
vuejs で eslint を削除する方法: 1. webpack.base.conf.js を見つけます; 2. "{test: /\.(js|vue)$/...}" などのコードを削除します。 3. webpack.base.config.js ファイルを開き、対応するコードをログアウトします; 4. サービスを再起動します。

vuejs で eslint を削除するにはどうすればよいですか?
vue の eslint を削除:
eslint は構文チェック ツールですが、制限が厳しすぎてほとんどの開発者が適応できないため、この需要が生じます
#仕様を満たしていない場合はエラーが報告されるので、仕様通りに書きたくない場合もあります。この時点で、閉じる必要があります。ここには 2 つの方法があります。
1. vue スキャフォールディングを構築するときに、eslint 検出を有効にするかどうかを尋ねるメッセージが表示されます。 ESLint を使用してコードを lint しますか? いいえを記入してください;
2。プロジェクトが生成されている場合は、これを行うことができます。
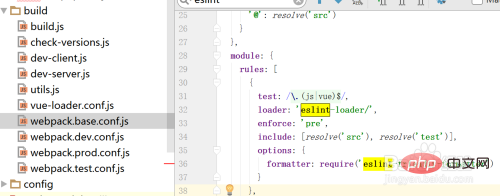
図に示すように、ファイル webpack.base.conf.js を見つけます:
 赤いボックス内のコンテンツを削除します
赤いボックス内のコンテンツを削除します
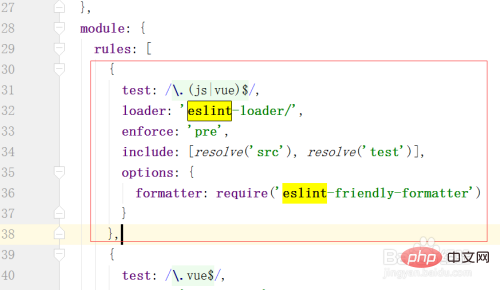
 プロジェクトの bulid フォルダーにある webpack.base.config.js ファイルを開きます。次のコードを削除するかログアウトします:
プロジェクトの bulid フォルダーにある webpack.base.config.js ファイルを開きます。次のコードを削除するかログアウトします:
{ test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter')
}
},推奨: 「
最新の 5 つの vue.js ビデオ チュートリアル セレクション」以上がvuejsでeslintを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。