この記事は、Pagoda パネル チュートリアル コラムによって提供され、Pagoda パネルにノード プロジェクトをデプロイする方法を紹介しています。必要な場合に役立つことを願っています。 !

#Pagoda パネル デプロイメント ノード プロジェクト
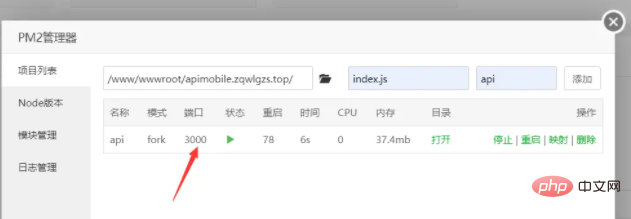
1. 準備: Nginx オペレーティング環境PM2 Manager 以前は Apache 環境を使用していましたがうまくいきませんでした。皆さんにもっと質問して、一緒に進歩していただければ幸いです。 2. すべてのファイルを圧縮パッケージに圧縮し、Pagoda パネルの Web サイト管理で新しいサイトを作成し、例として apimobile.zqwlgzs.top を使用して、圧縮パッケージをフォルダーにアップロードして解凍します。 3. Pagoda パネルの SSH ターミナルで、最初の手順で作成したサイト フォルダーに入り、依存する npm i4. 新しいノード プログラムを作成します (ポートはプロジェクトコードから自動取得)
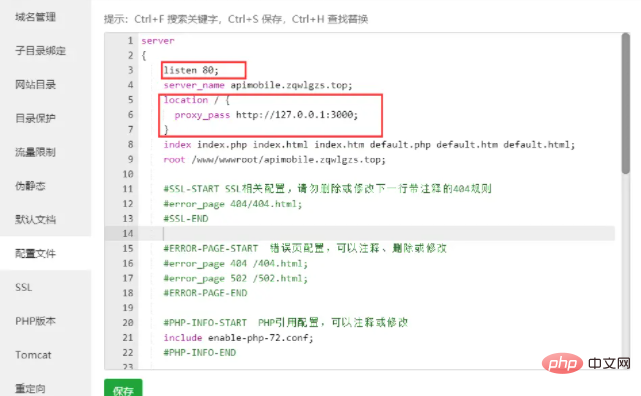
location / {
proxy_pass http://127.0.0.1:3000;
} を追加します。
を追加します。
以上がPagoda パネルでノード プロジェクトをデプロイする方法を説明する記事の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



