JavaScript のプリミティブ型は何ですか?
JavaScript には 6 つのプリミティブ型があります: 1. 数値 (数値型); 2. 文字列 (文字列型); 3. null; 4. 未定義 (未定義); 5. ブール (ブール) 型); 6. 一意の値を表すシンボル。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JS が 1997 年に標準化された後、5 つのプリミティブ型と 1 つの参照型を含む 6 つの組み込み型が定義されました。ES6 では、新しいプリミティブ型-----シンボルが追加されました。次に、これら 6 つの組み込み型を分析しましょう。プリミティブ型を 1 つずつ入力します:
6 つのプリミティブ型
は次のとおりです:
- number
- string
- null
- 未定義
- ブール値
- シンボル
1、数値
他のプログラミング言語とは異なり、JavaScript の数値はすべて浮動小数点値で表されます。 JavaScript は、IEEE-754 標準で定義された 64 ビット浮動小数点形式を使用して数値を表現します。ただし、実際には、JavaScript は 32 ビット整数に基づいています。もう 1 つ注意すべき点は、実数は無数にありますが、JavaScript が浮動小数点数の形式で表現できるのは限られた数だけであるということです。本当の価値。
2, string
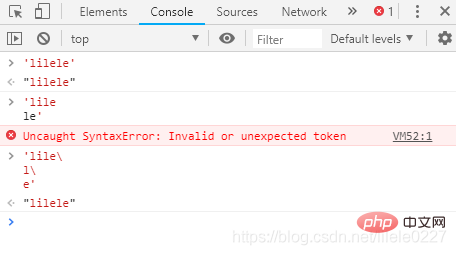
文字列は、16 ビット値の不変の順序付けされたシーケンスです。各文字は通常、Unicode 文字からのものです。設定され、JavaScript 文字列のインデックス作成が開始されますゼロから。 JavaScript プログラムの文字列リテラルは、一重引用符または二重引用符で囲まれた文字シーケンスです。 ECMAScript3 では、文字列リテラルは 1 行で記述する必要がありますが、ECMAScript5 では、文字列リテラルを複数行に分割できますが、各行はバックスラッシュ () で終わる必要があり、バックスラッシュと行終端文字の両方が使用されるため、文字列リテラルとしてカウントされません。文字列リテラル。 
上記のバックスラッシュ () は、JavaScript 文字列では特別な目的を持っています。バックスラッシュ記号の後に文字を追加すると、 などの文字通りの意味は表されなくなります。\n はエスケープ文字であり、改行文字。
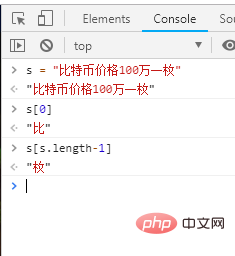
さらに、ES5 では、文字列を読み取り専用の配列として扱うことができます。charAt() メソッドの使用に加えて、角括弧を使用して文字列内の個々の文字にアクセスすることもできます:

3. null
null は JavaScript 言語のキーワードで、特別な値を表し、「null 値」を説明するためによく使用されます。 null に対して typeof 操作を実行すると、文字列 "object" が返されます。これはもともと JavaScript 設計の欠陥でしたが、徐々に誰にでも受け入れられ、object のプレースホルダーとして理解できるようになりました。まだ存在しないオブジェクトを示します。多くの場合、関数が存在しないオブジェクトを返そうとすることを示すために使用されます。Null は「オブジェクトがない」、つまりそこに値があってはいけないことを意味します。
typeof(null) 结果: "object"
4、未定義
宣言された変数が初期化されていない場合、変数のデフォルト値は未定義です。これは「値が欠落している」ことを意味します。 A 値があるはずですが、まだ定義されていません。 undefine は事前定義されたグローバル変数であり、その値は「未定義」です。 ES3 では、未定義は読み取り/書き込み変数であり、任意の値を割り当てることができます。このバグは ES5 で修正され、未定義は読み取り専用になりました。 typeof 演算子を使用して未定義の型を取得すると、「未定義」が返され、この値がその型の唯一のメンバーであることを示します。
typeof(undefined) 结果: "undefined"
5、ブール値
ブール値は、true または false、on または off、yes または no を指します。この型には、予約語 true と false の 2 つの値しかありません。任意の JavaScript 値をブール値に変換できます。次の型の一部は false、unknown、null、0、-0、NaN、"" //空の文字列に変換され、すべてのオブジェクト (配列) を含む他のすべての値は true に変換されます。ブール値に一般的に使用される演算子には、「&&」、「||」、「!」などがあります。
6. Symbol
Symbol は ES6 の新しいデータ型であり、一意の値を表します。Symbol の最大の用途は、オブジェクトの一意の属性名を定義することです。物体。 。 ES5 オブジェクトの属性名はすべて文字列であるため、属性名の競合が容易に発生する可能性があります。他の人が提供したオブジェクトを使用し、後で新しいメソッドを追加する場合、新しいメソッドの名前が既存のメソッドと競合する可能性があります。したがって、属性名の競合を防ぐために、各属性の名前が一意であることを確認する必要があります。これが、ES6 が Symbol を導入した理由です。
[推奨学習: JavaScript 上級チュートリアル]
以上がJavaScript のプリミティブ型は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7503
7503
 15
15
 1377
1377
 52
52
 78
78
 11
11
 19
19
 54
54
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




