
vue 状態管理をインストールする方法: 1. Vue ベースのプロジェクトを作成し、「npm install」コマンドを実行して依存関係をインストールします; 2. 制御コマンド ラインで、「npm install vuex --」を実行します。 save」コマンドを実行して、Just Vuex をインストールします。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
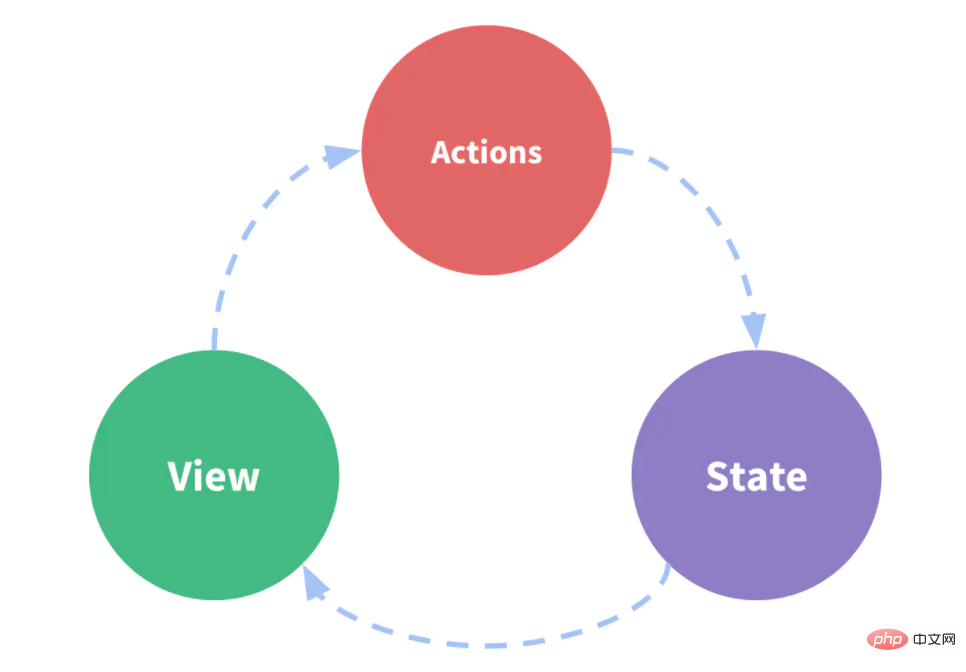
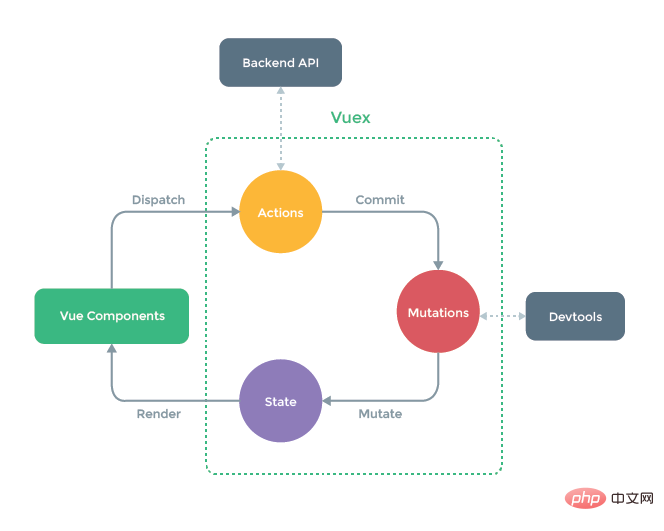
Vuex は、Vue.js アプリケーション専用に開発された 状態管理モデルです。集中ストレージを使用してアプリケーションのすべてのコンポーネントの状態を管理し、対応するルールを使用して状態が予測可能な方法で変化することを保証します。 Vuex は、Vue の公式デバッグ ツール devtools 拡張機能にも統合されており、ゼロ構成のタイムトラベル デバッグ、ステータス スナップショットのインポートおよびエクスポートなどの高度なデバッグ機能を提供します。
この状態自己管理アプリケーションには次の部分が含まれています:
##さらに複雑な状況
#複数のビューは同じ状態に依存します。
 2. どのような状況で Vuex を使用する必要がありますか?
2. どのような状況で Vuex を使用する必要がありますか?
グローバル イベント バス
Flux アーキテクチャは眼鏡のようなものです。いつ必要になるかがわかります。
#3. インストール
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 安装依赖,走你 $ cd my-project $ npm install $ npm run dev
制御コマンドラインに次のコマンドを入力するだけです。
npm install vuex --save
簡単な例として、main.js ファイルに次のコードを入力します。
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
}
})
store.commit('increment')
/* eslint-disable no-new */
new Vue({
el: '#app',
template: `<p>{{ count }}</p>`,
computed: {
count () {
return store.state.count
}
}
})実行後、ページに 1 が表示されます。つまり、関数インクリメントが実行されました。正しく、カウントは初期値からのものです 0 の出力はインクリメント後に 1 になります
状態の変化をより明確に追跡したいため、store.state.count を直接変更するのではなく、変更を送信することに注意してください。 通常はこのようには使用しません。より良い使用方法は次のとおりです:
1. 新しいストア フォルダーを作成し (これは必須ではありません)、その下に新しいストアを作成します。フォルダー.js ファイルに、vue と vuex をインポートします。
import Vue from 'vue'; import Vuex from 'vuex';
2.store.js ファイルで、Vue.use を使用して vuex を参照します。
Vue.use(Vuex);
3. 新しい vuex ファイルを main.js に導入します
import store from './store/store'
4. Vuex は、ストア オプションを通じてルート コンポーネントから各子に状態を「注入」するメカニズムを提供します。コンポーネント (Vue.use(Vuex) を呼び出す必要があります。ルート インスタンスにストア オプションを登録すると、ルート コンポーネント以下のすべてのサブコンポーネントにストア インスタンスが挿入され、これを通じてサブコンポーネントにアクセスできるようになります。 $store.:
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store/store'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
template: 'state: {
count: 1
},export default new Vuex.Store({
name: 'store',
state: {
count: 1
}
})3. 新しい Vue テスト テンプレートを作成します。場所はコンポーネント フォルダー内で、名前はランダムです。私は
count.vue# と呼びます。 ##. テンプレートでは{{$store.state.count}}
count の値を出力します (注: ストアは以前に vue インスタンスに挿入されているため、参照する必要はありません) <template>
<p>
<h2>{{msg}}</h2>
<hr/>
<h3>{{$store.state.count}}</h3>
</p>
</template>
<script>
export default {
data () {
return {
msg: 'Hello Vuex'
}
},
computed: {
count () {
return this.$store.state.count
}
}
}
</script>4 、store.js ファイルの状態を変更する 2 つのメソッドを追加します。 mutations: {
increment (state) {
state.count += 1
},
decrement (state) {
state.count -= 1
}
}5 、test.vue テンプレートに 2 つのボタンを追加し、次のメソッドを呼び出します<p> <button @click="$store.commit('increment')">+</button> <button @click="$store.commit('decrement')">-</button> </p>
{
path: '/count',
name: 'Count',
component: Count
}state,这个就是我们说的访问状态对象,它就是我们SPA(单页应用程序)中的共享值。
访问状态对象赋值给内部对象,也就是把stroe.js中的值,赋值给我们模板里data中的值。有三种赋值方式
1、通过computed的计算属性直接赋值
computed属性可以在输出前,对data中的值进行改变,我们就利用这种特性把store.js中的state值赋值给我们模板中的data值。
computed:{
count(){
return this.$store.state.count;
}
}这里需要注意的是return this.$store.state.count这一句,一定要写this,要不你会找不到$store的。这种写法很好理解,但是写起来是比较麻烦的,那我们来看看第二种写法。
2、通过mapState的对象来赋值
我们首先要用import引入mapState。
import {mapState} from 'vuex'然后还在computed计算属性里写如下代码:(根据需要选用一种方法即可)
computed: mapState({
// 箭头函数可使代码更简练
count: state => state.count, // es6写法,function (state) { return state.count }
// 传字符串参数 'count' 等同于 `state => state.count`
countAlias: 'count',
// 为了能够使用 `this` 获取局部状态,必须使用常规函数
countPlusLocalState (state) {
return state.count + this.localCount
}
})3、当映射的计算属性的名称与 state 的子节点名称相同时,我们也可以给 mapState 传一个字符串数组。
computed: mapState([ // 映射 this.count 为 store.state.count 'count' ])
4、还可以采用简化写法(个人比较喜欢这种写法本质上和第三种是一个意思,后面的mutations中也有类似的写法)
// 使用对象展开运算符将此对象混入到外部对象中
...mapState({
num: 'count'
})这个算是最简单的写法了,在实际项目开发当中也经常这样使用。
相关推荐:《vue.js教程》
以上がVue 状態管理 Vuex のインストール方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。