vue の mvvm と mvc の違いは何ですか
違い: 1. mvvm の各部分間の通信は双方向ですが、mvc の各部分間の通信は一方向です。 2. MVVM はビューとモデルの自動同期を実現するため、モデルの属性が変更された場合、手動で dom 要素を操作してビューの表示を変更する必要はなく、属性変更後にビュー層を変更します。属性に対応する値は自動的に変更されます。

このチュートリアルの動作環境: Windows 7 システム、vue バージョン 2.9.6、DELL G3 コンピューター。
VUE は MVVM 設計パターンに基づいて開発されていますが、今日は MVC と MVVM の違いについて説明します。
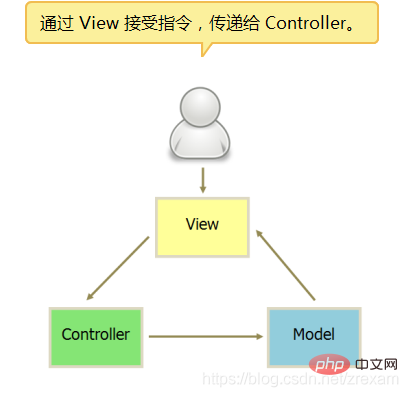
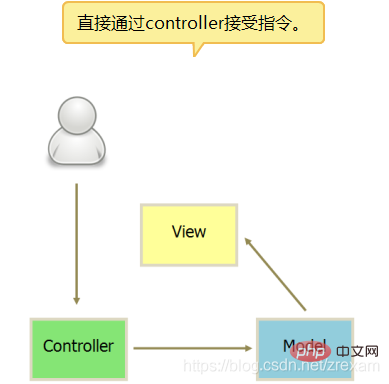
#MVC:
m:モデル データ モデル レイヤー v:ビュー ビュー レイヤー c:コントローラー コントローラー #原則:c 層は、ビュー層に表示されるモデル層のデータを制御する必要があります
MVC の 2 つのメソッド、画像の説明:


コード例:
非常に単純な p 表示の非表示効果を作成します。切り替えをクリックします。 p
 html:
html:
<div id="box">
<button class="btn">toggle</button>
<button class="btn2">big</button>
<div class="box">
</div>
</div>JS:
以下は、デザイン モードなしで作成した JS です。この書き方はメンテナンスに役立ち、純粋にプロセス指向のコードを書くものではありません:
let btn = document.getElementsByClassName("btn")[0];
let boxDom = document.getElementsByClassName("box")[0];
let flag = true;
btn.onclick = function(){
if(flag){
boxDom.style.display = "none";
flag = false;
}else{
boxDom.style.display = "block";
flag = true;
}
}MVC の書き方:
//view
let boxDom = document.getElementsByClassName("box")[0];
//model
let model = {
isShow:true,
isBig:false
}
//controller 业务逻辑
function Controller(){
this.init();//初始化
}
Controller.prototype = {
constructor:Controller,
init:function(){
this.addEvent()
},
addEvent:function(){
let btn = document.getElementsByClassName("btn")[0];
let btn2 = document.getElementsByClassName("btn2")[0];
let that = this;
btn.onclick = function(){
model.isShow = !model.isShow;
//更改视图了
that.render();
}
btn2.onclick = function(){
model.isBig = true;
//更改视图了
that.render();
}
},
render:function(){//数据驱动视图的更改
boxDom.style.display = model.isShow?"block":"none";
boxDom.style.width = model.isBig?"300px":"100px";
}
}
new Controller();//初始化一下MVC コードは比較的長いですが、同じ効果があり、再度使用できる限り、将来使用するのに非常に便利です。OK
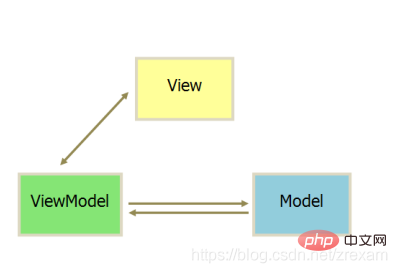
MVVM について話しましょう
MVVM:m:モデル データ モデル レイヤー v:ビュー ビュー レイヤー vm: ViewModel
vue は、mvc
MVVM から派生した mvvm モードを使用します。 mvc からのタイムリーなフィードバックの問題を解決するために、ビューとビューモデルは特に近くにあります
説明:
 #MVVM に関しては、双方向バインディングとデータ ハイジャックの原則について説明する必要があります。
#MVVM に関しては、双方向バインディングとデータ ハイジャックの原則について説明する必要があります。
(ビューが変更されたときにモデル レイヤーを更新し、モデル レイヤーが変更されたときにビュー レイヤーを更新します)
Vue はデータ ハイジャックとサブスクリプション公開モードを採用しています:
vue は VM を作成するときに、インスタンス内のデータを構成し、次に Object.defineProperty を使用してデータを処理し、ゲッター メソッドとセッター メソッドをデータに追加します。データが取得されると、対応するゲッター メソッドがトリガーされます。データが設定されると、対応するセッター メソッドがトリガーされ、それによって VM 上のウォッチャー メソッドがさらにトリガーされます。その後、データが利用可能になると、VM はさらに更新されます景色。
2. データ ハイジャック:vue.js は、データ ハイジャックをパブリッシャー/サブスクライバー モデルと組み合わせて使用し、Object.defineProperty() セッター、ゲッターを通じて各プロパティをハイジャックします。データが変更されたときにサブスクライバーにメッセージをパブリッシュし、応答リスニング コールバックをトリガーします。
Object.defineProperty コード例:
//Object.defineProperty 因为使用了ES5的很多特性
let _data = {}
let middle = 111;
Object.defineProperty(_data,"msg",{
get(){
return middle;
},
set(val){
middle = val;
}
});
console.log(_data.msg);//获取数据的时候,会调用对应对象属性的getter方法
_data.msg = 222;//设置数据的时候,会调用对应对象属性的setter方法
console.log(_data.msg);mvvm と mvc の最大の違い:
MVVM は、ビューとモデルの自動同期を実現します。つまり、モデルの属性が変更された場合、ビューの表示を変更するために dom 要素を手動で操作する必要がなくなり、属性を変更した後、ビュー層が属性に対応する値は自動的に変更されます。
関連する推奨事項: 「
vue.js チュートリアル以上がvue の mvvm と mvc の違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを&lt; div&gt;をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
怠zyなロードVUEとはどういう意味ですか?
Apr 07, 2025 pm 11:54 PM
Vue.jsでは、Lazy Loadingを使用すると、コンポーネントまたはリソースを必要に応じて動的にロードすることができ、初期ページの読み込み時間を短縮し、パフォーマンスを改善できます。特定の実装方法には、&lt; Keep-Alive&gt;および&lt;コンポーネントは&gt;コンポーネント。怠zyなロードは、FOUC(スプラッシュ画面)の問題を引き起こす可能性があり、不必要なパフォーマンスのオーバーヘッドを避けるために怠zyなロードが必要なコンポーネントにのみ使用する必要があることに注意してください。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vueコンポーネントの合格値はどういう意味ですか?
Apr 07, 2025 pm 11:51 PM
Vueコンポーネントの合格値はどういう意味ですか?
Apr 07, 2025 pm 11:51 PM
Vueコンポーネントの合格値は、コンポーネント間でデータと情報を渡すメカニズムです。プロパティ(小道具)またはイベントを介して実装できます:プロップ:コンポーネントで受信するデータを宣言し、親コンポーネントにデータを渡します。イベント:$ EMITメソッドを使用して、VONディレクティブを使用してイベントをトリガーし、親コンポーネントでイベントを聞きます。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。






