この記事では、効率的な開発モードを実現するための 13 の VSCode 使用上のヒントを紹介します。

VsCode は、強力な機能を備えたオープンソース エディターです。さまざまなプラグインのおかげで、VsCode ではさらに多くのことができます。それを使用するプロセスには多くのスキルがあり、いくつかのスキルをマスターすると、後でコードを書くのがはるかに簡単になります。 [推奨学習: 「vscode チュートリアル 」]
ステップ 1. Ctrl Shift P
## を実行します# ステップ 2. showlogs を検索します。2. VSCode 構成ファイル settings.json を開きます。ステップ 1. Ctrl Shift P を実行します。ステップ 2. Open Settings (JSON) を検索します。 3. リモート エンドに接続するときにログを表示する VSCode 構成ファイルsettings.json
"remote.SSH.showLoginTerminal": true,
settings.json
"workbench.colorTheme": "Atom One Light",
"workbench.colorCustomizations": {
"[Atom One Light]": {
"editor.background": "#C7EDCC",
"sideBar.background": "#e7f0e7",
"activityBar.background": "#C7EDCC",
},
},Python および Maven プラグを自動的にインストールするなど、remote.SSH.defaultExtensions パラメーターを VSCode 構成ファイル settings.json に追加します。 ins は次のように構成できます。
"remote.SSH.defaultExtensions": [ "ms-python.python", "vscjava.vscode-maven" ],
Get-WindowsCapability -Online | ? 名前 -「OpenSSH*」のような名前 サービス開始 sshd Set-Service -Name sshd -StartupType 'Automatic' Get-NetFirewallRule -Name
sshNew-NetFirewallRule -Name sshd -DisplayName 'OpenSSH Server (sshd)' -Enabled True -Direction Inbound -Protocol TCP -Actionallow -LocalPort 22
sshconfig (~\.ssh\config など) ファイルを編集し、構成 ForwardAgentyes を次のように追加します。下に示された 。
Host my_host
HostName x.x.x.x
Port x
User x
IdentityFile xx
ForwardAgent yesHost * ForwardAgent yes
code.visualstudio.com/docs/introv… #Git 関数の使用方法の詳細については、VSCode の公式ドキュメントを参照してください
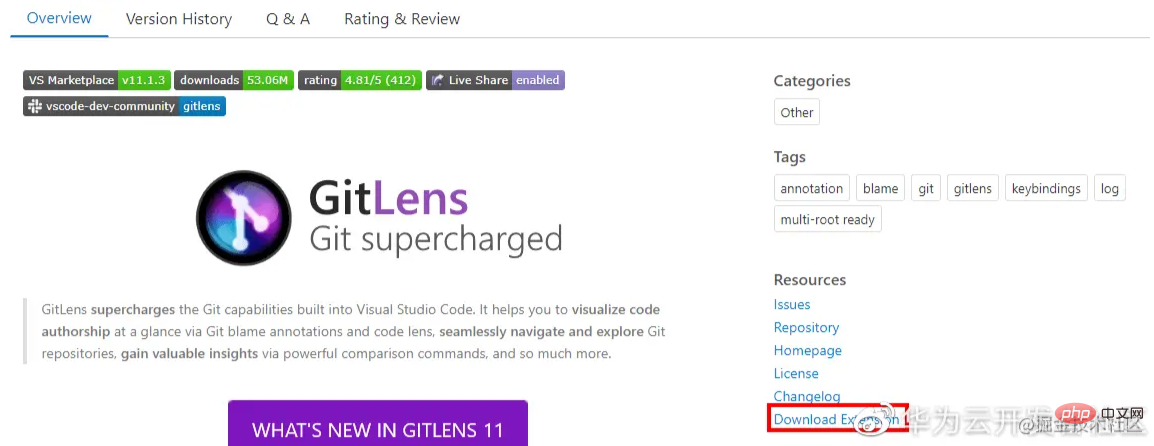
code.visualstudio.com/docs/editor…8. オフラインに基づいてプラグインをリモートでインストールしますpackage
ステップ 2. クリックして A プラグインの詳細を入力します。プラグインのオフライン インストール パッケージをダウンロードします。図に示すように:
 ステップ 3. ダウンロードした .vsix ファイルをリモート コンテナにドラッグします
ステップ 3. ダウンロードした .vsix ファイルをリモート コンテナにドラッグします
ステップ 4. ファイルを右クリックし、 ExtensionVSIX
9 をインストールします。リモート再起動後、接続するにはローカルの known_hosts を削除する必要があります。
Host my_host
HostName x.x.x.x
Port x
User x
IdentityFile xx
ForwardAgent yes
StrictHostKeyChecking no
UserKnownHostsFile=/dev/nullヒント: 上記の構成パラメータを追加すると、SSH ログイン中に known_hosts ファイルが無視されるため、セキュリティ リスクが発生します。
10コードのデバッグ中にソース コードを入力することはできません
ファイルをお持ちの場合は、直接手順 3 に進んでください。ステップ 1: launch.json ファイルを開きます。次のいずれかの方法で開くことができます: 步骤2:选择语言 如果需要对Python语言进行设置,在弹出的Select a debug configuration中选择Python File,其他语言操作类似。如下图所示: 步骤3:编辑launch.json,增加justMyCode":false配置,如下图所示: 在terminal中,执行如下述命令,再重试提交即可:

{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Python: 当前文件",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal",
"justMyCode": false
}
]
}11.提交代码时弹出对话框提示用户名和用户邮箱配置错误

git config --global user.email my_email #改为你的用户邮箱
git config --global user.name my_name #改为你的用户名
步骤1. 执行Ctrl+Shift+P
步骤2. 搜Open Settings(JSON)
步骤3. 在配置文件settings.json中添加如下参数"update.mode":"manual"
步骤1. 执行Ctrl+Shift+P
步骤2. 搜Open Settings(JSON)
步骤3. 在配置文件settings.json中添加如下参数"extensions.autoUpdate":false
更多编程相关知识,请访问:编程入门!!
以上が開発効率を向上させるために知っておく価値のある VSCode の使用に関する 13 のヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。