JavaScript でオブジェクトを作成する 4 つの方法を説明する例
JavaScript は JS と呼ばれます。JS の本来の目的は、ユーザーとサーバー間の対話の問題を解決することでした。 JS はオブジェクト指向言語ではなく、オブジェクト指向言語をシミュレートするオブジェクトベース言語であることに注意してください。では、JavaScript オブジェクトを作成するにはどうすればよいでしょうか?
オブジェクト: いくつかの特性 (プロパティ) と動作 (方法) を備えた自然界の何かを指します。たとえば、ヤオ ミンのオブジェクトには、名前、性別、身長、およびボール番号. チームやその他の特性、ドリブル、シュート、ランニング、食べるなどの動作ができる場合、js を使用してオブジェクトを作成するにはどうすればよいでしょうか。
2 番目のタイプ: システム コンストラクターを呼び出してオブジェクトを作成します。
var YaoMing = {
name:"YaoMing",
age:36,
gender:"男",
eat:function(){
console.log('吃臭豆腐');
},
read:(){
console.log('疯子在左天才在右');
}
}
##コンストラクターはオブジェクトを作成します
var per2=new Object();
per2.name="大蛇丸";
per2.age=30;
per2.sex="男";
per2.eat=function () {
console.log("吃榴莲");
};
per2.play=function () {
console.log("这个小蛇真好玩");
};
次に、オブジェクトを作成するための 3 番目の種類のカスタム コンストラクターについて考えてみましょう。その内部実装プロセスはどのようなものでしょうか。 ?
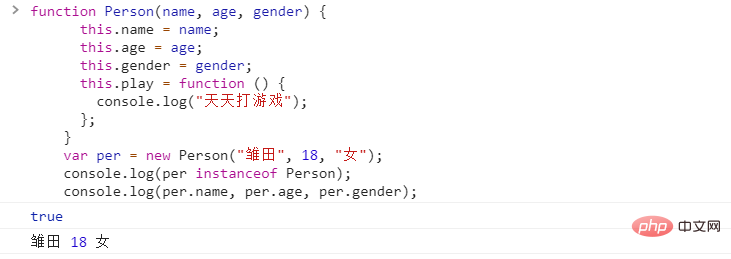
上記の例で、オブジェクト var per = new Person ( "ひなた"、18 歳、"女性");
オブジェクトをインスタンス化するときに、年齢、名前、性別の属性の初期化割り当ても完了します。内部処理は次のとおりです。 これを現在のオブジェクトに設定します。 
# * 3. プロパティとメソッドの値を設定します。 # # * 4. このオブジェクトを返します
第四:工厂モード创建对象 "Xiao Ming",20); カスタム コンストラクター関数はオブジェクトを作成します: var per2=new Person( "Xiaohong",20);
オブジェクトを作成する上記 2 つの方法を比較すると、次の結論を導き出すことができます:
ファクトリモードでのオブジェクトの作成
1. 関数名は小文字です。 2. new キーワードは関数内で使用されます。 3. 戻り値があります。 4. new の後のオブジェクトは現在のオブジェクトです。 5. オブジェクトは次のとおりです。関数を直接呼び出すことで作成できます。
# カスタマイズされたコンストラクター作成オブジェクト
## 1. 関数名、2. いいえ関数内で new キーワードを使用します。3. 戻り値はありません。4. これは現在のオブジェクトを表します。5. new を通じてオブジェクトを作成します。
以上がJavaScript でオブジェクトを作成する 4 つの方法を説明する例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7513
7513
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 Javaフレームワークにおけるファクトリパターンの適用シナリオは何ですか?
Jun 01, 2024 pm 04:06 PM
Javaフレームワークにおけるファクトリパターンの適用シナリオは何ですか?
Jun 01, 2024 pm 04:06 PM
ファクトリ パターンは、オブジェクトの作成プロセスを分離し、それらをファクトリ クラスにカプセル化して具象クラスから分離するために使用されます。 Java フレームワークでは、ファクトリ パターンは次の目的で使用されます。 複雑なオブジェクト (Spring の Bean など) を作成する オブジェクトの分離を提供し、テスト容易性と保守性を強化する 拡張機能をサポートし、新しいファクトリ クラスを追加することで新しいオブジェクト タイプのサポートを強化する
 Javaファクトリーパターンの利点は何ですか
Dec 25, 2023 pm 05:40 PM
Javaファクトリーパターンの利点は何ですか
Dec 25, 2023 pm 05:40 PM
Java ファクトリ パターンの利点: 1. システム結合の軽減、2. コードの再利用性の向上、3. オブジェクト作成プロセスの非表示、4. オブジェクト作成プロセスの簡素化、5. 依存関係注入のサポート、6. パフォーマンスの向上、7.テスト容易性の強化、8. 国際化のサポート、9. オープンとクローズの原則の推進、10. より優れたスケーラビリティの提供。詳細な紹介: 1. システムの結合を軽減します。ファクトリ パターンは、オブジェクト作成プロセスをファクトリ クラスに集中化することでシステムの結合を軽減します。2. コードの再利用性を向上します。
 Golangでファクトリーパターンを適用する方法
Apr 04, 2024 am 11:33 AM
Golangでファクトリーパターンを適用する方法
Apr 04, 2024 am 11:33 AM
ファクトリ パターン Go では、ファクトリ パターンを使用すると、具体的なクラスを指定せずにオブジェクトを作成できます。オブジェクトを表すインターフェイス (Shape など) を定義します。このインターフェイスを実装する具象型 (Circle や Rectangle など) を作成します。ファクトリ クラスを作成して、特定のタイプのオブジェクト (ShapeFactory など) を作成します。ファクトリ クラスを使用して、クライアント コードでオブジェクトを作成します。この設計パターンにより、具体的な型に直接結合することなく、コードの柔軟性が向上します。
 Java ファクトリ パターンの詳細な分析: 単純なファクトリ、ファクトリ メソッド、抽象ファクトリの違いを区別して適用する
Dec 28, 2023 pm 03:09 PM
Java ファクトリ パターンの詳細な分析: 単純なファクトリ、ファクトリ メソッド、抽象ファクトリの違いを区別して適用する
Dec 28, 2023 pm 03:09 PM
Java ファクトリ パターンの詳細な説明: 単純なファクトリ、ファクトリ メソッド、および抽象ファクトリの違いとアプリケーション シナリオを理解する はじめに ソフトウェア開発プロセスでは、複雑なオブジェクトの作成および初期化プロセスに直面したとき、多くの場合、この問題を解決するためにファクトリ パターンを使用する必要があります。問題。一般的に使用されるオブジェクト指向プログラミング言語として、Java はさまざまなファクトリ パターン実装を提供します。この記事では、Java ファクトリ パターンの 3 つの一般的な実装方法 (単純ファクトリ、ファクトリ メソッド、抽象ファクトリ) を詳細に紹介し、それらの違いとアプリケーション シナリオについて詳しく分析します。 1つ、
 C++ 関数のオーバーロードと書き換えにおけるシングルトン モードとファクトリ モードの適用
Apr 19, 2024 pm 05:06 PM
C++ 関数のオーバーロードと書き換えにおけるシングルトン モードとファクトリ モードの適用
Apr 19, 2024 pm 05:06 PM
シングルトン パターン: 関数のオーバーロードを通じて、シングルトン インスタンスにさまざまなパラメーターを提供します。ファクトリ パターン: 関数の書き換えを通じてさまざまなタイプのオブジェクトを作成し、作成プロセスを特定の製品クラスから切り離します。
 PHP デザイン パターン: コード エクセレンスへの道
Feb 21, 2024 pm 05:30 PM
PHP デザイン パターン: コード エクセレンスへの道
Feb 21, 2024 pm 05:30 PM
はじめに PHP デザイン パターンは、ソフトウェア開発における一般的な課題に対する実証済みのソリューションのセットです。これらのパターンに従うことで、開発者はエレガントで堅牢かつ保守しやすいコードを作成できます。これらは、開発者が SOLID 原則 (単一責任、オープン/クローズ、リスコフ置換、インターフェイスの分離、依存関係の反転) に従うのに役立ち、それによってコードの可読性、保守性、拡張性が向上します。デザイン パターンの種類 さまざまなデザイン パターンがあり、それぞれに独自の目的と利点があります。最も一般的に使用される PHP 設計パターンの一部を次に示します。 シングルトン パターン: クラスにインスタンスが 1 つだけあることを保証し、このインスタンスにグローバルにアクセスする方法を提供します。ファクトリ パターン: 正確なクラスを指定せずにオブジェクトを作成します。これにより、開発者は条件付きで次のことを行うことができます。
 PHP オブジェクト指向プログラミングのファクトリ パターンを理解する
Aug 10, 2023 am 10:37 AM
PHP オブジェクト指向プログラミングのファクトリ パターンを理解する
Aug 10, 2023 am 10:37 AM
PHP オブジェクト指向プログラミングにおけるファクトリ パターンについて理解する ファクトリ パターンは、オブジェクトの作成プロセス中にオブジェクトの作成と使用を分離するために使用される、一般的に使用される設計パターンです。 PHP オブジェクト指向プログラミングでは、ファクトリ パターンはオブジェクトの作成とライフサイクルをより適切に管理するのに役立ちます。この記事では、PHP のファクトリー パターンをコード例を通して詳しく紹介します。 PHP では、 new キーワードを直接使用する代わりに、ファクトリ パターンを使用してオブジェクトの作成と初期化のプロセスを実装できます。この利点は、将来変更が必要になった場合に便利であることです。
 Javaファクトリパターンの詳細説明:単純ファクトリ、ファクトリメソッド、抽象ファクトリ
Dec 28, 2023 am 10:23 AM
Javaファクトリパターンの詳細説明:単純ファクトリ、ファクトリメソッド、抽象ファクトリ
Dec 28, 2023 am 10:23 AM
Java ファクトリ パターンの詳細説明: 単純ファクトリ、ファクトリ メソッド、抽象ファクトリ ファクトリ パターンは、さまざまなニーズに応じてオブジェクトを動的に作成し、オブジェクトの作成と使用を分離し、再利用性と再利用性を向上させるために使用される、一般的に使用される設計パターンです。コードの使用、スケーラビリティ。 Java には、ファクトリ パターンの主な形式として、単純ファクトリ、ファクトリ メソッド、抽象ファクトリの 3 つがあります。 1. シンプル ファクトリ モデル シンプル ファクトリ モデルは、最も基本的なファクトリ モデルであり、最も単純な形式です。ファクトリ クラスを通じてオブジェクトを作成し、さまざまなパラメータに基づいてどのオブジェクトを作成するかを決定します。




