
JavaScript で星を印刷する方法: 1. 新しい HTML ファイルを作成します; 2. 外側のループで行数を制御し、内側のループで列数を制御する二重の for ループを作成します; 3.文字変数を保存し、指定した星を各行に出力するだけです。

この記事の動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript で星を印刷するにはどうすればよいですか?
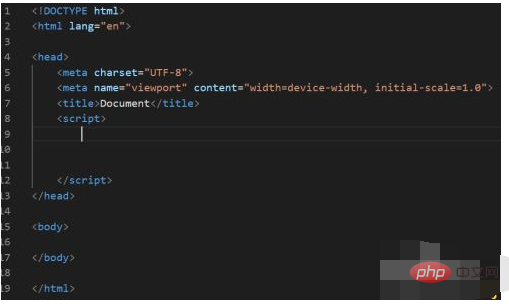
vscode で新しい HTML ファイルを作成します

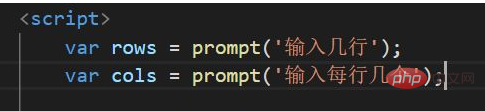
各行と列に入力された数値を記録する 2 つの入力ボックス変数を書き込み、str を空にします。出力結果を格納する文字変数

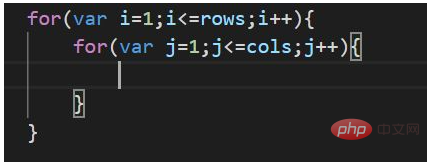
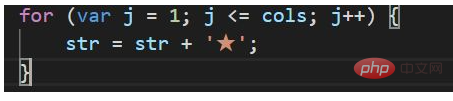
ダブル for ループを作成します。外側のループは行数を制御し、内側のループは列数を制御します。それらの条件式はi

#次に、実行ステートメントを記述し、指定されたスターを各行に出力するための文字変数を保存します。

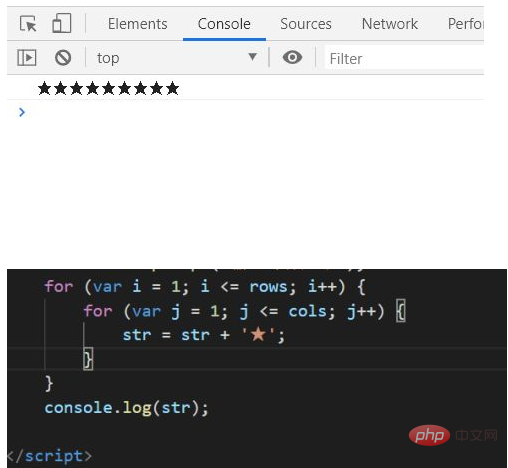
コンソールに星が表示されるように、for の終了後に出力します。

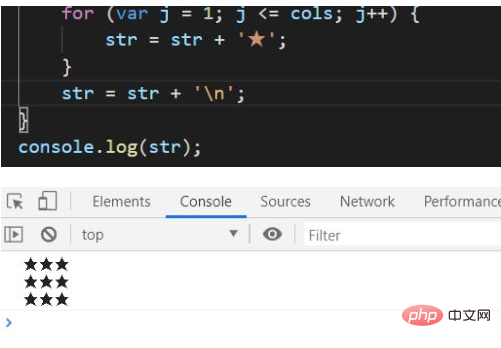
次に、 found 各行に改行はありません。内側のループが終了した後に改行ステートメントを記述するだけです。

[推奨学習: JavaScript 基本チュートリアル]
以上がJavaScript で星を印刷する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。