
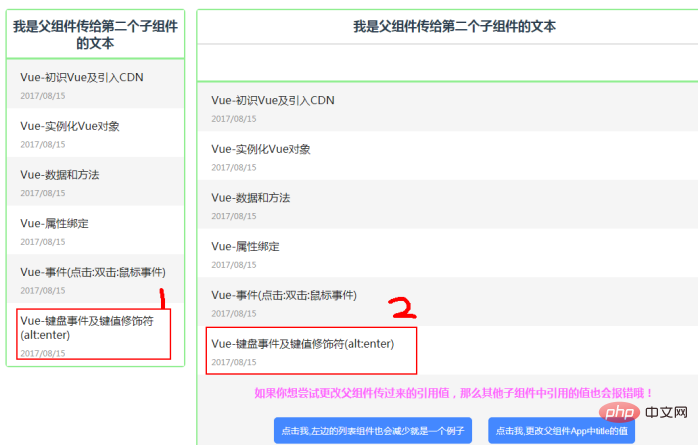
vue では、props は親コンポーネントのメソッド (データ) を子コンポーネントに渡します。親コンポーネントによって送信されるフォームでは、値が属性の形式で子コンポーネントにバインドされ、子コンポーネントは属性 props を使用して親コンポーネントによって渡された値を受け取ります。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
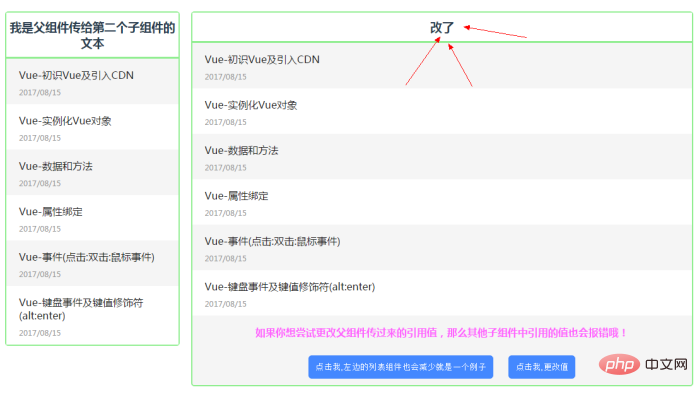
まずここで定義します。このケースと比較すると、App.vue が親コンポーネント、2 番目のモジュールです。vue はサブコンポーネント。
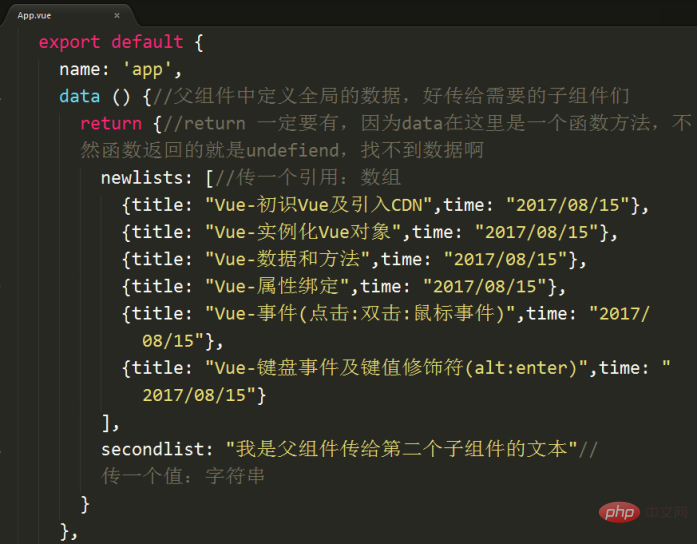
1. まず、親コンポーネントで値を定義し、すべての子コンポーネントで共有する必要があります。したがって、値は親コンポーネントのデータで定義する必要があります。

次に、親コンポーネントには子コンポーネントとの収束点が必要です。コンポーネント: つまり、親コンポーネント内での呼び出し、登録、参照サブコンポーネント:
呼び出し:

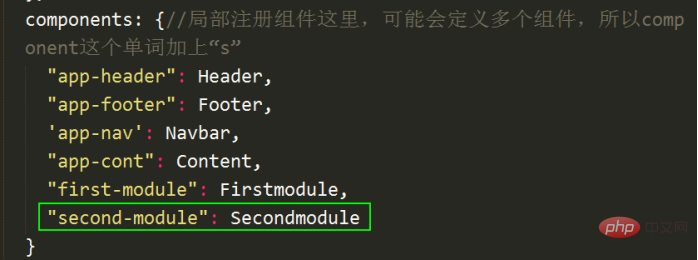
Register:


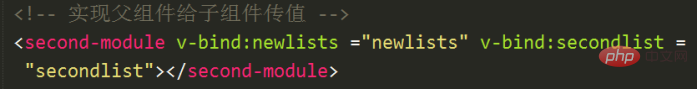
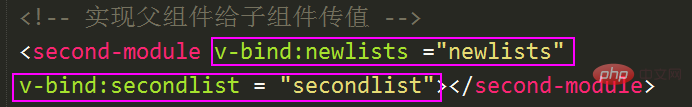
3. 次に、親コンポーネントの値バインディングをサブコンポーネントに配置できます:

特記事項:一般に、親から子への受け渡しは、次の 3 つの手順で行われます。親コンポーネントで値を定義し、子コンポーネントを呼び出して参照し、そして、参照されたタグ「値をサブコンポーネントに渡す」を追加します。 ただし、渡す値をバインドするには v-bind: を使用する必要があることに注意してください。v-bind を使用せずにラベルに値を直接配置すると、HTML ノード属性として解析されます。
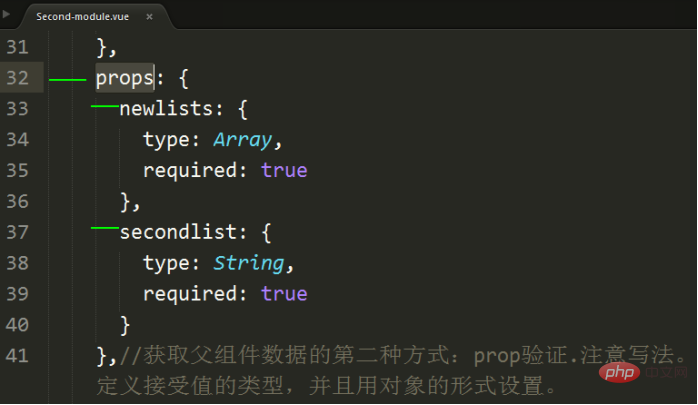
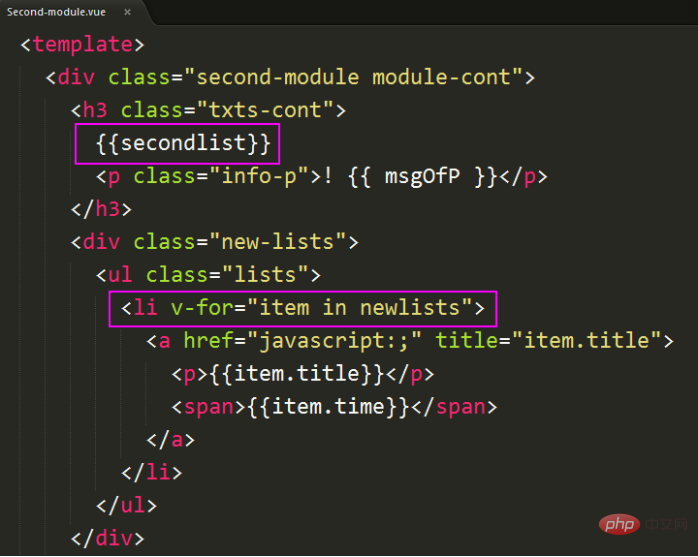
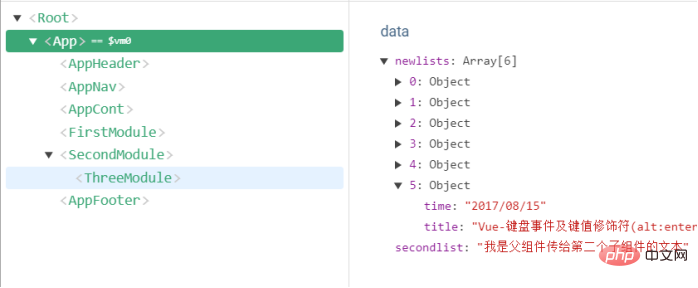
4. 最後に、子コンポーネントは、親コンポーネントによって渡された値を内部で受け入れる必要があります: 受信する小道具 (小さな小道具):








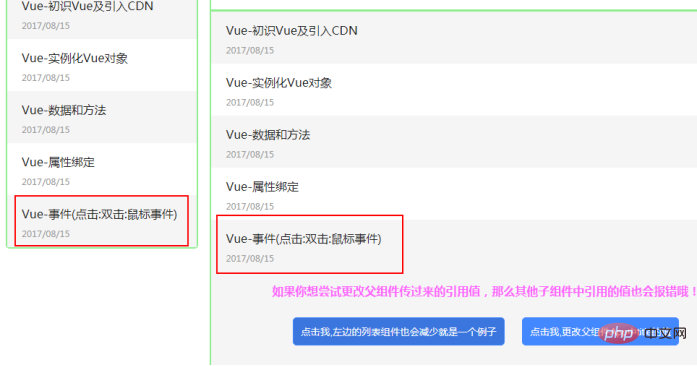
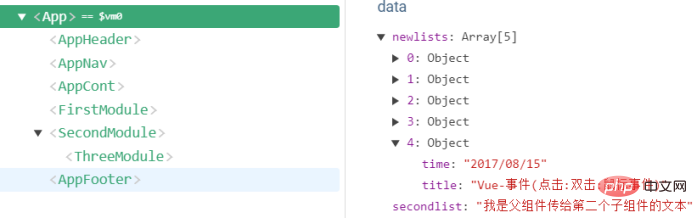
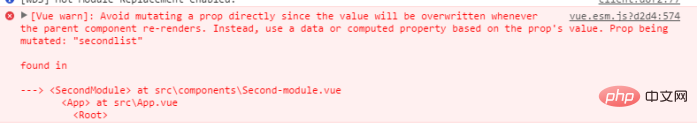
試した後、値は変更されましたが、Vue は次の警告をポップアップ表示しました:
警告: 親コンポーネントがre- レンダリング時に、この値は上書きされます。代わりに、ピラーベースのデータまたは計算されたプロパティを使用してください。

公式 Web サイトの声明: 
関連する推奨事項: 「vue.js チュートリアル 」
以上がVue のどの props が親コンポーネント メソッドに渡されますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。