
解決策: 1. コンピューター上の「vue.cmd」の保存パスをコピーします; 2. デスクトップの「コンピューター」を右クリックし、「プロパティ」-「システムの詳細設定」-「環境変数」を選択します。 " ; 3. パスをダブルクリックし、環境変数編集用のポップアップボックスの「新規」ボタンをクリックし、新しく作成した編集領域に「ストレージパス」を貼り付けます。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
前のヒント:
nodejs 公式 Web サイト# からダウンロード##node インストール パッケージとインストールされた node を使用するには、npm install -gyarn コマンドを使用して yarn をグローバルにインストールし、その後 を使用します。 yarn global add @vue/cli コマンドにより、グローバル vue-cli が正常にインストールされました。
1. ここでは、nodejs と global vue-cli がインストールされていることを確認します。
2. 問題の具体的な説明:
vue-cli は yarn を使用してグローバルにインストールされており、インストールは成功しました。しかし、vue --version コマンドを使用すると、「vue は内部コマンドでも外部コマンドでもありません」というエラー メッセージ、つまり # の関連コマンドが表示されます。 ##vue は現時点では使用できません。
コンピューター上の vue.cmd
ファイルの保存場所を見つけて、環境変数に追加します。
①
vue.cmd をコンピューター内でグローバルに検索し、コピーします。コンピューター内のストレージ パス; **別のパス: **状況が私と同じ場合 (vue-cli
yarn でインストール) yarn global dir を実行して yarn のグローバル パスを取得し、 のパスを
yarn にコピーすることもできます。コンピューターにアクセスし、このディレクトリの
にコピーすることもできます。コンピューターにアクセスし、このディレクトリの
node_modules とその下の .bin フォルダーを開いて、vue.cmd へのパスを取得します。以下は私の です。 vue.cmd のパスをコピーします。 手順①では、
vue.cmd のローカル ストレージ パスを取得するだけです。
のローカル ストレージ パスを取得するだけです。 ②
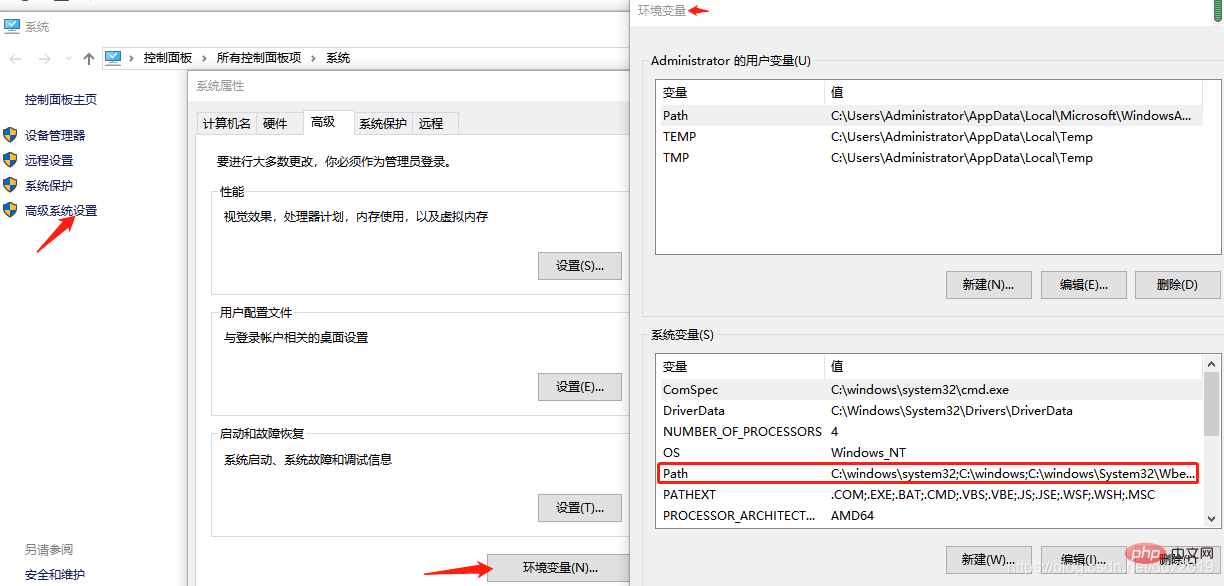
vue.cmd のストレージ パスを環境変数に追加します; デスクトップ上、コンピュータの下アイコンをクリックし、マウスを右クリックして [プロパティ] を選択し、図に示すように詳細システム設定を見つけます。

をダブルクリックし、環境変数を編集するためのポップアップ ボックスで [ New
New
] ボタンをクリックし、コピーした vue.cmd ストレージ パス を 新しく作成した編集領域に貼り付けます。設定が完了したら、[OK] をクリックします。
vue --version コマンドを入力します。
コマンドを入力します。
のバージョンが確認できれば、問題が解決したことを示しています。 。 vue create demo およびその他のコマンドを実行して、vue プロジェクトを作成できます。
vue.js チュートリアル  」
」
以上がvueが内部コマンドでも外部コマンドでもない問題の解決方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。