
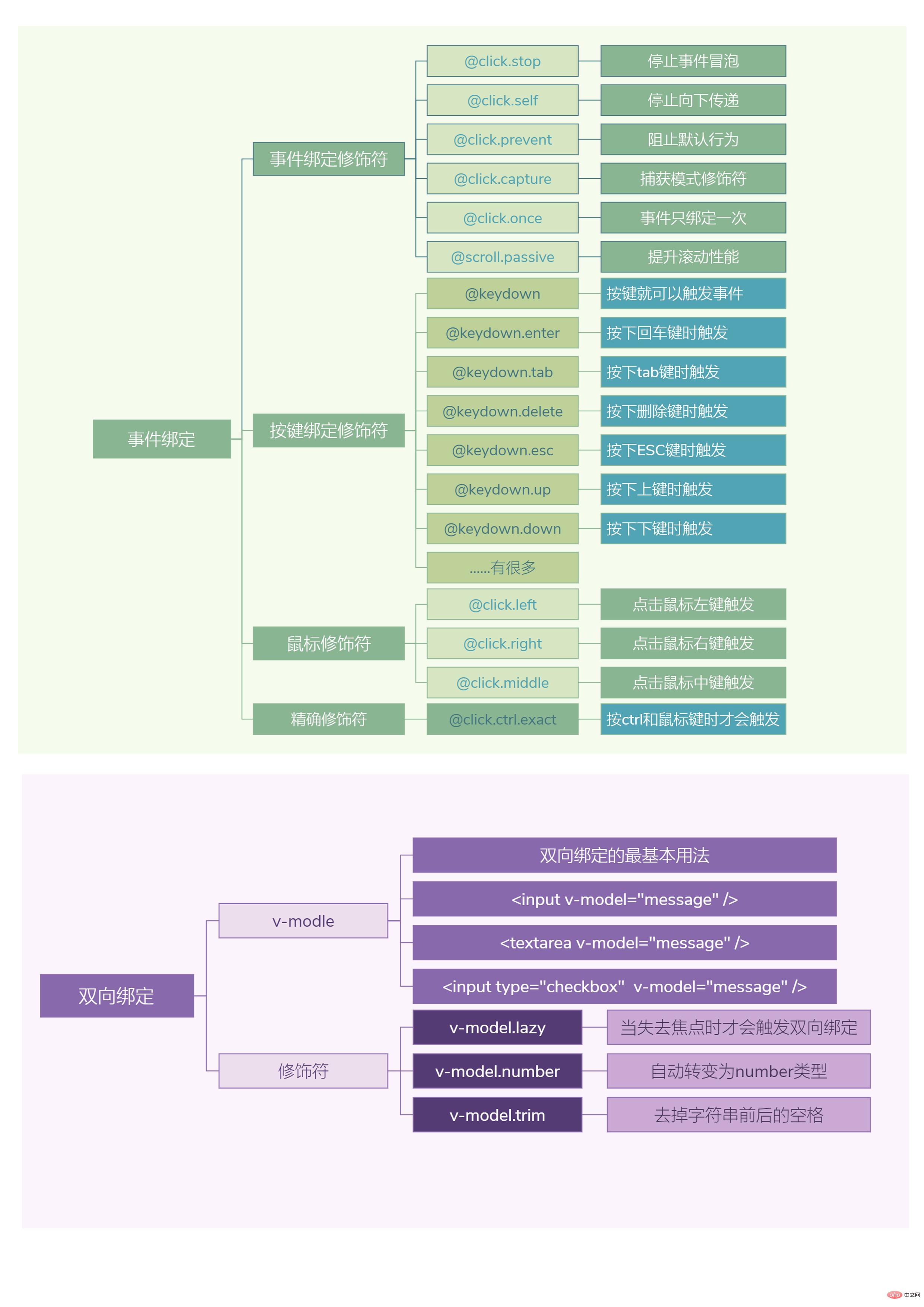
前回の記事では、Vue のナレッジ マインド マップを紹介しましたが、まだ見ていない場合は、下のリンクをクリックしてご覧ください。この記事では引き続き、イベント バインディングと双方向バインディングに関する Vue のナレッジ ポイントのマインド マップを共有していきます。よし、みんなも集めて勉強しよう!
一連の記事: "Vue3 ナレッジ マップ 1: 就学前の理解とアプリケーション作成" | "Vue3 ナレッジ マップ 2: Vue ライフ サイクル関数と共通テンプレート構文》|《Vue3 ナレッジ マップ 3: Vue スタイル バインディング構文とリスト ループ レンダリング》|《Vue3 ナレッジ マップ 4: イベント バインディングと双方向バインディング》 |《Vue3 ナレッジ マップ 5: コンポーネント関連の文法>>|《Vue3 ナレッジ マップ 6: 単一データ フローとスロット Slot》|《Vue3 ナレッジ マップ 7: 高度な文法 Mixin、ディレクティブ、テレポートとプラグイン 》|《Vue3 ナレッジ マップ 8: コンポジション API 関連機能 》|《Vue3 ナレッジ マップ 9: Vue サポート ツール Vuecli と Router》|《 Vue3 Knowledge Map 10: VueX Grammar>>

ここでは、学習に使用できるチュートリアルをまとめました。学習内容:
1. "Vue のスタイル バインディングの詳細な説明" | "Vue はどのようにしてクラスを動的にバインドしますか?メソッドの紹介》|《Vue.js によるリスト スクロール ループの実装方法》|《vue でデータをコンパイルする双方向バインディング原理の簡単な分析 (詳細なコードの説明)》|《vue のウォッチャー データの双方向バインディング原理を理解するための 1 つの記事 (コード付き)>>
2.最新の 5 つの vue.js ビデオ チュートリアル セレクション》
3.《Vue.js 開発基本チュートリアル 》
4.《Vue.js 開発基本チュートリアル 》
5.《 vue 3.0 新実践コース (2021 年版) シーズン 1》|《vue 3.0 新実践コース (2021 年版) シーズン 2》
以上がVue3 ナレッジ マップ 4: イベント バインディングと双方向バインディングの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。