
変換メソッド: 1. String() 関数、構文 "String(numbe)" を使用してパラメータ値を文字列に変換します; 2. toString() メソッド、構文 "number. toString()" ;3. " " 演算子、構文 "number ''" を使用します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
方法 1: String() 関数を使用する
String(value): パラメーター値を文字列に強制します。
String(0); //返回字符串"0" String(1); //返回字符串"1"

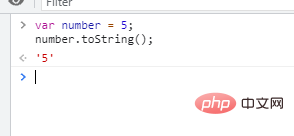
方法 2: toString() メソッドを使用する
var number = 5; number.toString();

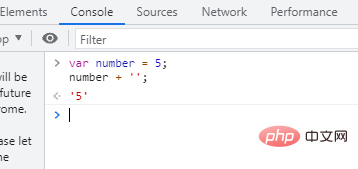
メソッド3: " " 演算子
# を使用し、空の文字列
var number = 5; number + '';

JavaScript 上級チュートリアル ]
以上がJavaScriptで数字を文字に変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。