PHP で多角形、円弧、楕円を描くにはどうすればよいですか? (写真と文章で詳しく解説)
前回の記事では、「 PHP で色を定義し、点、線、四角形を描画する方法を詳細に分析?」をお届けしました。 」では、PHP での点、線、四角形の描画に関する関連知識について説明しています。この記事では、他のグラフィックを描画する方法を見てみましょう。みんなが助けてくれるといいですね!

前回の記事で、四角形の描き方など、PHPでの基本的なグラフィックス描画は理解できました。それは描かれますか?それでは、PHP でポリゴンを描画する方法を見てみましょう。
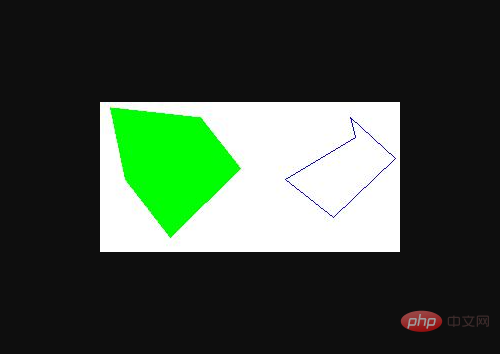
#多角形の描画
は、四角形の描画に似ています。多角形を描画するには、imagepolygon という 2 つの関数があります。 () 関数と imagefilledpolygon() 関数の構文形式は次のとおりです。
imagepolygon(resource $image, array $points, int $num_points, int $color) imagefilledpolygon(resource $image, array $points, int $num_points, int $color)
<?php
$img = imagecreate(300, 150);
imagecolorallocate($img, 255, 255, 255);
$green = imagecolorallocate($img, 0, 255, 0);
$blue = imagecolorallocate($img, 0, 0, 255);
$points1 = array(
255,35,
250,15,
295,56,
233,115,
185,77
);
$points2 = array(
10,5,
100,15,
140,66,
70,135,
25,77
);
imagepolygon($img, $points1, rand(3, 5), $blue);
imagefilledpolygon($img, $points2, rand(3, 5), $green);
header('Content-type:image/jpeg');
imagejpeg($img);
imagedestroy($img);
?>
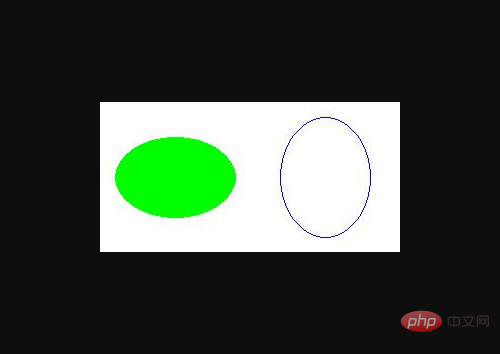
#楕円を描画します
PHP では、imageellipse() 関数を使用して楕円を描画できます。多角形を描画するのと同様に、 を使用して楕円を描画して塗りつぶすこともできます。 imagefilledellipse() 関数. 構文形式は次のとおりです:
imageellipse(resource $image, int $x, int $y, int $width, int $height, int $color) imagefilledellipse(resource $image, int $x, int $y, int $width, int $height, int $color)
<?php
$img = imagecreate(300, 150);
imagecolorallocate($img, 255, 255, 255);
$green = imagecolorallocate($img, 0, 255, 0);
$blue = imagecolorallocate($img, 0, 0, 255);
imagefilledellipse($img, 75, 75, 120, 80, $green);
imageellipse($img, 225, 75, 90, 120,$blue);
header('Content-type:image/jpeg');
imagejpeg($img);
imagedestroy($img);
?>
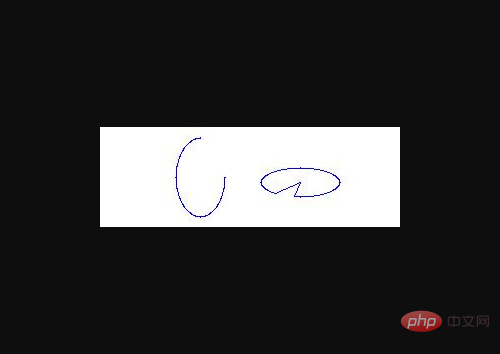
円弧を描く
imagearc() 関数と imagefilledarc() 関数を使用して円弧または円を描画できます。はい、imagearc() 関数で描かれた円弧の色はエッジの色で、imagefilledarc() 関数で描かれた円弧は塗りつぶされます。構文形式は次のとおりです:
imagearc(resource $image, int $x, int $y, int $width, int $height, int $start, int $end, int $color) imagefilledarc(resource $image, int $x, int $y, int $width, int $height, int $start, int $end, int $color, int $style)
IMG_ARC_PIE
: 通常の塗りつぶし、円形の境界線を生成します;IMG_ARC_CHORD
: 始点と終点を結ぶには直線のみを使用してください。IMG_ARC_PIE;IMG_ARC_NOFILL
: とは相互に排他的であることに注意してください。円弧または弦に塗りつぶしではなくアウトラインのみを指定します;IMG_ARC_EDGED
: 開始点と終了点を中心点に直線で接続します。
<?php
$img = imagecreate(300, 100);
imagecolorallocate($img, 255, 255, 255);
$blue = imagecolorallocate($img, 0, 0, 255);
imagearc($img, 100, 50, 50, 80, 0, 270, $blue);
imagefilledarc($img, 200, 55, 80, 30, 130, 100, $blue, IMG_ARC_EDGED|IMG_ARC_NOFILL);
header('Content-type:image/jpeg');
imagejpeg($img);
imagedestroy($img);
?>
PHP ビデオ チュートリアル 》
以上がPHP で多角形、円弧、楕円を描くにはどうすればよいですか? (写真と文章で詳しく解説)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1267
1267
 29
29
 1239
1239
 24
24
 JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JWTは、JSONに基づくオープン標準であり、主にアイデンティティ認証と情報交換のために、当事者間で情報を安全に送信するために使用されます。 1。JWTは、ヘッダー、ペイロード、署名の3つの部分で構成されています。 2。JWTの実用的な原則には、JWTの生成、JWTの検証、ペイロードの解析という3つのステップが含まれます。 3. PHPでの認証にJWTを使用する場合、JWTを生成および検証でき、ユーザーの役割と許可情報を高度な使用に含めることができます。 4.一般的なエラーには、署名検証障害、トークンの有効期限、およびペイロードが大きくなります。デバッグスキルには、デバッグツールの使用とロギングが含まれます。 5.パフォーマンスの最適化とベストプラクティスには、適切な署名アルゴリズムの使用、有効期間を合理的に設定することが含まれます。
 PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
静的結合(静的::) PHPで後期静的結合(LSB)を実装し、クラスを定義するのではなく、静的コンテキストで呼び出しクラスを参照できるようにします。 1)解析プロセスは実行時に実行されます。2)継承関係のコールクラスを検索します。3)パフォーマンスオーバーヘッドをもたらす可能性があります。
 母音を文字列にカウントするPHPプログラム
Feb 07, 2025 pm 12:12 PM
母音を文字列にカウントするPHPプログラム
Feb 07, 2025 pm 12:12 PM
文字列は、文字、数字、シンボルを含む一連の文字です。このチュートリアルでは、さまざまな方法を使用してPHPの特定の文字列内の母音の数を計算する方法を学びます。英語の母音は、a、e、i、o、u、そしてそれらは大文字または小文字である可能性があります。 母音とは何ですか? 母音は、特定の発音を表すアルファベットのある文字です。大文字と小文字など、英語には5つの母音があります。 a、e、i、o、u 例1 入力:string = "tutorialspoint" 出力:6 説明する 文字列「TutorialSpoint」の母音は、u、o、i、a、o、iです。合計で6元があります
 PHPマジックメソッド(__construct、__destruct、__call、__get、__setなど)とは何ですか?
Apr 03, 2025 am 12:03 AM
PHPマジックメソッド(__construct、__destruct、__call、__get、__setなど)とは何ですか?
Apr 03, 2025 am 12:03 AM
PHPの魔法の方法は何ですか? PHPの魔法の方法には次のものが含まれます。1。\ _ \ _コンストラクト、オブジェクトの初期化に使用されます。 2。\ _ \ _リソースのクリーンアップに使用される破壊。 3。\ _ \ _呼び出し、存在しないメソッド呼び出しを処理します。 4。\ _ \ _ get、dynamic属性アクセスを実装します。 5。\ _ \ _セット、動的属性設定を実装します。これらの方法は、特定の状況で自動的に呼び出され、コードの柔軟性と効率を向上させます。
 PHPとPython:2つの一般的なプログラミング言語を比較します
Apr 14, 2025 am 12:13 AM
PHPとPython:2つの一般的なプログラミング言語を比較します
Apr 14, 2025 am 12:13 AM
PHPとPythonにはそれぞれ独自の利点があり、プロジェクトの要件に従って選択します。 1.PHPは、特にWebサイトの迅速な開発とメンテナンスに適しています。 2。Pythonは、データサイエンス、機械学習、人工知能に適しており、簡潔な構文を備えており、初心者に適しています。
 アクション中のPHP:実際の例とアプリケーション
Apr 14, 2025 am 12:19 AM
アクション中のPHP:実際の例とアプリケーション
Apr 14, 2025 am 12:19 AM
PHPは、電子商取引、コンテンツ管理システム、API開発で広く使用されています。 1)eコマース:ショッピングカート機能と支払い処理に使用。 2)コンテンツ管理システム:動的コンテンツの生成とユーザー管理に使用されます。 3)API開発:RESTFUL API開発とAPIセキュリティに使用されます。パフォーマンスの最適化とベストプラクティスを通じて、PHPアプリケーションの効率と保守性が向上します。
 PHP:Web開発の重要な言語
Apr 13, 2025 am 12:08 AM
PHP:Web開発の重要な言語
Apr 13, 2025 am 12:08 AM
PHPは、サーバー側で広く使用されているスクリプト言語で、特にWeb開発に適しています。 1.PHPは、HTMLを埋め込み、HTTP要求と応答を処理し、さまざまなデータベースをサポートできます。 2.PHPは、ダイナミックWebコンテンツ、プロセスフォームデータ、アクセスデータベースなどを生成するために使用され、強力なコミュニティサポートとオープンソースリソースを備えています。 3。PHPは解釈された言語であり、実行プロセスには語彙分析、文法分析、編集、実行が含まれます。 4.PHPは、ユーザー登録システムなどの高度なアプリケーションについてMySQLと組み合わせることができます。 5。PHPをデバッグするときは、error_reporting()やvar_dump()などの関数を使用できます。 6. PHPコードを最適化して、キャッシュメカニズムを使用し、データベースクエリを最適化し、組み込み関数を使用します。 7
 一致式(PHP 8)とそれがスイッチとどのように異なるかを説明します。
Apr 06, 2025 am 12:03 AM
一致式(PHP 8)とそれがスイッチとどのように異なるかを説明します。
Apr 06, 2025 am 12:03 AM
PHP8では、一致式は、式の値に基づいて異なる結果を返す新しい制御構造です。 1)Switchステートメントに似ていますが、実行ステートメントブロックの代わりに値を返します。 2)一致式の式は厳密に比較され、セキュリティが向上します。 3)スイッチステートメントの脱落の可能性を回避し、コードのシンプルさと読みやすさを向上させます。




