JavaScript のスコープの一般的なタイプは何ですか? jsにブロックスコープはありますか?
JavaScript には、ブロック スコープを含め、通常 3 種類のスコープがあります。 1. グローバル スコープ (すべての関数の外で宣言されたグローバル変数のスコープ) 2. ローカル スコープ (関数内で宣言されたローカル変数のスコープ) 3. ブロック レベルのスコープ ドメインは領域です。ブロックレベルの変数宣言ステートメントの先頭とブロックの末尾の間。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
変数のスコープとは、スクリプト コード内の変数の有効な読み取りおよび書き込み可能な範囲、つまり、変数を使用できるスクリプト コード内の領域を指します。 ECMAScript6 以前は、変数のスコープは主にグローバル スコープとローカル スコープ (関数スコープとも呼ばれます) に分かれていましたが、
ECMAScript6 以降では、変数のスコープは主にグローバル スコープに分かれました。スコープとブロックレベルのスコープ。
対応するスコープ内の変数は、それぞれグローバル変数、ローカル変数、ブロックレベル変数と呼ばれます。
グローバル変数はすべての関数の外部で宣言されます。
ローカル変数は、関数本体または関数の名前付きパラメーター内で宣言された変数です。
ブロックレベル変数は、ブロック内で宣言された変数であり、ブロック内でのみ有効です。
変数のスコープは、宣言方法と密接に関連しています。 var を使用して宣言された変数には、グローバル スコープと関数スコープがあり、ブロック レベルのスコープはありません。let および const を使用して宣言された変数には、グローバル スコープ、ローカル スコープ、およびブロック レベルのスコープがあります。
注: 厳密な意味でのグローバル変数は window オブジェクトのプロパティに属しますが、let と const によって宣言された変数は window オブジェクトに属さないため、厳密な意味ではグローバル変数ではありません。スコープの観点から見ると、それらはグローバル変数です。
var は変数のプロモーションをサポートしているため、var 変数のグローバル スコープはページ全体のスクリプト コードに対して有効ですが、let と const は変数のプロモーションをサポートしていないため、let 変数と const 変数のグローバル スコープはページ全体の宣言文の先頭からスクリプトコードの末尾までの全領域と、宣言文より前の領域は無効となるスクリプトコードを指します。
同様に、var は変数のプロモーションをサポートしていますが、let と const は変数のプロモーションをサポートしていないため、var を使用して宣言されたローカル変数は関数全体で有効ですが、let と const を使用して宣言されたローカル変数は関数の先頭から有効です。宣言文から関数の末尾までが有効となります。
ローカル変数とグローバル変数が同じ名前である場合、関数スコープ内ではローカル変数がグローバル変数を上書きすることに注意してください。つまり、ローカル変数が機能します。関数本体、関数本体の外では、グローバル変数は機能しますが、ローカル変数は無効で、ローカル変数を参照すると構文エラーが発生します。
ブロックレベル変数の場合、そのスコープはブロックレベル変数宣言ステートメントの先頭とブロックの末尾の間の領域です。ブロックの先頭からブロックレベル変数宣言文までの領域は「一時的な不感帯」となり、この領域ではブロックレベル変数は無効となります。
さらに、非厳密実行モードでは、変数を宣言する必要はありません。これらの宣言されていない変数は、どこで使用されるかに関係なく、グローバル変数です。変数を宣言せずに直接使用することは、見つけにくいエラーが発生する可能性があるため、通常は推奨されません。
[例 1] 変数のスコープの例。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>变量作用域示例</title>
<script>
var v1 = "JavaScript"; //全局变量
let v2 = "JScript"; //全局变量
let v3 = "Script"; //全局变量
scopeTest(); //调用函数
function scopeTest(){
var lv = "aaa"; //局部变量
var v1 = "bbb"; //局部变量
let v2 = "ccc"; //局部变量
if(true){
let lv = "123"; //块级变量
console.log("块内输出的lv = " + lv); //123
}
console.log("函数体内输出的lv = " + lv); //aaa
console.log("函数体内输出的v1 = " + v1); //bbb
console.log("函数体内输出的v2 = " + v2); //ccc
console.log("函数体内输出的v3 = " + v3); //Script
//v4为全局变量,赋值在后面,因而值为undefined
console.log("函数体内输出的v4 = " + v4);
}
var v4 = "VBScript"; //全局变量
console.log("函数体外输出的lv = " + lv); //① 报ReferenceError错误
console.log("函数体外输出的v1 = " + v1); //JavaScript
console.log("函数体外输出的v2 = " + v2); //JScript
console.log("函数体外输出的v3 = " + v3); //Script
console.log("函数体外输出的v3 = " + v4); //VBScript
</script>
</head>
<body>
</body>
</html>上記のスクリプト コードは、4 つのグローバル変数、3 つのローカル変数、および 1 つのブロックレベル変数をそれぞれ宣言します。 scopeTest 関数の外側では変数 v1、v2、v3、v4 がグローバル変数、scopeTest 関数本体内では lv と v2 がグローバル変数、if 判定ブロックでは lv がブロックレベル変数です。
ローカル変数 v1 および v2 がグローバル変数 v1 および v2 と同じ名前を持っていることがわかります。scopeTest 関数本体では、ローカル変数 v1 および v2 が有効であるため、関数内のこれら 2 つの変数の出力結果は次のようになります。本体は "bbb" " と "ccc" です。関数本体の外側では、グローバル変数 v1 と v2 が有効であるため、関数本体の外側では、これら 2 つの変数の出力結果はそれぞれ "JavaScript" と "JScript" になります。
また、ブロックレベル変数 lv とローカル変数 lv は同名です。 if 判定ブロックではブロックレベル変数 lv が有効なので、ブロック内の出力結果は「123」となります。 "、ブロックの外では、ローカル変数 lv は有効ですが、lv 変数の出力結果は "aaa" になります。
また、グローバル変数 v3 と v4 は関数本体内で上書きされず、グローバル変数の値が出力されるため、関数本体内および本体外の v3 の出力結果は「スクリプト」となります。 "、および v4 変数への代入は関数呼び出しの後であるため、関数本体内の v4 の出力結果は「未定義」ですが、関数本体外の出力は宣言の後であるため、結果は「VBScript」になります。 lv はローカル変数であるため、関数の外でアクセスすると「ReferenceError」エラーが報告されます。
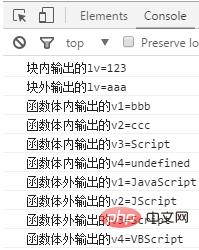
上記のコードを Chrome ブラウザーで実行した後、ブラウザーのコンソールを開くと、図 1 に示す出力が表示されます。

図 1: ① コード コメント前のコンソール出力
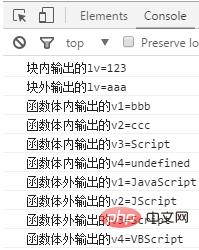
図 1 に示すように、コード (例 1 ①でコメントしたコード) の 26 行目に lv 未定義参照エラーが報告されます。これは、lv 変数がローカル変数であり、終了後は無効になるためです。関数。このコード行をコメントにして実行します。この時点でブラウザ コンソールを開くと、図 2 に示す結果が表示されます。

図 2: ① コード コメント後のコンソール出力
図 2 からわかるように、ブロック レベルの変数はブロック内のローカル変数をカバーしており、ローカル変数はグローバル変数は関数本体内で上書きされ、上書きされないグローバル変数は関数本体の内部と外部の両方で有効です。考察: 関数本体の v4 変数の出力結果がエラーを報告せずに「未定義」になるのはなぜですか?
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がJavaScript のスコープの一般的なタイプは何ですか? jsにブロックスコープはありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7519
7519
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 C言語でのtypedef構造体の使い方
May 09, 2024 am 10:15 AM
C言語でのtypedef構造体の使い方
May 09, 2024 am 10:15 AM
typedef struct は、構造体の使用を簡素化するために構造体型のエイリアスを作成するために C 言語で使用されます。構造体の別名を指定することで、新しいデータ型を既存の構造体に別名付けします。利点としては、可読性の向上、コードの再利用、型チェックなどが挙げられます。注: エイリアスを使用する前に構造体を定義する必要があります。エイリアスはプログラム内で一意であり、宣言されているスコープ内でのみ有効である必要があります。
 Javaで期待される変数を解決する方法
May 07, 2024 am 02:48 AM
Javaで期待される変数を解決する方法
May 07, 2024 am 02:48 AM
Java における変数の期待値の例外は、変数の初期化、null 値の使用、およびローカル変数のスコープの認識によって解決できます。
 JSのクロージャーの長所と短所
May 10, 2024 am 04:39 AM
JSのクロージャーの長所と短所
May 10, 2024 am 04:39 AM
JavaScript クロージャーの利点には、変数スコープの維持、モジュール化コードの有効化、遅延実行、およびイベント処理が含まれますが、欠点としては、メモリ リーク、複雑さの増加、パフォーマンスのオーバーヘッド、およびスコープ チェーンの影響が挙げられます。
 C++ で include は何を意味しますか
May 09, 2024 am 01:45 AM
C++ で include は何を意味しますか
May 09, 2024 am 01:45 AM
C++ の #include プリプロセッサ ディレクティブは、外部ソース ファイルの内容を現在のソース ファイルに挿入し、その内容を現在のソース ファイル内の対応する場所にコピーします。主に、コード内で必要な宣言を含むヘッダー ファイルをインクルードするために使用されます。たとえば、標準入出力関数を組み込むための #include <iostream> などです。
 C++ スマート ポインター: ライフサイクルの包括的な分析
May 09, 2024 am 11:06 AM
C++ スマート ポインター: ライフサイクルの包括的な分析
May 09, 2024 am 11:06 AM
C++ スマート ポインターのライフ サイクル: 作成: スマート ポインターは、メモリが割り当てられるときに作成されます。所有権の譲渡: 移動操作を通じて所有権を譲渡します。リリース: スマート ポインターがスコープ外に出るか、明示的に解放されると、メモリが解放されます。オブジェクトの破壊: ポイントされたオブジェクトが破壊されると、スマート ポインターは無効なポインターになります。
 C++ での関数の定義と呼び出しはネストできますか?
May 06, 2024 pm 06:36 PM
C++ での関数の定義と呼び出しはネストできますか?
May 06, 2024 pm 06:36 PM
できる。 C++ では、ネストされた関数の定義と呼び出しが可能です。外部関数は組み込み関数を定義でき、内部関数はスコープ内で直接呼び出すことができます。ネストされた関数により、カプセル化、再利用性、スコープ制御が強化されます。ただし、内部関数は外部関数のローカル変数に直接アクセスすることはできず、戻り値の型は外部関数の宣言と一致している必要があります。内部関数は自己再帰的ではありません。
 js の this が指す状況がいくつかあります。
May 06, 2024 pm 02:03 PM
js の this が指す状況がいくつかあります。
May 06, 2024 pm 02:03 PM
JavaScript では、this のポインティング タイプには、1. グローバル オブジェクト、2. 関数呼び出し、4. イベント ハンドラー、5. アロー関数 (this の外側の継承) が含まれます。さらに、bind()、call()、および apply() メソッドを使用して、これが何を指すかを明示的に設定できます。
 Vueのletとvarの違い
May 08, 2024 pm 04:21 PM
Vueのletとvarの違い
May 08, 2024 pm 04:21 PM
Vue では、let と var の間で変数を宣言するときのスコープに違いがあります。 スコープ: var にはグローバル スコープがあり、let にはブロック レベルのスコープがあります。ブロックレベルのスコープ: var はブロックレベルのスコープを作成しません。let はブロックレベルのスコープを作成します。再宣言: var は同じスコープ内の変数の再宣言を許可しますが、let は許可しません。




