Nodejsにおけるミドルウェアとは何ですか
nodejsにおいてミドルウェアとは主にHTTPリクエスト全体の詳細な処理をカプセル化したメソッドを指し、HTTPリクエストの開始からレスポンスの終了までの処理メソッドを指します。ミドルウェアの動作は、特定のビジネス処理に入る前にフィルターに処理させるという Java のフィルターの動作原理に似ています。

このチュートリアルの動作環境: Windows7 システム、nodejs バージョン 12.19.0、Dell G3 コンピューター。
ミドルウェアの概念
NodeJS では、ミドルウェアとは主に、すべての Http リクエストの詳細をカプセル化するメソッドを指します。 HTTP リクエストには通常、ロギング、IP フィルタリング、クエリ文字列、リクエスト本文の解析、Cookie 処理、権限の検証、パラメータの検証、例外処理などの多くの作業が含まれますが、Web アプリケーションの場合、これらの作業は不要です。開発効率の向上という目的を達成するために、開発者がビジネス開発に集中できるように、これらのインフラストラクチャとビジネスロジックの間の詳細を簡素化および分離するためにミドルウェアが導入されます。
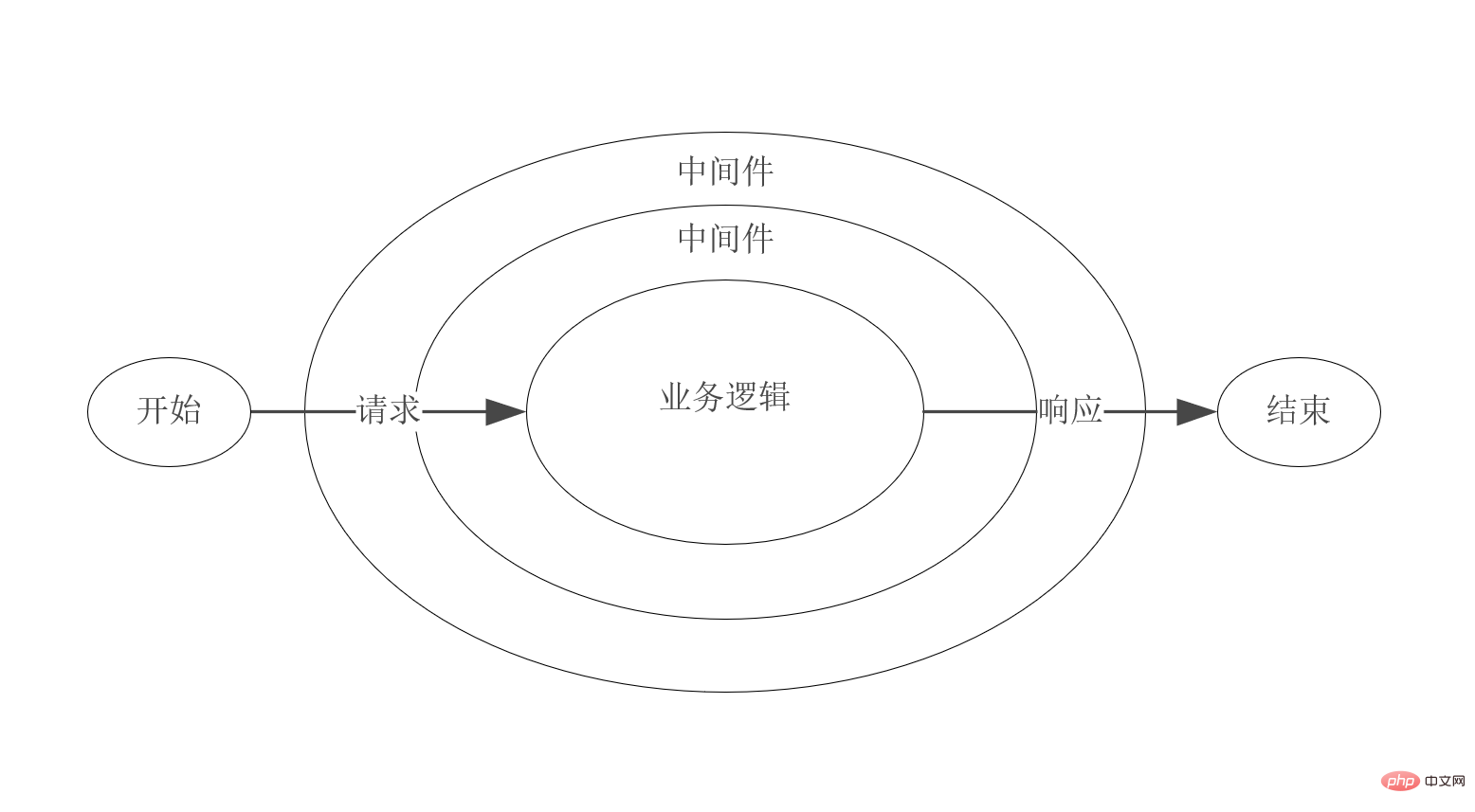
ミドルウェアの動作は、特定のビジネス処理に入る前にフィルターに処理させるという Java のフィルターの動作原理に似ています。その動作モデルを次の図に示します。

ミドルウェアメカニズムのコア実装
ミドルウェアは、HTTP リクエストから開始され、の応答の終了時の処理メソッドでは、通常、要求と応答の処理が必要となるため、基本的なミドルウェアは次の形式になります。const middleware = (req, res, next) => {
// TODO
next()
}方法 1
次のように 3 つの単純なミドルウェアを定義します。const middleware1 = (req, res, next) => {
console.log('middleware1 start')
next()
}
const middleware2 = (req, res, next) => {
console.log('middleware2 start')
next()
}
const middleware3 = (req, res, next) => {
console.log('middleware3 start')
next()
}// 中间件数组
const middlewares = [middleware1, middleware2, middleware3]
function run (req, res) {
const next = () => {
// 获取中间件数组中第一个中间件
const middleware = middlewares.shift()
if (middleware) {
middleware(req, res, next)
}
}
next()
}
run() // 模拟一次请求发起middleware1 start middleware2 start middleware3 start
next() メソッドを呼び出す必要があります。そうしないと、ミドルウェアを順番に実行できません。 middleware2 ミドルウェアを書き換えます:
const middleware2 = (req, res, next) => {
console.log('middleware2 start') new Promise(resolve => {
setTimeout(() => resolve(), 1000)
}).then(() => {
next()
})
}middleware1 start middleware2 start middleware3 start
next() が非同期操作の場合、現在のミドルウェアの他のコードをコールバックとして実行できません。したがって、next() メソッドの後続の操作は Promise オブジェクトにカプセル化でき、next.then() フォームはその内部で使用できます。ミドルウェアが業務処理を完了するまでのコールバック。 run() メソッドを次のように書き換えます:
function run (req, res) {
const next = () => {
const middleware = middlewares.shift() if (middleware) { // 将middleware(req, res, next)包装为Promise对象
return Promise.resolve(middleware(req, res, next))
}
}
next()
}const middleware1 = (req, res, next) => {
console.log('middleware1 start') // 所有的中间件都应返回一个Promise对象
// Promise.resolve()方法接收中间件返回的Promise对象,供下层中间件异步控制
return next().then(() => {
console.log('middleware1 end')
})
}const middleware1 = (req, res, next) => {
console.log('middleware1 start') // 所有的中间件都应返回一个Promise对象
// Promise.resolve()方法接收中间件返回的Promise对象,供下层中间件异步控制
return next().then((res) => {
console.log("1",res) return 'middleware1 end';
})
}
const middleware2 = (req, res, next) => {
console.log('middleware2 start') // 所有的中间件都应返回一个Promise对象
// Promise.resolve()方法接收中间件返回的Promise对象,供下层中间件异步控制
// console.log("next()",next())
return next().then((res) => {
console.log("2",res) return 'middleware2 end'
})
}
const middleware3 = (req, res, next) => {
console.log('middleware3 start') return next().then((res) => {
console.log("3",res) return 'middleware3 end'
})
}
const middlewares = [middleware1, middleware2, middleware3]function run (req, res) {
const next = () => {
const middleware = middlewares.shift() if (middleware) { // console.log("next",next)
// 将middleware(req, res, next)包装为Promise对象
return Promise.resolve(middleware(req, res, next))
}else { return Promise.resolve("结束");
}
}
next()
}
run() // 模拟一次请求发起
const middleware1 = async (req, res, next) => {
console.log('middleware1 start')
let result = await next();
console.log("1",result)
}
const middleware2 = async (req, res, next) => {
console.log('middleware2 start')
let result = await next();
console.log("2",result)
return 'middleware2 end';
}
const middleware3 = async (req, res, next) => {
console.log('middleware3 start')
let result = await next();
console.log("3",result)
return 'middleware3 end';
}
const middlewares = [middleware1, middleware2, middleware3]
function run (req, res) {
const next = () => {
const middleware = middlewares.shift()
if (middleware) {
// console.log("next",next)
// 将middleware(req, res, next)包装为Promise对象
return Promise.resolve(middleware(req, res, next))
}else {
return Promise.resolve("结束");
}
}
next()
}
run() // 模拟一次请求发起
フレームワークでは、ミドルウェアは方法 1 で実装され、グローバル ミドルウェアと組み込みルーティング ミドルウェア内のリクエスト パスに従って定義されたミドルウェアが連携しますが、それらは連携します。業務で使用できない 処理が完了すると、現在のミドルウェアのコードが呼び出されます。 koa2フレームワークにおけるミドルウェアの実装方法は方法2であり、next()メソッドの戻り値をPromiseにカプセル化し、以降の非同期処理を容易にします。は、koa2 フレームワークによって提案されたオニオン リング モデルを実装します。つまり、ミドルウェアの各層は球に相当します。モデル全体を貫通する場合、各球は実際には 2 回貫通します。
 koa2 ミドルウェア オニオン リング モデル
koa2 ミドルウェア オニオン リング モデル
フレームワークのミドルウェア メカニズムは非常にシンプルかつエレガントです。フレームワークについては、こちらをご覧ください。 . 複数のミドルウェアを組み合わせるコアコード。 function compose (middleware) {
if (!Array.isArray(middleware)) throw new TypeError('Middleware stack must be an array!')
for (const fn of middleware) {
if (typeof fn !== 'function') throw new TypeError('Middleware must be composed of functions!')
}
return function (context, next) {
let index = -1
return dispatch(0)
function dispatch (i) {
// index会在next()方法调用后累加,防止next()方法重复调用
if (i <= index) return Promise.reject(new Error('next() called multiple times'))
index = i
let fn = middleware[i]
if (i === middleware.length) fn = next
if (!fn) return Promise.resolve()
try {
// 核心代码
// 包装next()方法返回值为Promise对象
return Promise.resolve(fn(context, dispatch.bind(null, i + 1)));
} catch (err) {
// 遇到异常中断后续中间件的调用
return Promise.reject(err)
}
}
}
}
概要
この記事では、主にミドルウェアの概念とその理由について紹介します。ミドルウェアとミドルウェア メカニズムのコア実装を紹介しました。ミドルウェア機構により、Web アプリケーションは優れたスケーラビリティと構成可能性を備えます。
ミドルウェアを実装する場合、単一のミドルウェアは十分にシンプルであり、単一の責任を持つ必要があります。各リクエストはミドルウェア関連のコードを呼び出すため、ミドルウェア コードは効率的であり、必要に応じて繰り返し取得したデータをキャッシュできる必要があります。異なるルートにミドルウェアを使用する場合は、異なるルートに異なるミドルウェアが適用されることも考慮する必要があります。
[推奨学習:「nodejs チュートリアル 」]
以上がNodejsにおけるミドルウェアとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7508
7508
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 58
58
 Nodejs はバックエンド フレームワークですか?
Apr 21, 2024 am 05:09 AM
Nodejs はバックエンド フレームワークですか?
Apr 21, 2024 am 05:09 AM
Node.js は、高いパフォーマンス、スケーラビリティ、クロスプラットフォーム サポート、豊富なエコシステム、開発の容易さなどの機能を備えているため、バックエンド フレームワークとして使用できます。
 Nodejsをmysqlデータベースに接続する方法
Apr 21, 2024 am 06:13 AM
Nodejsをmysqlデータベースに接続する方法
Apr 21, 2024 am 06:13 AM
MySQL データベースに接続するには、次の手順に従う必要があります。 mysql2 ドライバーをインストールします。 mysql2.createConnection() を使用して、ホスト アドレス、ポート、ユーザー名、パスワード、データベース名を含む接続オブジェクトを作成します。 connection.query() を使用してクエリを実行します。最後に connection.end() を使用して接続を終了します。
 Nodejs インストール ディレクトリ内の npm ファイルと npm.cmd ファイルの違いは何ですか?
Apr 21, 2024 am 05:18 AM
Nodejs インストール ディレクトリ内の npm ファイルと npm.cmd ファイルの違いは何ですか?
Apr 21, 2024 am 05:18 AM
Node.js インストール ディレクトリには、npm と npm.cmd という 2 つの npm 関連ファイルがあります。違いは次のとおりです。拡張子が異なります。npm は実行可能ファイルで、npm.cmd はコマンド ウィンドウのショートカットです。 Windows ユーザー: npm.cmd はコマンド プロンプトから使用できますが、npm はコマンド ラインからのみ実行できます。互換性: npm.cmd は Windows システムに固有ですが、npm はクロスプラットフォームで使用できます。使用上の推奨事項: Windows ユーザーは npm.cmd を使用し、他のオペレーティング システムは npm を使用します。
 Nodejsのグローバル変数とは何ですか
Apr 21, 2024 am 04:54 AM
Nodejsのグローバル変数とは何ですか
Apr 21, 2024 am 04:54 AM
Node.js には次のグローバル変数が存在します。 グローバル オブジェクト: グローバル コア モジュール: プロセス、コンソール、require ランタイム環境変数: __dirname、__filename、__line、__column 定数: unknown、null、NaN、Infinity、-Infinity
 NodejsとJavaの間に大きな違いはありますか?
Apr 21, 2024 am 06:12 AM
NodejsとJavaの間に大きな違いはありますか?
Apr 21, 2024 am 06:12 AM
Node.js と Java の主な違いは、設計と機能です。 イベント駆動型とスレッド駆動型: Node.js はイベント駆動型で、Java はスレッド駆動型です。シングルスレッドとマルチスレッド: Node.js はシングルスレッドのイベント ループを使用し、Java はマルチスレッド アーキテクチャを使用します。ランタイム環境: Node.js は V8 JavaScript エンジン上で実行され、Java は JVM 上で実行されます。構文: Node.js は JavaScript 構文を使用し、Java は Java 構文を使用します。目的: Node.js は I/O 集中型のタスクに適しており、Java は大規模なエンタープライズ アプリケーションに適しています。
 Nodejs はバックエンド開発言語ですか?
Apr 21, 2024 am 05:09 AM
Nodejs はバックエンド開発言語ですか?
Apr 21, 2024 am 05:09 AM
はい、Node.js はバックエンド開発言語です。これは、サーバー側のビジネス ロジックの処理、データベース接続の管理、API の提供などのバックエンド開発に使用されます。
 Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Nodejsプロジェクトをサーバーにデプロイする方法
Apr 21, 2024 am 04:40 AM
Node.js プロジェクトのサーバー デプロイメント手順: デプロイメント環境を準備します。サーバー アクセスの取得、Node.js のインストール、Git リポジトリのセットアップ。アプリケーションをビルドする: npm run build を使用して、デプロイ可能なコードと依存関係を生成します。コードをサーバーにアップロードします: Git またはファイル転送プロトコル経由。依存関係をインストールする: サーバーに SSH で接続し、npm install を使用してアプリケーションの依存関係をインストールします。アプリケーションを開始します。node Index.js などのコマンドを使用してアプリケーションを開始するか、pm2 などのプロセス マネージャーを使用します。リバース プロキシの構成 (オプション): Nginx や Apache などのリバース プロキシを使用して、トラフィックをアプリケーションにルーティングします。
 NodejsとJavaのどちらを選択しますか?
Apr 21, 2024 am 04:40 AM
NodejsとJavaのどちらを選択しますか?
Apr 21, 2024 am 04:40 AM
Web 開発において Node.js と Java にはそれぞれ長所と短所があり、どちらを選択するかはプロジェクトの要件によって異なります。 Node.js はリアルタイム アプリケーション、迅速な開発、マイクロサービス アーキテクチャに優れており、Java はエンタープライズ グレードのサポート、パフォーマンス、セキュリティに優れています。




