
JavaScript で加算を実装する方法: 1. フロントエンド サンプル ファイルを作成する; 2. Number() 関数を使用して文字列を変換する; 3. "alert(Number(a) b);" を使用する指定方法 数値を加算するだけです。

この記事の動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript で加算を実装するにはどうすればよいですか?
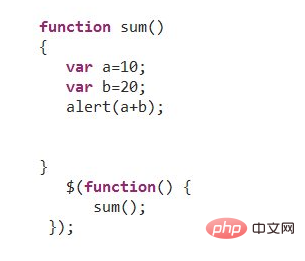
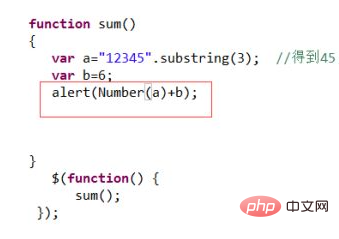
まず、次の加算演算を見てみましょう:

この場合に得られる結果は次のとおりです:

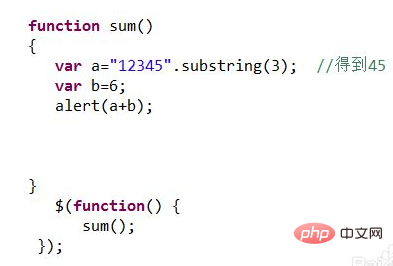
しかし、次の状況が発生した場合:

この場合、取得する値は文字列の連結です:

この場合、文字列を変換する必要があります。Number():

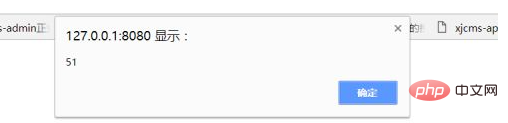
を使用して正しい値を取得します:

推奨学習: 「JavaScript 基本チュートリアル」
以上がJavaScriptで足し算を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


