Vue3 Knowledge Map 9: Vue サポート ツール Vuecli と Router
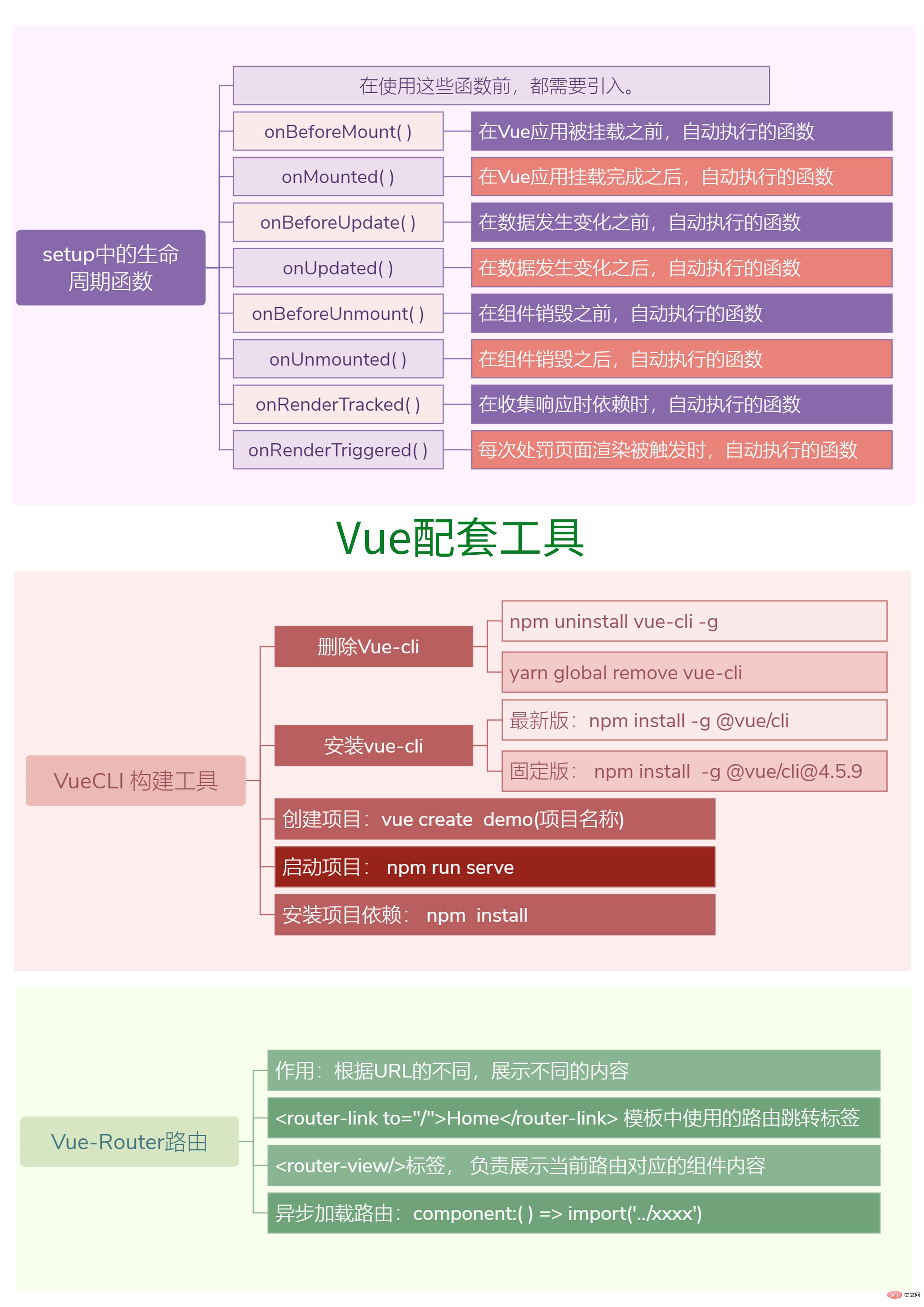
前回の記事では、Vue のナレッジ マインド マップを紹介しましたが、まだ見ていない場合は、下のリンクをクリックしてご覧ください。この記事では引き続き、Vue のサポート ツールである Vuecli と Router に関する Vue の知識ポイントをマインド マップとして共有していきます。皆さんもぜひ集めて勉強してください!
一連の記事: "Vue3 ナレッジ マップ 1: 就学前の理解とアプリケーション作成 "|"Vue3 ナレッジ マップ 2: Vue ライフ サイクル関数と共通テンプレート構文" | "Vue3 ナレッジ マップ 3: Vue スタイル バインディング構文とリスト ループ レンダリング" | "Vue3 ナレッジ マップ 4: イベント バインディングと双方向バインディング" | "Vue3 ナレッジマップ 5: コンポーネント関連の文法》|《Vue3 ナレッジ マップ 6: 単一データ フローとスロット Slot》|《Vue3 ナレッジ マップ 7: Mixin、ディレクティブ、テレポート、およびプラグイン plug-in》|《Vue3 ナレッジ マップ 8: コンポジション API 関連機能 》|《Vue3 ナレッジ マップ 9: Vue サポート ツール Vuecli と Router》|《 Vue3 Knowledge Map 10: VueX Grammar>>

ここでは、学習に使用できるチュートリアルをまとめました。ご興味がございましたら、クリックして次の内容をご覧ください:
1.vue3.0 の新機能について>>|vue.js スロットの用途とは何ですか》|《Vue フレームワーク ビデオ チュートリアル》|《方法React with vue コンポーネントを使用するには >>|vue の共通コンポーネントとは何ですか >>
2.最新の 5 つの vue.js ビデオ チュートリアル セレクション>>
4.《Vue.js基本チュートリアル 》
5.《vue 3.0 新実践コース(2021 年版)シーズン 1》|《vue 3.0 新実践コース(2021 年版)シーズン 2》
以上がVue3 Knowledge Map 9: Vue サポート ツール Vuecli と Routerの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7484
7484
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 37
37
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを< div>をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
Vue.jsでは、Lazy Loadingを使用すると、コンポーネントまたはリソースを必要に応じて動的にロードすることができ、初期ページの読み込み時間を短縮し、パフォーマンスを改善できます。特定の実装方法には、< Keep-Alive>および<コンポーネントは>コンポーネント。怠zyなロードは、FOUC(スプラッシュ画面)の問題を引き起こす可能性があり、不必要なパフォーマンスのオーバーヘッドを避けるために怠zyなロードが必要なコンポーネントにのみ使用する必要があることに注意してください。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 < script>でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。




