JavaScriptでポインタの位置を取得する方法
ポインタの位置を取得する Javascript メソッド: イベント オブジェクトの pageX および pageY、または clientX および clientY 属性を使用し、scrollLeft およびscrollTop 属性と連携して、ポインタの位置を取得します。計算された。

#この記事の動作環境: Windows10 システム、JavaScript 1.8.5、thinkpad t480 コンピューター。
ページ内のポインターの位置を取得するには、イベント オブジェクトの pageX および pageY、または clientX および clientY (IE と互換) プロパティを使用できます。スクロールトップ プロパティを使用すると、ページ上のマウス ポインターの位置を計算できます。
//获取鼠标指针的页面位置
//参数:e表示当前事件对象
//返回值:返回鼠标相对页面的坐标,对象格式(x,y)
function getMP (e) {
var e = e || window.event;
return {
x : e.pageX || e.clientX + (document.documentElement.scrollLeft || document.body.scrollLeft),
y : e.pageY || e.clientY + (document.documentElement.scrollTop || document.body.scrollTop)
}
}pageX および pageY イベント属性は IE ブラウザではサポートされておらず、clientX および clientY イベント属性は Safari ブラウザではサポートされていないため、異なるブラウザと互換性を持たせるためにこれらを混合できます。変なモードでは、body 要素がページ領域を表し、html 要素が非表示になりますが、標準モードでは、html 要素がページ領域を表し、body 要素は独立したページ要素にすぎないため、2 つの解析方法は互換性がある必要があります。
次の例は、上記の拡張関数 getMP() を呼び出して、ドキュメント内の現在のマウス ポインターの位置をキャプチャする方法を示しています。
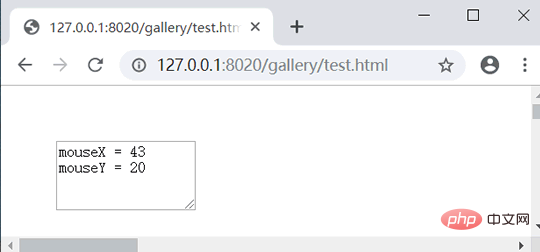
<body style="width:2000px;height:2000px;">
<textarea id="t" cols="15" rows="4" style="position:fixed;left:50px;top:50px;"></textarea>
</body>
<script>
var t = document.getElementById("t");
document.onmousemove = function(e){
var m = getMP(e);
t.value ="mouseX = " + m.x + "\n" + "mouseY = " + m.y
}
</script>デモンストレーションの効果は次のとおりです:

ポインターの相対位置を取得します
offsetX と offsetY または LayerX と LayerY を使用します。マウス ポインタの相対位置を取得するには、含まれているボックスのオフセット位置を配置します。 offsetLeft 属性と offsetTop 属性を使用して、位置決めを含むボックス内の要素のオフセット座標を取得し、layerx 属性値から offsetLeft 属性値を引いた値を使用し、layery 属性値から offsetTop 属性値を引いた値を使用すると、次のようになります。要素内のマウスポインタの位置。
//获取鼠标指针在元素内的位置
//参数:e表示当前事件对象,o表示当前元素
//返回值:返回相对坐标对象
function getME (e, o) {
var e = e || window.event;
return {
x : e.offsetX || (e.layerX - o.offsetLeft),
y : e.offsetY || (e.layerY - o.offsetTop)
}
}実際には、上記の関数には次の 2 つの問題があります。
Mozilla タイプと Safari ブラウザでは、要素境界の外壁の左上隅が次のように使用されます。基準点。
他のブラウザでは、要素の境界線の内壁の左上隅が座標原点として使用されます。
境界線がマウス位置に与える影響を考慮する場合、要素の境界線が非常に広い場合、マウス位置に対する境界線の影響を排除する方法を検討する必要があります。ただし、境界線のスタイルが異なるため、デフォルトの幅は 3 ピクセルであるため、要素の境界線の実際の幅を取得するのが面倒になります。現在の要素の境界線の幅を決定するには、さらに条件を設定する必要があります。
例
要素内のマウス ポインターの位置を取得するための改良された拡張関数は次のとおりです:
//完善获取鼠标指针在元素内的位置
//参数:e表示当前事件对象,o表示当前元素
//返回值:返回鼠标相对元素的坐标位置,其中x表示x轴偏移距离,y表示y轴偏移距离
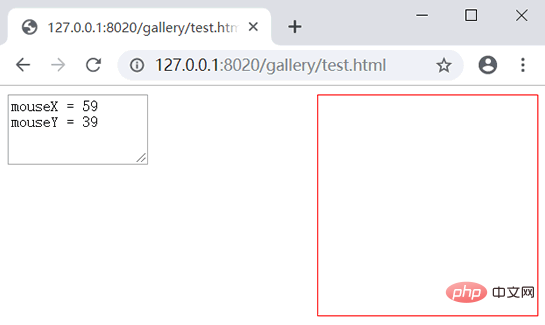
function getME(e, o){
var e = e || window.event;
//获取元素左侧边框的宽度
//调用getStyle()扩展函数获取边框样式值,并尝试转换为数值,如果转换成功,则赋值。
//否则判断是否定义了边框样式,如果定义边框样式,且值不为none,则说明边框宽度为默认值,即为3像素。
//如果没有定义边框样式,且宽度值为auto,则说明边框宽度为0
var bl = parseInt(getStyle(o, "borderLeftWidth")) || ((o.style.borderLeftStyle && o.style.borderLeftStyle != "none" )? 3 : 0);
//获取元素顶部边框的宽度,设计思路与获取左侧边框方法相同
var bt = parseInt(getStyle(o, "borderTopWidth")) || ((o.style.borderTopStyle && o.style.borderTopStyle !="none" ) ? 3 : 0);
var x = e.offsetX || (e.layerX - o.offsetLeft - bl); // 一般浏览器下鼠标偏移值
//兼容Mozilla类型浏览器,减去边框宽度
var y = e.offsetY || (e.layerY - o.offsetTop - bt); // 一般浏览器下鼠标偏移值
//兼容Mozilla类型浏览器,减去边框宽度
var u = navigator.userAgent; // 获取浏览器的用户数据
if( (u.indexOf("KHTML") > - 1) ||(u.indexOf("Konqueror") > - 1) || (u.indexOf("AppleWebKit") > - 1)
){ // 如果是Safari浏览器,则减去边框的影响
x -= bl; y -= bt;
} return { // 返回兼容不同浏览器的鼠标位置对象,以元素边框内壁左上角为定位原点
x : x, y : y
}
}デモの効果は次のとおりです:

推奨学習: JavaScript ビデオ チュートリアル
以上がJavaScriptでポインタの位置を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 75
75
 スタードーム鉄道クロッカー映画テレビパークの折り紙鳥の場所
Mar 27, 2024 pm 11:51 PM
スタードーム鉄道クロッカー映画テレビパークの折り紙鳥の場所
Mar 27, 2024 pm 11:51 PM
スター ドーム鉄道のクローカー 映画テレビ パークには、合計 20 羽の折り紙の鳥がいます。多くのプレイヤーは、クロッカー映画テレビ パークのどこに折り紙の鳥があるのか知りません。編集者は、誰もがわかるように、各折り紙の鳥の場所をまとめました。検索して、具体的な内容については、クローカー映画テレビ公園の折り紙の鳥の場所に関するこの最新のまとめをご覧ください。本海スタードーム鉄道のご案内:クルックムービーパーク1階2、クルックムービーパーク2階のオリガミバード スタードーム鉄道
 Kuaishou はどこで公開されていますか?またその場所を変更するにはどうすればよいですか?アップロードされたビデオに位置情報を追加するにはどうすればよいですか?
Mar 21, 2024 pm 06:00 PM
Kuaishou はどこで公開されていますか?またその場所を変更するにはどうすればよいですか?アップロードされたビデオに位置情報を追加するにはどうすればよいですか?
Mar 21, 2024 pm 06:00 PM
中国で有名なショートビデオプラットフォームとして、Kuaishou は多くのクリエイターに自分の才能を披露し、人生を共有する機会を提供します。動画をアップロードする際、初心者クリエイターの中には動画の投稿場所を変更する方法に戸惑う方もいるかもしれません。この記事では、Kuaishou ビデオの公開場所を変更する方法を紹介し、このプラットフォームを有効に活用して作品を紹介できるように、Kuaishou ビデオ公開に関するいくつかのヒントを共有します。 1. Kuaishou はどこで公開されていますか?またその場所を変更するにはどうすればよいですか? 1. 公開インターフェイス: Kuaishou APP で、[公開] ボタンをクリックしてビデオ公開インターフェイスに入ります。 2. 場所情報: 公開インターフェースに「場所」列があり、クリックして場所選択インターフェースに入ります。 3. 場所を変更する: 場所選択インターフェイスで、[場所] ボタンをクリックして現在の場所を表示します。場所を変更したい場合は「場所」をクリックしてください
 Golang では、ジェネリック関数はポインターと参照型をどのように処理しますか?
Apr 16, 2024 pm 04:06 PM
Golang では、ジェネリック関数はポインターと参照型をどのように処理しますか?
Apr 16, 2024 pm 04:06 PM
ジェネリック関数が Go でポインター型を処理する場合、元の変数への参照を受け取り、変数値を変更できるようになります。参照型は渡されるときにコピーされるため、関数は元の変数値を変更できなくなります。実際の例には、汎用関数を使用して文字列または数値のスライスを比較することが含まれます。
 Gaode Map Homeの場所を変更する方法
Feb 27, 2024 pm 07:31 PM
Gaode Map Homeの場所を変更する方法
Feb 27, 2024 pm 07:31 PM
私たちの日常旅行の強力なアシスタントとして、Amap は正確なナビゲーション サービスを提供するだけでなく、ユーザーが使いやすい方法で「自宅の位置」を直接決定することもできます。帰宅ルートを毎回確認できるので便利です。しかし、場合によっては自宅の場所も更新する必要があるので、Amap で「自宅の場所」を簡単に変更するにはどうすればよいですか? 次に、エディターのガイドに従って、一緒に変更する方法を学びましょう! Amap 自宅の場所を変更するには? 回答: [Amap] - [設定] - [三点アイコン] - [場所を変更] - [場所を設定] - [自宅の住所として設定]。具体的な手順: 1. まず、Amap ソフトウェアを開き、ホームページに入り、上にスライドしてホームを見つけ、[設定] をクリックします; 2. 次に、設定ページで次のことができます。
 ラスト エラ アリーナはどこにありますか?
Mar 07, 2024 pm 08:16 PM
ラスト エラ アリーナはどこにありますか?
Mar 07, 2024 pm 08:16 PM
「ラストエイジ」では、ゲームモード、チャレンジモード、アリーナなど、さまざまなモードでプレイすることができます。アリーナはゲームをプレイするための究極の方法であり、プレイヤーが選択できる 2 つのモードを提供します。最後の時代のアリーナはどこですか? 回答: アリーナはエンドゲームのゲームであり、その特定の場所はチャンピオンズ ゲートにあります。アリーナキーまたはメモリーアリーナキーを入手する必要があります。右クリックすると世界地図が表示され、チャンピオンズゲートの特定の場所を見つけることができます。アリーナは、アリーナ チャンピオンシップ モードとエンドレス アリーナ モードの 2 つの主要なモードに分かれています。前者には、40 ウェーブの敵と選択された報酬が含まれており、常にアリーナ チャンピオンとの戦いで最高潮に達します。アリーナチャンピオンシップモードには4つのステージがあり、難易度が高いほど報酬が豪華になります。エンドレスアリーナは無限のウェーブがあるモードで、徐々に難易度が上がり、最高のスコアを獲得した挑戦者が獲得できます。
 Meituan Daily Voucherの場所はどこですか_Meituan Daily Voucherの場所の紹介
Mar 27, 2024 pm 05:11 PM
Meituan Daily Voucherの場所はどこですか_Meituan Daily Voucherの場所の紹介
Mar 27, 2024 pm 05:11 PM
1. 携帯電話で Meituan を開き、ホームページの左上隅にあるテイクアウト オプションをクリックします。 2. テイクアウトプラットフォームのページに入ると、ホームページに毎日のクーポンのあるセクションが表示されますので、直接クリックしてください。 3. 天天神クーポンを入力すると、多くのアクティビティが表示され、「完了」をクリックすると、タスクを完了すると報酬を受け取ることができます。
 Vivo 電話の画面録画チュートリアルはどこで見つけられますか?
Mar 23, 2024 am 11:40 AM
Vivo 電話の画面録画チュートリアルはどこで見つけられますか?
Mar 23, 2024 am 11:40 AM
1. 電話画面を上から下にスワイプしてコントロール センターを呼び出し、[画面録画] アイコンをクリックして画面録画を開始します。画面上部の赤いタイミングボタンをクリックして、画面録画を終了します。 2. 初めて使用する場合は、自動的に画面録画設定に移動しますので、ここで音声の録音やタッチトラックの表示などの設定を行い、[画面録画の開始]をクリックします。
 Identity V 帰らざる森の地下室のリフレッシュポイントの場所一覧
Mar 08, 2024 pm 12:34 PM
Identity V 帰らざる森の地下室のリフレッシュポイントの場所一覧
Mar 08, 2024 pm 12:34 PM
Identity Vの帰らざる森の地下室のリフレッシュポイントの場所のリストです。友人、ゲームIdentity Vでは、門だけでなく地下室もあります。多くの友人は、Identity Vのマップの地下室の場所を知りませんIdentity Vの帰らざる森とは以下のことを教えてください。 Identity Vの帰らずの森の地下室のリフレッシュポイントの場所の一覧です。最初の帰らざる森の地下室の場所です。ゲームでは、最初の帰らざる森の地下室は大きな家のすぐ後ろにあります。家は二重になっています。ストーリーは非常に巨大で、プレイヤーは簡単に見つけることができます。 2. 帰らずの森の地下室 2 つ目の場所 帰らざる森の 2 つ目の地下室の場所も 2 階建ての家の近くにあり、大きな家に入ると、プレイヤーは 1 階の窓のところに来ます。家を出てそこから直接出ると真向かいに遺跡が見えました中には焚き火がありとても明るかったです遺跡の柵の中




