
Web フロントエンドの 3 つの主要なメソッド: 1. Web ページを記述するために使用される言語である HTML (ハイパーテキスト マークアップ言語); 2. Web ページを制御するために使用できる CSS (Cascading Style Sheets)ページ内の要素 スタイル; 3. JavaScript は、Web ページにさまざまな動的機能を追加して、ユーザーによりスムーズで美しいブラウジング効果を提供するためによく使用されます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5&&JavaScript バージョン 1.8.5、Dell G3 コンピューター。
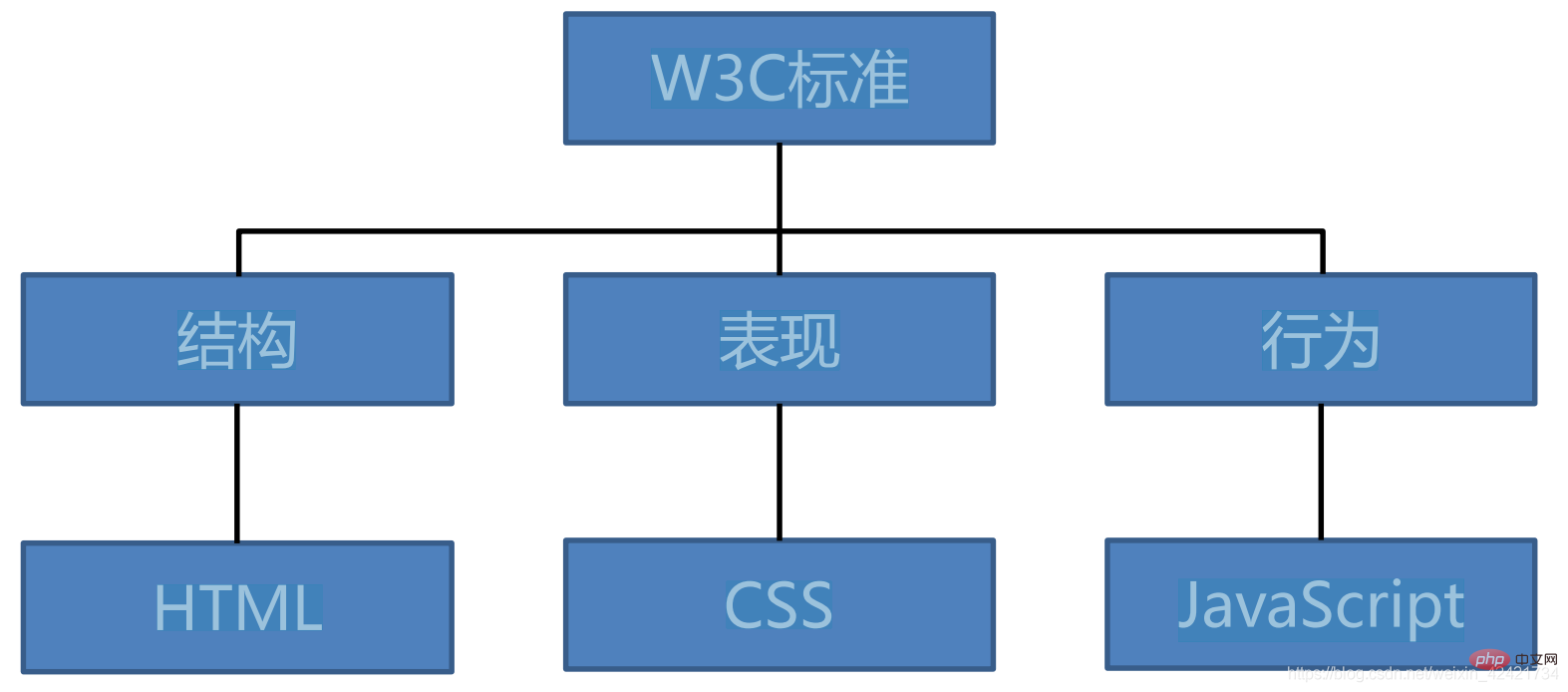
W3C 標準によれば、Web ページは主に構造、パフォーマンス、動作の 3 つの部分で構成されます

構造
Hyper Text Markup Language)
JavaScript: Java のような構文 (データ型、配列、条件分岐) を含むスクリプト プログラミング言語です。ブランチ、ループ、オブジェクト...)
M
arkupHTML はプログラミング言語ではありませんが、マークアップ言語 (マークアップ言語)
#マークアップ言語は一連のHTML は
#CSS
css は、スタイルを通じて Web ページのスタイル シートを作成するために使用できます。テーブルは次の目的で使用できます。 Web ページを装飾します。
コンパイルのステップがないため、インタープリタ型言語は特に開発が容易ですが、インタープリタ型言語の実行が遅いという欠点もあります。
ただし、インタープリタ型言語では JIT テクノロジが使用されているため、実行速度が向上します。
type: デフォルト値の text/javascript は省略可能で、記述されていない場合でもこの値が残ります。 ### 鬼ごっこ。
以上がWebフロントエンドの3つのコアメソッドとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。