
#オブジェクト指向の思考は抽象的なプロセスです---->インスタンス化のプロセスは、JSコンストラクターを介してインスタンス化されたオブジェクトを作成できます。コード例を使用して説明してみましょう~
//自定义构造函数
function Person(name,age,gender)
{
this.name = name;
this.age = age;
this.gender = gender;
this.eat = function ()
{
console.log("吃大蒜拌臭豆腐加榴莲酱");
};
}コンストラクター ---->Create object per
var per = new Person( 'Linda '、23、'女性');
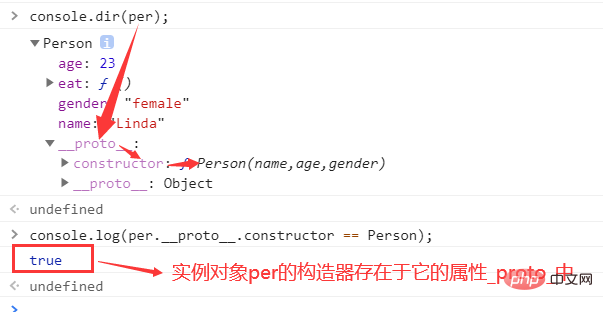
perの構造(属性と属性値)
上記で、インスタンス オブジェクトとコンストラクター間の関係は次のように結論付けることができます:
1. インスタンス オブジェクトが作成されます。コンストラクターによる -- 作成プロセスはインスタンス化と呼ばれます 2. オブジェクトがコンストラクターのインスタンス化の結果であるかどうかを判断する方法 ( 2 番目のオプションをお勧めします
2 番目のオプションをお勧めします
1) Constructor メソッド、つまりインスタンス オブジェクトを渡します Constructor == コンストラクター関数名:
console.log( Dog.constructor==Animal);2) インスタンスオブジェクトのインスタンスオブコンストラクター名:
console.log(動物の犬のインスタンス);
## オブジェクトを作成するコンストラクター関数は問題を引き起こします。次の例を見てみましょう
function Person(name, age) {
this.name = name;
this.age = age;
this.eat = function () {
console.log("今天吃红烧土豆");
}
}
var per1 = new Person("小白", 20);
var per2 = new Person("小黑", 30);
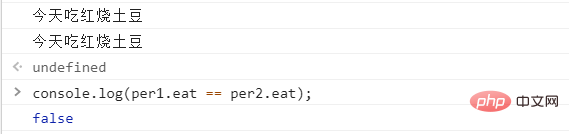
per1.eat();
per2.eat();

function Person(name,age) {
this.name=name;
this.age=age;
}
//通过原型来添加方法,解决数据共享,节省内存空间
Person.prototype.eat=function () {
console.log("吃凉菜");
};
var p1=new Person("小明",20);
var p2=new Person("小红",30);
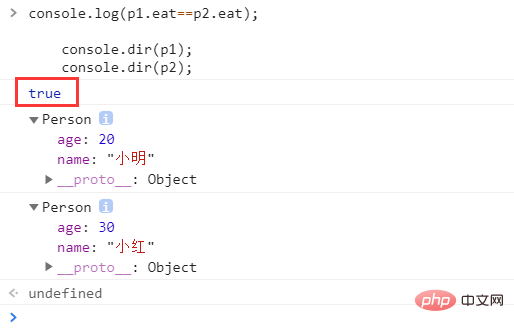
結果を出力すると、2 つのインスタンス オブジェクト p1 と p2 が Eat メソッドを共有し、データ共有が実現され、メモリ領域が節約されていることがわかりました。しかし、インスタンス オブジェクトの構造を見ると、eat メソッドは見つかりませんが、オブジェクトは確かに Eat メソッドを呼び出すことができます。その理由は何でしょうか。

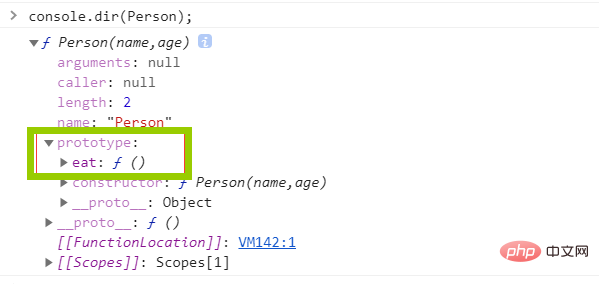
# console.dir(p1 経由) ) オブジェクトの構造を見ると、age 属性と name 属性に加えて、値がオブジェクトである _proto_ 属性も存在することがわかりました。これは JavaScript では暗黙のプロトタイプと呼ばれます。オブジェクトの暗黙的なプロトタイプは、オブジェクトを構築するコンストラクターのプロトタイプ プロトタイプを指します。これにより、インスタンスがコンストラクター プロトタイプで定義されたプロパティとメソッドに確実にアクセスできるようになります。

1. コンストラクターはオブジェクトをインスタンス化できます;
2. コンストラクターには、prototype という属性があり、これはコンストラクターのプロトタイプ オブジェクトです。
3. プロトタイプインスタンス オブジェクト (__proto__) のオブジェクトはコンストラクターのプロトタイプ オブジェクト (プロトタイプ) を指します; プロトタイプ オブジェクト (プロトタイプ) 内のメソッドにはインスタンス オブジェクトから直接アクセスできます;
6共有する必要があるデータはプロトタイプで定義し、共有する必要のないデータはコンストラクターで記述します。
#
以上がJS コンストラクター - インスタンス オブジェクト - プロトタイプ オブジェクトの関係の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。