
JavaScript では、Math オブジェクトの pow() メソッドを使用して累乗計算を実装できます。「Math.pow()」はべき乗関数であり、構文は「Math.pow(x,y)」です。 )" は、x の y 乗の値を返すことができます。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript で累乗計算を実行する場合は、Math オブジェクトの pow() メソッドを使用できます。Math.pow() は累乗です。 function
構文は
Math.pow(x,y)
x 必須です。ベース。数値である必要があります。
#y 必須。パワーナンバー。数値である必要があります。
は、x の y 乗を表す値を返すことができます。
例:
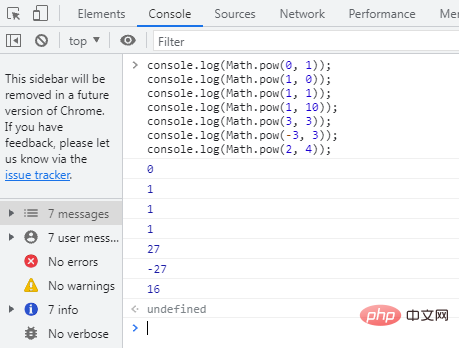
console.log(Math.pow(0, 1)); console.log(Math.pow(1, 0)); console.log(Math.pow(1, 1)); console.log(Math.pow(1, 10)); console.log(Math.pow(3, 3)); console.log(Math.pow(-3, 3)); console.log(Math.pow(2, 4));

注: 結果が虚数または負の数の場合、このメソッドは NaN を返します。指数が大きすぎるために浮動小数点オーバーフローが発生した場合、このメソッドは Infinity を返します。
[推奨学習: JavaScript 上級チュートリアル]
以上がJavaScriptで電力計算を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。