ブートストラップグリッドとは
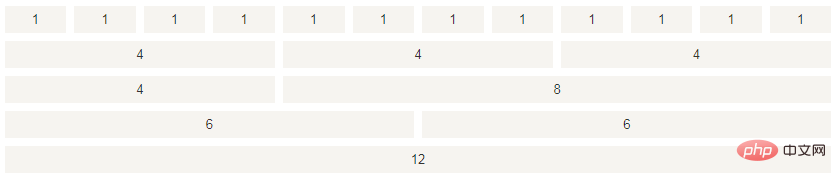
bootstrap グリッドは、Bootstrap のグリッド システムを指します。Bootstrap は、応答性の高い、モバイル デバイスファーストの流体グリッド システムを提供します。画面またはビューポートのサイズが大きくなると、システムは自動的に最大 12 列に分割されます。

この記事の動作環境:Windows7システム、bootsrap3.3.7バージョン、DELL G3コンピュータ
ブートストラップグリッドとは?
Bootstrap のグリッド システム。
Bootstrap は、画面またはビューポートのサイズが大きくなるにつれて、最大 12 列に自動的に分割される、応答性の高いモバイルファーストの流体グリッド システムを提供します。
グリッドとは何ですか?
Wikipedia からの抜粋:
グラフィック デザインにおいて、グリッドとは、コンテンツ (通常は 2D) を整理するために使用される、一連の交差する直線 (垂直、水平) で構成される構造です。印刷デザインにおけるデザインレイアウトやコンテンツ構造に広く使用されています。 Web デザインにおいて、一貫したレイアウトを迅速に作成し、HTML と CSS を効果的に使用するための方法です。
簡単に言うと、Web デザインにおけるグリッドは、コンテンツを整理し、Web サイトをナビゲートしやすくし、ユーザー側の負荷を軽減するために使用されます。
ブートストラップ グリッド システムとは何ですか?
Bootstrap の公式ドキュメントのグリッド システムの説明:
Bootstrap には、デバイスに合わせて変更したり、12 列まで適切に拡張したりできる、応答性の高いモバイルファーストの流動的なグリッド システムが含まれていますビューポートのサイズが大きくなるにつれて。これには、単純なレイアウト オプション用の事前定義クラスと、よりセマンティックなレイアウトを生成するための強力なミックスイン クラスが含まれています。
上記の文を理解しましょう。 Bootstrap 3 は、Bootstrap コードが小さな画面デバイス (例: モバイル、タブレット) 上のコンポーネントとグリッドから始まり、その後、大画面デバイス (例: ラップトップ、デスクトップ) 上のコンポーネントとグリッドに拡張されるという意味で、モバイルファーストです。
モバイルファースト戦略
コンテンツ
何が最も重要かを決定します。
レイアウト
幅を小さくしたデザインを優先します。
基本的な CSS はモバイルファーストであり、メディア クエリはタブレットとデスクトップ コンピューター用です。
Progressive Enhancement
画面サイズが大きくなるにつれて要素を追加します。
レスポンシブ グリッド システム 画面またはビューポートのサイズが大きくなると、システムは自動的に最大 12 列に分割します。

推奨される学習: 「ブートストラップの使用方法のチュートリアル」
以上がブートストラップグリッドとはの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





