
Vue による配列要素の削除方法: 1. "delete array name [subscript]" ステートメントを使用します。 2. "arr.splice (開始位置、番号)" ステートメントを使用します。 3. "this.splice (開始位置、番号)" ステートメントを使用します。 $ delete(array,1)" ステートメント; 4. "this.a.$remove('要素値')" ステートメントを使用します。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
Vue の配列要素を削除する方法
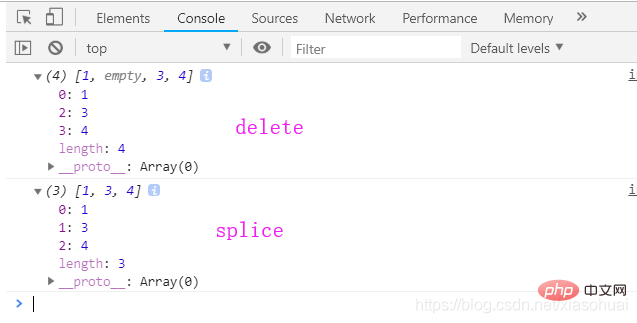
delete削除された要素のみが空/未定義になりますその他 要素のキー値は変更されません。
splice配列を直接削除します。配列のキー値を変更します。
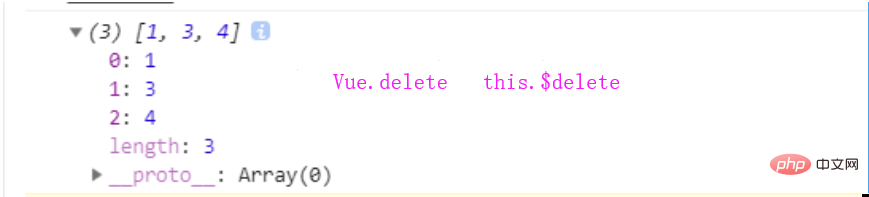
Vue.delete配列を直接削除します。配列のキー値を変更します。
<script type="text/javascript">
var a=[1,2,3,4]
var b=[1,2,3,4]
delete a[1]
console.log(a)
b.splice(1,1)
console.log(b)
var c=[1,2,3,4]
this.$delete(c,1)
console.log(c)
</script>結果:


##$削除
this.a = ['222','333'];
this.a.$remove('222');vue.js チュートリアル 》
以上がvueで配列要素を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。