VSCode で leetcode を適切にブラッシングするにはどうすればよいですか?この記事では実用的なプラグインを紹介しますので、一緒に楽しく漕いで釣りをしましょう!

VS code は Microsoft が開発したオープンソースのコードエディタで、プラグインを導入することで様々な機能を実現できますが、最近 leetcode をブラッシングするためのプラグインを見つけましたvscode で leetcode にログインすると、さまざまなコンテンツのシームレスな接続を実現でき、非常に便利で、友達と共有することもできます。 [推奨学習: "vscode チュートリアル "]
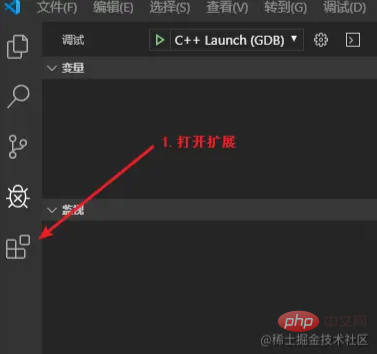
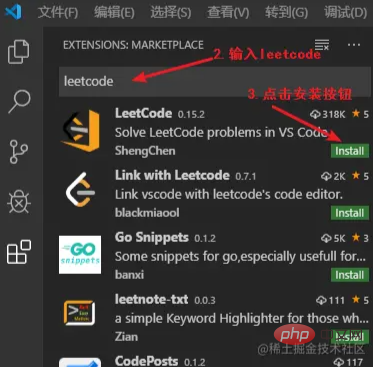
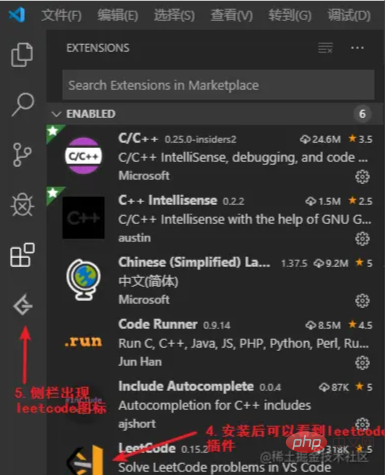
こちらも拡張機能を通常どおりインストールするだけです





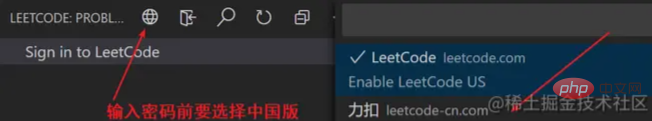
LeetCode Explorer ログインで Sign in to LeetCode をクリックします。
と 中国語版の 2 つのバージョンがあります。バージョンを切り替えるには、LeetCode Explorer ナビゲーション バーの ボタンをクリックします。 
汎用ではありません。現在アクティブ化されているバージョンが正しいことを確認してください。プラグインはデフォルトで 英語版 で有効になります。
# 質問を右クリックし、問題のプレビュー を選択して質問の説明を表示します。
注: 構成アイテム leetcode.workspaceFolder
$HOME/.leetcode/を更新することで、コメントに質問の説明を含めるかどうかを指定できます。です。
leetcode.showCommentDescription注: 構成アイテム
コマンドを使用すると、質問に回答するときに使用されるデフォルトのプログラミング言語を変更できます。LeetCode: デフォルト言語の切り替え
注:
#ショートカット キー
: LeetCode に回答を送信します;
: 指定されたテスト ケースで回答をテストします Answer;
: この質問をブックマークまたは予約解除します;
: この質問に対する投票数の多かった回答を表示します;
: 質問のタイトルの説明を表示します。
注: leetcode.editor.shortcutsとをご覧ください。 !Test
プログラミング ビデオのみがアクティブになります。プログラミング関連の知識について詳しくは、
以上がVSCode で leetcode をブラッシングするためのエレガントなプラグインを共有して、一緒に楽しい時間を過ごしましょう!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。