CSSでテキストを太字にして枠線を追加する方法(スキルシェア)
CSSでテキストを2回太字にして枠線を追加するにはどうすればよいですか?以下の記事ではCSSを使って文字を太字にしたり枠線を追加したりする方法を紹介していますので、ぜひ参考にしてください。

- # テキストの太字と枠線の効果を実現する方法について説明します
- テキスト上の複数の境界線の影響
- 要件の背景 - テキストの二次太字
今日、このような興味深い問題に遭遇しました。
- テキストを表示するときに、
- font-weight:bold
を使用してテキストを太字にしましたが、まだ太字が不十分だと思います。文字は太字ですか?太くしたらどうでしょうか?
ええと、互換性を考慮しない場合、答えは、テキストの
属性を使用して、テキストを 2 回太字にできるということです。 。 (学習ビデオ共有: css ビデオ チュートリアル)MDN - webkit-text-ストローク: この属性はテキスト文字に境界線 (ストローク) を追加し、テキスト文字の
および color。これは、-webkit-text-ストローク-幅 プロパティと -webkit-text-ストローク-カラー プロパティの省略形です。 以下のデモをご覧ください。
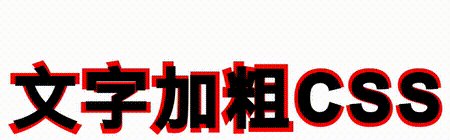
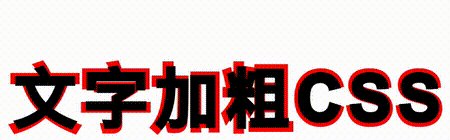
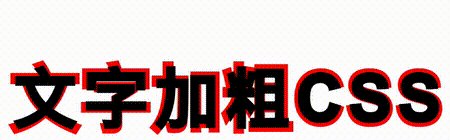
を使用してテキストを 2 回太字にすることができます: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><p>文字加粗CSS</p>
<p>文字加粗CSS</p>
<p>文字加粗CSS</p>
<p>文字加粗CSS</p></pre><div class="contentsignin">ログイン後にコピー</div></div><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>p {
font-size: 48px;
letter-spacing: 6px;
}
p:nth-child(2) {
font-weight: bold;
}
p:nth-child(3) {
-webkit-text-stroke: 3px red;
}
p:nth-child(4) {
-webkit-text-stroke: 3px #000;
}</pre><div class="contentsignin">ログイン後にコピー</div></div>次の 4 種類のテキストを比較してください。これは
と -webkit-text-stroke を使用してテキストを bold にします。
)
https://codepen .io /Chokcoco/pen/gOxwEvo
2 倍太字のテキストに枠線を追加するにはどうすればよいですか?
OK、上記の最初のステップを完了しても、問題はまだ終わっておらず、さらに恐ろしい問題が発生しています。
ここで、テキストを 2 回太字にし、別の色の境界線を追加する必要があります。
テキストに境界線を追加するために使用される可能性がある
-webkit-text-blood 属性を使用しましたが、ここで少し複雑になります。この質問は、「テキストに異なる色の境界線の 2 つのレイヤーを追加するにはどうすればよいですか?」という質問に変換することもできます。 もちろん、強力な CSS (SVG) を使用すればこれは問題ありません。試してみましょう。
方法 1 を試す: テキストの擬似要素を使用してテキストを拡大する
最初に試す方法は少し面倒です。各テキストを調整し、テキストの擬似要素を使用してテキストをわずかに拡大し、元のテキストと取得したテキストを合わせます。
- 処理のためにテキストを独立した要素に分割します
- 疑似要素の
- attr()
機能を使用します。要素の擬似要素は同じテキストを実装します
擬似要素のテキスト - を拡大し、元のテキスト ## の下に重ねます
# コード:
<ul>
<li data-text="文">文</li>
<li data-text="字">字</li>
<li data-text="加">加</li>
<li data-text="粗">粗</li>
<li data-text="C">C</li>
<li data-text="S">S</li>
<li data-text="S">S</li>
</ul>ul {
display: flex;
flex-wrap: nowrap;
}
li {
position: relative;
font-size: 64px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 3px #000;
&::before {
content: attr(data-text);
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
color: red;
-webkit-text-stroke: 3px #f00;
z-index: -1;
transform: scale(1.15);
}
}##CodePen デモ -- 疑似要素を使用して太字のテキストに境界線を追加する
これは良さそうですしかし、実際には、よく見ると、境界線の効果が非常に粗く、テキストのすべての部分が定期的にカバーされておらず、その効果が受け入れられません:試してみてください。方法 2: text-shadow を使用して境界線をシミュレートする
) 1 つの方法が失敗したため、引き続き 2 番目の方法を試行し、
1 つの方法が失敗したため、引き続き 2 番目の方法を試行し、
を使用して境界線をシミュレートします。
2 度太字のテキストにテキスト シャドウを追加できます: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><p>文字加粗CSS</p></pre><div class="contentsignin">ログイン後にコピー</div></div><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>p {
font-size: 48px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 1px #000;
text-shadow: 0 0 2px red;
}</pre><div class="contentsignin">ログイン後にコピー</div></div>効果を見てください:
) しかし、心配しないでください。
しかし、心配しないでください。
は複数の影をサポートしています。上記の
text-shadow を数回オーバーレイしてみましょう: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>p {
font-size: 48px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 1px #000;
- text-shadow: 0 0 2px red;
+ text-shadow: 0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red;
}</pre><div class="contentsignin">ログイン後にコピー</div></div>
text-shadow) を複数レイヤー重ね合わせると、よく見ないと本当に枠線のように見えてしまいます。
を複数レイヤー重ね合わせると、よく見ないと本当に枠線のように見えてしまいます。
もちろん、拡大すると欠陥はより明白になりますが、それでも欠陥が影であることがわかります:
CodePenデモ -- text-shadow を使用してテキストに境界線を追加します)
尝试方法四:利用多重 drop-shadow()
在尝试了 text-shadow 之后,自然而然的就会想到多重 filter: drop-shadow(),主观上认为会和多重 text-shadow 的效果应该是一致的。
不过,实践出真知。
在实际测试中,发现利用 filter: drop-shadow() 的效果比多重 text-shadow 要好,模糊感会弱一些:
p {
font-weight: bold;
-webkit-text-stroke: 1px #000;
filter:
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red);
}效果如下:

我们甚至可以利用它制作文字二次加粗后的多重边框:
p {
font-weight: bold;
-webkit-text-stroke: 1px #000;
filter:
drop-shadow(0 0 0.2px red)
// 重复 N 次
drop-shadow(0 0 0.2px red)
drop-shadow(0 0 0.25px blue)
// 重复 N 次
drop-shadow(0 0 0.25px blue);
}效果如下:
)
然而,在不同屏幕下(高清屏和普通屏),drop-shadow() 的表现效果差别非常之大,实则也难堪重用。
我们没有办法了吗?不,还有终极杀手锏 SVG。
尝试方法四:利用 SVG feMorphology 滤镜给文字添加边框
其实利用 SVG 的 feMorphology 滤镜,可以非常完美的实现这个需求。
这个技巧,我在 有意思!不规则边框的生成方案 这篇文章中也有提及。
借用 feMorphology 的扩张能力给不规则图形添加边框。
直接上代码:
<p>文字加粗CSS</p>
p {
font-size: 64px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 2px #000;
filter: url(#dilate);
}效果如下:
)
我们可以通过 SVG feMorphology 滤镜中的 radius 控制边框大小,feFlood 滤镜中的 flood-color 控制边框颜色。并且,这里的 SVG 代码可以任意放置,只需要在 CSS 中利用 filter 引入即可。
本文不对 SVG 滤镜做过多的讲解,对 SVG 滤镜原理感兴趣的,可以翻看我上述提到的文章。
至此,我们就完美的实现了在已经利用 font-weight: bold 和 -webkit-text-stroke 的基础上,再给文字添加不一样颜色的边框的需求。
放大了看,这种方式生成的边框,是真边框,不带任何的模糊:

CodePen Demo -- 利用 SVG feMorphology 滤镜给文字添加边框
https://codepen.io/Chokcoco/pen/GRvjdMz
最后
OK,本文到此结束,介绍了一些 CSS 中的奇技淫巧去实现文字二次加粗后加边框的需求,实际需求中,如果不是要求任意字都要有这个效果,其实我更推荐切图大法,高保真,不丢失细节。
当然,可能还有更便捷更有意思的解法,欢迎在评论区不吝赐教。
希望本文对你有所帮助 :)
原文地址:https://juejin.cn/post/7023940690476269605
作者:chokcoco
更多编程相关知识,请访问:编程入门!!
以上がCSSでテキストを太字にして枠線を追加する方法(スキルシェア)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 23
23
 96
96
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





