とその子孫の周りの
*ngIf要素、
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><div *ngIf="hero" class="name">{{hero.name}}</div></pre><div class="contentsignin">ログイン後にコピー</div></div>は<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><ng-template [ngIf]="hero"> <div class="name">{{hero.name}}</div> </ng-template></pre><div class="contentsignin">ログイン後にコピー</div></div>に変換されます。Angular では実際の
および コメント ノード プレースホルダー
カスタマイズされたコマンドの例にレンダリングされます。 次のコマンドは、input
import { Component, Directive, HostListener } from '@angular/core'
import { hostElement } from '@angular/core/src/render3/instructions';
import { FormGroup, FormControl, Validators, NgControl } from '@angular/forms'
@Component({
selector: "app-test",
templateUrl: "./test.component.html",
// declarations: [TestDirective]
})
export class TestComponent {
constructor() {}
ngOninit() {}
firstName = '';
lastName = '';
profileForm = new FormGroup({
firstName: new FormControl('aa', [Validators.required,Validators.pattern('[a-zA-Z0-9]*')]),
lastName: new FormControl('', Validators.required),
});
onchange(event) {
console.log('触发了onchange', this.firstName)
}
}
@Directive({
selector: '[testDirective]',
// host: {
// 要传递传递事件参数,使用这种方法,不用的可以使用下面的 @HostListener 方法
// '(keyup)': 'onkeyup($event)',
// }
})
export class TestDirective {
constructor(public ngControl: NgControl) {}
ngOnInit() {}
// onkeyup(event) {
@HostListener('keyup') onkeyup(event) {
// console.log("event", event) // 事件参数
console.log(this.ngControl)
console.log(this.ngControl.control)
console.log(this.ngControl.control.value)
if(/\s+/g.test(this.ngControl.control.value)) {
// 只读属性,要通过 setValue 修改
// this.ngControl.control.value = this.ngControl.control.value.replace(/\s+/g, '')
this.ngControl.control.setValue(this.ngControl.control.value.replace(/\s+/g, ''))
}
}
}<form action="" [formGroup] = 'profileForm'>
<label>
First Name: <input type="text" testDirective formControlName="firstName" [(ngModel)] = "firstName" (ngModelChange) = "onchange($event)">
</label>
<label>
Last Name: <input type="text" testDirective formControlName="lastName">
</label>
<button type="submit" [disabled]="!profileForm.valid">Submit</button>
</form>
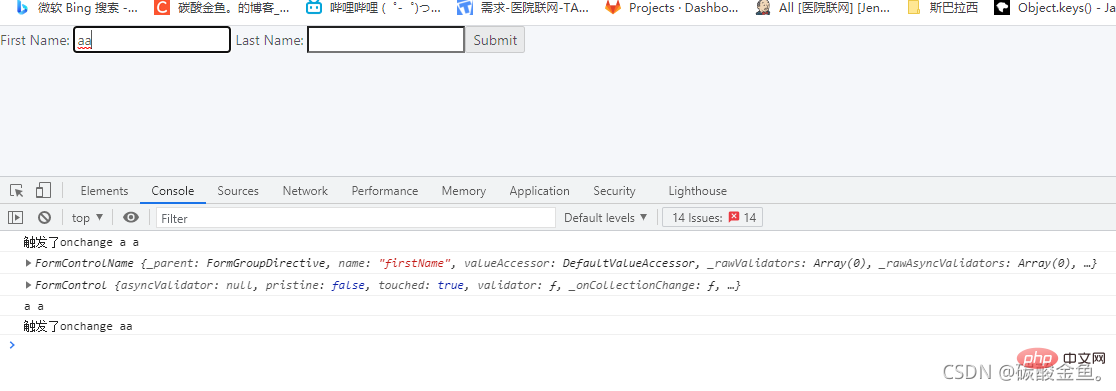
上記の input の初期値は aa です。真ん中に スペース文字 を入力し、最初のトリガー onchange イベントを実行してから、コマンド内で keyup イベントをトリガーし、firstName の値を変更してから、onchange イベントを再トリガーします。 change イベント 合計 2 回トリガーされます。
プログラミング関連の知識について詳しくは、プログラミング入門をご覧ください。 !
以上がAngular の 3 種類の命令 (コンポーネント タイプ、構造タイプ、属性タイプ) についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。