
vuejs プロジェクトを Tomcat にデプロイする方法: 1. Tomcat をダウンロードして解凍します; 2. vue の下の「config/index.js」を変更します; 3. 「base:'/aoxinwechat/'」を追加します; 4. npm run build を実行します; 5. tomcat を起動します。

この記事の動作環境: Windows 7 システム、Vue2.9.6、Dell G3 コンピューター。
vuejs プロジェクトを Tomcat にデプロイするにはどうすればよいですか?
vue プロジェクトを Tomcat にデプロイします:
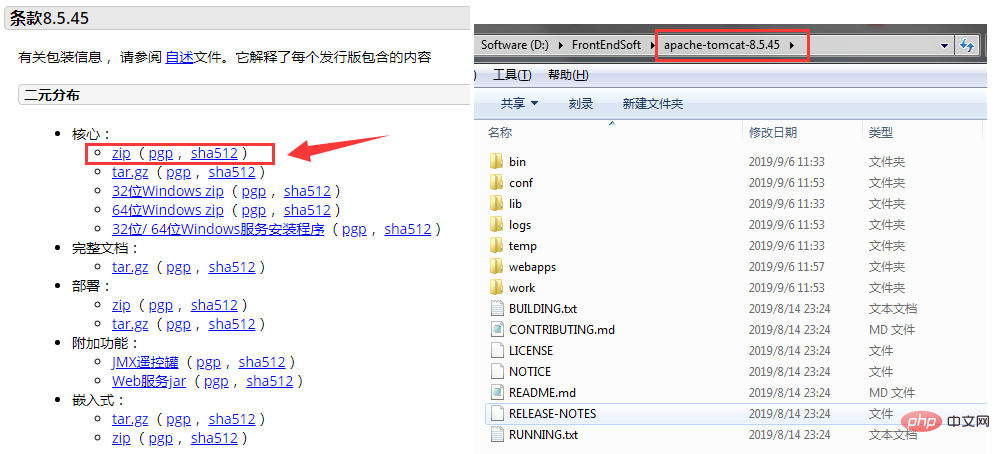
1. 前提条件: Java 環境を設定し、Tomcat をダウンロードして https://tomcat.apache を解凍します。 org/download-80.cgi、次のディレクトリを取得します

2. vue プロジェクトの下の config/index.js を変更します. dev と build の両方で設定を変更する必要があることに注意してくださいのassetsPublicPath
module.exports = {
dev: {
...
assetsPublicPath: './',
...
},
build: {
...
assetsPublicPath: './',
...
}
}3. ルーティング設定src/router/index.jsを変更し、設定ベース「/aoxinwechat/」を追加します。ここで設定されていない場合、アクセス時にデプロイされたプロジェクトのホームページが空白になります。ファイルは正常にロードされますが、エラーは報告されず、導入されたファイルは正常にロードされます
export default new Router({
//如打包文件存放在Tomcat/webapps/aoxinwechat下,
//那么base就这么写
base: '/aoxinwechat/',
mode: 'history',
routes: [
...
]
})4. npm run build を実行し、パッケージによって生成された dist ディレクトリ内のすべてのものを Tomcat/webapps/oxinwechat のパスに貼り付けます. aoxinwechat はカスタマイズされたプロジェクト名です
5. tomcat を起動し、tomcat の bin ディレクトリにあるstartup.bat ファイルをダブルクリックするか、コマンド ラインを開いてstartup.bat、
にアクセスします。アクセス パスの形式>>ip:port/oxinwechat (例: http://localhost:8080/aoxinwechat/) を使用すると、Vue プロジェクトにアクセスできます。
推奨: 「最新の 5 つの vue.js ビデオ チュートリアル セレクション 」
以上がvuejs プロジェクトを Tomcat にデプロイする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。