便利な TP リッチ テキスト エディター CKEditor を共有して推奨します
この記事では、便利な Thinkphp リッチ テキスト エディター CKEditor をおすすめします。ここでは CKEditor の使い方を紹介します。お役に立てば幸いです。

最近は Thinkphp のバックエンド開発を行っており、以前はlayuiのリッチテキストエディタを使用していましたが、layuiの利点はシンプルで使いやすいことですが、欠点も比較的明らかです。エディターの機能は比較的少ないです。他の人のプロジェクトで CKEditor リッチ テキスト エディターが使用されていることを偶然発見しました。実際よりも強力であると感じています。 CKEditorの使い方を一緒に学びましょう。 [関連チュートリアルの推奨事項: thinkphp フレームワーク]
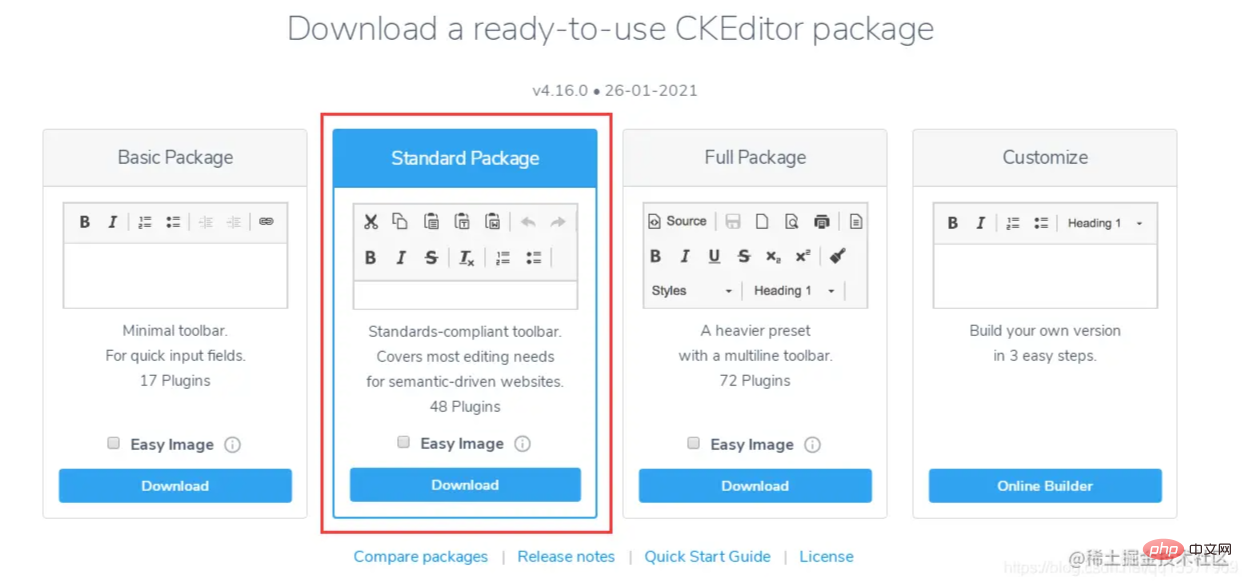
Ckeditor4 ダウンロード アドレス (このチュートリアルでは CKEditor バージョン 4.16 を選択します):
https :/ /ckeditor.com/ckeditor-4/download/
##1. ckeditor コア ファイル ckeditor.js をページ に導入します。 <script type="text/javascript" src="ckeditor/ckeditor.js"></script>
ログイン後にコピー
<script type="text/javascript" src="ckeditor/ckeditor.js"></script>
2. エディターが使用される場所に HTML コントロールを挿入します<textarea id="content" name="content" cols="30" rows="2"></textarea>
ログイン後にコピー
<textarea id="content" name="content" cols="30" rows="2"></textarea>
3. 対応するコントロールをエディター コードに置き換えます <script type="text/javascript">
var editor;
window.onload = function()
{
editor = CKEDITOR.replace( 'content', {
filebrowserImageUploadUrl : '{:url("@admin/article/uploadPic")}',//上传图片的后端URL地址
image_previewText : ' '///去掉图片上传预览区域显示的文字
});
};
</script>ログイン後にコピー
<script type="text/javascript">
var editor;
window.onload = function()
{
editor = CKEDITOR.replace( 'content', {
filebrowserImageUploadUrl : '{:url("@admin/article/uploadPic")}',//上传图片的后端URL地址
image_previewText : ' '///去掉图片上传预览区域显示的文字
});
};
</script>4. アップロード機能をオンにする (アップロード機能は非表示になっているため、オンにする必要があります) #ckeditor/plugins/image/dialogs/image.js ファイルで、 search for:
id:"Upload",hidden:!0、!0 を false
に変更します。 5. ファイルをアップロードします。 thinkphp バックエンドのメソッドバージョン 4.10 以降、公式ドキュメントでは、画像が正常にアップロードされた後に json 形式が返されることが要求されています。例は次のとおりです:
アップロード成功リターン: {
"uploaded": 1,
"fileName": "demo.jpg",
"url": "/files/demo.jpg"
}
{
"uploaded": 1,
"fileName": "test.jpg",
"url": "/files/test.jpg",
"error": {
"message": "A file with the same name already exists. The uploaded file was renamed to \"test.jpg\"."
}
}
リターン: {
"uploaded": 0,
"error": {
"message": "The file is too big."
}
}
/**
* @name='上传图片'
*/
public function uploadPic()
{
//注明:ckeditor是使用ajax上传图片,而不是用表单提交,因此不能使用request()->file()接收图片,只能用$_FILES
$name = $_FILES['upload']['name'];
$size = $_FILES['upload']['size'];
if($size > 1024*2*1000){
$arr= array(
"uploaded" => 0,
"error" => "上传的图片大小不能超过2M"
);
exit(json_encode($arr));
}
$extension = pathInfo($name,PATHINFO_EXTENSION);
$types = array("jpg","bmp","gif","png");
if(in_array($extension,$types)){
//以日期为文件夹名,如public/uploads/20210327/
$dateFolder = date("Ymd",time());
$path = ROOT_PATH . 'public/uploads/'.$dateFolder.DS;
if(!file_exists($path)){
mkdir($path,0777,true);
}
$img_name = str_replace('.','',uniqid("",TRUE)).".".$extension; //图片名称
$save_path = $path.$img_name; //保存路径
$img_path = '/uploads/'.$dateFolder.DS.$img_name; //图片路径
move_uploaded_file($_FILES['upload']['tmp_name'],$save_path);
$arr= array(
"uploaded" => 1,
"fileName" => $img_name,
"url" => $img_path
);
}else{
$arr= array(
"uploaded" => 0,
"error" => "图片格式不正确(只能上传.jpg/.gif/.bmp/.png类型的文件)"
);
}
return json_encode($arr);
}
<script type="text/javascript">
var editor;
$(function() {
editor = CKEDITOR.replace('content');
})
editor.document.getBody().getText();//取得纯文本
editor.document.getBody().getHtml();//取得html文本
</script>ログイン後にコピー
7. カラー プラグインの使用<script type="text/javascript">
var editor;
$(function() {
editor = CKEDITOR.replace('content');
})
editor.document.getBody().getText();//取得纯文本
editor.document.getBody().getHtml();//取得html文本
</script>##1. 3 つのプラグインをダウンロードする必要があります (1 つはは必須です)、ダウンロード アドレス:
https://ckeditor.com/cke4/addon/colorbutton
https://ckeditor.com/cke4/addon/floatpanelhttps://ckeditor.com/cke4/addon/panelbutton3. plug-in方法 1: ckeditor/config .js ファイルに、次のようにプラグイン構成を追加します。2. ダウンロードしたプラグインを ckeditor\plugins ディレクトリに解凍します
CKEDITOR.editorConfig = function( config ) {
...省略前面的代码
//加载插件
config.extraPlugins = 'colorbutton,panelbutton,floatpanel';
}<script type="text/javascript">
var editor;
window.onload = function()
{
editor = CKEDITOR.replace( 'content', {
filebrowserImageUploadUrl : '{:url("@admin/article/uploadPic")}',//上传图片的后端URL地址
image_previewText : ' ',///去掉图片上传预览区域显示的文字
extraPlugins: 'colorbutton',//使用颜色插件
});
};
</script>8. ツールバー構成をカスタマイズします
ckeditor/config.js ファイルに設定しますCKEDITOR.editorConfig = function( config ) {
//工具栏设置
config.toolbar = 'MyToolbar';
config.toolbar_Full = [
{ name: 'document', items : [ 'Source','-','Save','NewPage','DocProps','Preview','Print','-','Templates' ] },
{ name: 'clipboard', items : [ 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Undo','Redo' ] },
{ name: 'editing', items : [ 'Find','Replace','-','SelectAll','-','SpellChecker', 'Scayt' ] },
{ name: 'forms', items : [ 'Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton',
'HiddenField' ] },
'/',
{ name: 'basicstyles', items : [ 'Bold','Italic','Underline','Strike','Subscript','Superscript','-','RemoveFormat' ] },
{ name: 'paragraph', items : [ 'NumberedList','BulletedList','-','Outdent','Indent','-','Blockquote','CreateDiv',
'-','JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock','-','BidiLtr','BidiRtl' ] },
{ name: 'links', items : [ 'Link','Unlink','Anchor' ] },
{ name: 'insert', items : [ 'Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak','Iframe' ] },
'/',
{ name: 'styles', items : [ 'Styles','Format','Font','FontSize' ] },
{ name: 'colors', items : [ 'TextColor','BGColor' ] },
{ name: 'tools', items : [ 'Maximize', 'ShowBlocks','-','About' ] }
];
config.toolbar_Basic = [
['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink','-','About']
];
//自定义
config.toolbar_MyToolbar =[
//加粗 斜体, 下划线 穿过线 下标字 上标字
['Bold','Italic','Underline','Strike','Subscript','Superscript'],
// 数字列表 实体列表 减小缩进 增大缩进
['NumberedList','BulletedList','-','Outdent','Indent'],
// 左对齐 居中对齐 右对齐 两端对齐
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
//超链接 取消超链接 锚点
['Link','Unlink','Anchor'],
//图片 flash 表格 水平线 表情 特殊字符 分页符
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
'/',
// 样式 格式 字体 字体大小
['Styles','Format','Font','FontSize'],
//文本颜色 背景颜色
['TextColor','BGColor'],
//全屏 显示区块 源码
['Maximize', 'ShowBlocks','-','Source']
],
config.format_tags = 'p;h1;h2;h3;h4;h5;h6;pre';
config.removeButtons = 'Underline,Subscript,Superscript';
config.removeDialogTabs = 'image:advanced;link:advanced';
//加载插件
config.extraPlugins = 'colorbutton,panelbutton,floatpanel';
};ログイン後にコピー
プログラミング関連の詳細については、知識については、CKEDITOR.editorConfig = function( config ) {
//工具栏设置
config.toolbar = 'MyToolbar';
config.toolbar_Full = [
{ name: 'document', items : [ 'Source','-','Save','NewPage','DocProps','Preview','Print','-','Templates' ] },
{ name: 'clipboard', items : [ 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Undo','Redo' ] },
{ name: 'editing', items : [ 'Find','Replace','-','SelectAll','-','SpellChecker', 'Scayt' ] },
{ name: 'forms', items : [ 'Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton',
'HiddenField' ] },
'/',
{ name: 'basicstyles', items : [ 'Bold','Italic','Underline','Strike','Subscript','Superscript','-','RemoveFormat' ] },
{ name: 'paragraph', items : [ 'NumberedList','BulletedList','-','Outdent','Indent','-','Blockquote','CreateDiv',
'-','JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock','-','BidiLtr','BidiRtl' ] },
{ name: 'links', items : [ 'Link','Unlink','Anchor' ] },
{ name: 'insert', items : [ 'Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak','Iframe' ] },
'/',
{ name: 'styles', items : [ 'Styles','Format','Font','FontSize' ] },
{ name: 'colors', items : [ 'TextColor','BGColor' ] },
{ name: 'tools', items : [ 'Maximize', 'ShowBlocks','-','About' ] }
];
config.toolbar_Basic = [
['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink','-','About']
];
//自定义
config.toolbar_MyToolbar =[
//加粗 斜体, 下划线 穿过线 下标字 上标字
['Bold','Italic','Underline','Strike','Subscript','Superscript'],
// 数字列表 实体列表 减小缩进 增大缩进
['NumberedList','BulletedList','-','Outdent','Indent'],
// 左对齐 居中对齐 右对齐 两端对齐
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
//超链接 取消超链接 锚点
['Link','Unlink','Anchor'],
//图片 flash 表格 水平线 表情 特殊字符 分页符
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
'/',
// 样式 格式 字体 字体大小
['Styles','Format','Font','FontSize'],
//文本颜色 背景颜色
['TextColor','BGColor'],
//全屏 显示区块 源码
['Maximize', 'ShowBlocks','-','Source']
],
config.format_tags = 'p;h1;h2;h3;h4;h5;h6;pre';
config.removeButtons = 'Underline,Subscript,Superscript';
config.removeDialogTabs = 'image:advanced;link:advanced';
//加载插件
config.extraPlugins = 'colorbutton,panelbutton,floatpanel';
};プログラミング ビデオ
をご覧ください。 !以上が便利な TP リッチ テキスト エディター CKEditor を共有して推奨しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 thinkphpプロジェクトの実行方法
Apr 09, 2024 pm 05:33 PM
thinkphpプロジェクトの実行方法
Apr 09, 2024 pm 05:33 PM
ThinkPHP プロジェクトを実行するには、Composer をインストールし、Composer を使用してプロジェクトを作成し、プロジェクト ディレクトリに入り、php bin/consoleserve を実行し、http://localhost:8000 にアクセスしてようこそページを表示する必要があります。
 thinkphp にはいくつかのバージョンがあります
Apr 09, 2024 pm 06:09 PM
thinkphp にはいくつかのバージョンがあります
Apr 09, 2024 pm 06:09 PM
ThinkPHP には、さまざまな PHP バージョン向けに設計された複数のバージョンがあります。メジャー バージョンには 3.2、5.0、5.1、および 6.0 が含まれますが、マイナー バージョンはバグを修正し、新機能を提供するために使用されます。最新の安定バージョンは ThinkPHP 6.0.16 です。バージョンを選択するときは、PHP バージョン、機能要件、コミュニティ サポートを考慮してください。最高のパフォーマンスとサポートを得るには、最新の安定バージョンを使用することをお勧めします。
 thinkphpの実行方法
Apr 09, 2024 pm 05:39 PM
thinkphpの実行方法
Apr 09, 2024 pm 05:39 PM
ThinkPHP フレームワークをローカルで実行する手順: ThinkPHP フレームワークをローカル ディレクトリにダウンロードして解凍します。 ThinkPHP ルート ディレクトリを指す仮想ホスト (オプション) を作成します。データベース接続パラメータを構成します。 Webサーバーを起動します。 ThinkPHP アプリケーションを初期化します。 ThinkPHP アプリケーションの URL にアクセスして実行します。
 開発に関する提案: ThinkPHP フレームワークを使用して非同期タスクを実装する方法
Nov 22, 2023 pm 12:01 PM
開発に関する提案: ThinkPHP フレームワークを使用して非同期タスクを実装する方法
Nov 22, 2023 pm 12:01 PM
「開発に関する提案: ThinkPHP フレームワークを使用して非同期タスクを実装する方法」 インターネット技術の急速な発展に伴い、Web アプリケーションには、多数の同時リクエストと複雑なビジネス ロジックを処理するための要件がますます高まっています。システムのパフォーマンスとユーザー エクスペリエンスを向上させるために、開発者は多くの場合、電子メールの送信、ファイルのアップロードの処理、レポートの生成など、時間のかかる操作を実行するために非同期タスクの使用を検討します。 PHP の分野では、人気のある開発フレームワークとして ThinkPHP フレームワークが、非同期タスクを実装するための便利な方法をいくつか提供しています。
 laravelとthinkphpではどちらが優れていますか?
Apr 09, 2024 pm 03:18 PM
laravelとthinkphpではどちらが優れていますか?
Apr 09, 2024 pm 03:18 PM
Laravel フレームワークと ThinkPHP フレームワークのパフォーマンスの比較: ThinkPHP は、最適化とキャッシュに重点を置いて、一般に Laravel よりもパフォーマンスが優れています。 Laravel は優れたパフォーマンスを発揮しますが、複雑なアプリケーションの場合は、ThinkPHP の方が適している可能性があります。
 thinkphpのインストール方法
Apr 09, 2024 pm 05:42 PM
thinkphpのインストール方法
Apr 09, 2024 pm 05:42 PM
ThinkPHP のインストール手順: PHP、Composer、および MySQL 環境を準備します。 Composer を使用してプロジェクトを作成します。 ThinkPHP フレームワークと依存関係をインストールします。データベース接続を構成します。アプリケーションコードを生成します。アプリケーションを起動し、http://localhost:8000 にアクセスします。
 thinkphpのパフォーマンスはどうですか?
Apr 09, 2024 pm 05:24 PM
thinkphpのパフォーマンスはどうですか?
Apr 09, 2024 pm 05:24 PM
ThinkPHP は、キャッシュ メカニズム、コードの最適化、並列処理、データベースの最適化などの利点を備えた高性能 PHP フレームワークです。公式パフォーマンステストでは、1秒あたり10,000以上のリクエストを処理できることが示されており、実際のアプリケーションではJD.comやCtripなどの大規模なWebサイトやエンタープライズシステムで広く使用されています。
 開発に関する提案: API 開発に ThinkPHP フレームワークを使用する方法
Nov 22, 2023 pm 05:18 PM
開発に関する提案: API 開発に ThinkPHP フレームワークを使用する方法
Nov 22, 2023 pm 05:18 PM
開発の提案: API 開発に ThinkPHP フレームワークを使用する方法 インターネットの継続的な発展に伴い、API (アプリケーション プログラミング インターフェイス) の重要性がますます高まっています。 API は、異なるアプリケーション間の通信の橋渡しとなるもので、データの共有や関数の呼び出しなどを実現し、開発者に比較的簡単かつ迅速な開発手法を提供します。優れた PHP 開発フレームワークである ThinkPHP フレームワークは、効率的でスケーラブルで使いやすいです。