PHPで複数の画像をアップロードする方法
複数画像のアップロードを実装する
php メソッド: 1. HTML コードを作成し、swfupload コンポーネントとフラッシュをロードします; 2. php でアップロードを処理し、アップロードされた画像のアドレスを返します; 3. ajax を介して php を呼び出します。 4. 画像のアドレスをデータベースに保存するだけです。

この記事の動作環境: Windows7 システム、thinkphp v5.1 バージョン、DELL G3 コンピューター
php はどのように実現しますか複数の画像をアップロードしますか?
php で複数の写真をアップロードする方法:
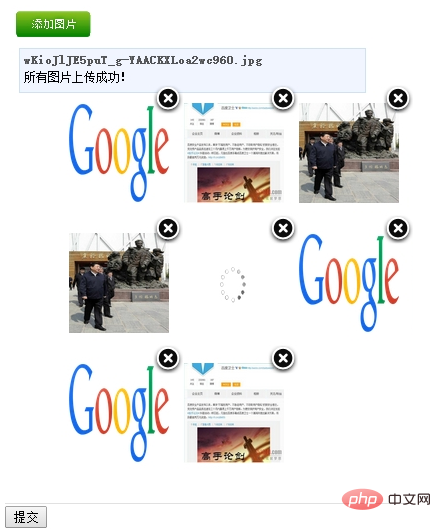
最初に写真をアップロードして効果を確認し、必要に応じてダウンロードして学習します。 ThinkPHP である必要はありません。現在、開発に ThinkPHP を使用する方法を学んでいるだけです。

[準備] ここで必要なのは、swfupload.js をダウンロードすることです (オンラインに多数あります)。最初にアイデアやプロセスを説明してから、コードを追加します。
複数画像のアップロード プロセス全体
# 1. アップロード後に表示されるエフェクトの HTML コードを含む HTML コードを記述し、swfupload コンポーネントとフラッシュをロードします。
2. 画像を追加したら、php にアップロードしてアップロード処理を行い、アップロードした画像のアドレスを返し、プレビュー領域に読み込みます。 3. 各画像の右上隅にある [X] をクリックすると、ajax は php メソッドを呼び出して、プレビュー領域内の画像を削除します。 4. プレビュー領域で写真を追加または削除すると、アップロード送信フォーム全体を完了した後に写真のアドレスをデータベースに保存できるように、非表示フィールドの値が変更されます。 (必要に応じて) [コード部分] まずhtmlコードを記述します。 (CSSファイルは掲載されません)<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Cache-control" content="private, must-revalidate" />
<title>flash无刷新多图片上传</title>
<script type="text/javascript">
var path='__STYLE__';
var url='__URL__';
</script>
<script type="text/javascript" src="__STYLE__/js/jquery.js"></script>
<script type="text/javascript" src="__STYLE__/js/swfupload.js"></script>
<script type="text/javascript" src="__STYLE__/js/handlers.js"></script>
<link href="__STYLE__/css/default.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
var swfu;
window.onload = function () {
swfu = new SWFUpload({
upload_url: "__URL__/uploadImg",
post_params: {"PHPSESSID": "<?php echo session_id();?>"},
file_size_limit : "2 MB",
file_types : "*.jpg;*.png;*.gif;*.bmp",
file_types_description : "JPG Images",
file_upload_limit : "100",
file_queue_error_handler : fileQueueError,
file_dialog_complete_handler : fileDialogComplete,
upload_progress_handler : uploadProgress,
upload_error_handler : uploadError,
upload_success_handler : uploadSuccess,
upload_complete_handler : uploadComplete,
button_image_url : "__STYLE__/images/upload.png",
button_placeholder_id : "spanButtonPlaceholder",
button_width: 113,
button_height: 33,
button_text : '',
button_text_style : '.spanButtonPlaceholder { font-family: Helvetica, Arial, sans-serif; font-size: 14pt;} ',
button_text_top_padding: 0,
button_text_left_padding: 0,
button_window_mode: SWFUpload.WINDOW_MODE.TRANSPARENT,
button_cursor: SWFUpload.CURSOR.HAND,
flash_url : "__STYLE__/swf/swfupload.swf",
custom_settings : {
upload_target : "divFileProgressContainer"
},
debug: false
});
};
</script>
</head>
<body>
<form action="__URL__/s" method="post">
<div style="width: 610px; height: auto; border: 1px solid #e1e1e1; font-size: 12px; padding: 10px;">
<span id="spanButtonPlaceholder"></span>
<div id="divFileProgressContainer"></div>
<div id="thumbnails">
<ul id="pic_list" style="margin: 5px;"></ul>
<div style="clear: both;"></div>
</div>
</div>
<input type="hidden" name="s" id="" value=""/>
<input type="submit" value="提交" />
</form>
</body>
</html>#次のステップは、画像をアップロードするための PHP コードです。ここで使用する TP アップロード クラスはシンプルで理解しやすいです
function uploadImg() {
import('ORG.Net.UploadFile');
$upload = new UploadFile();// 实例化上传类
$upload->maxSize = 3145728 ;// 设置附件上传大小
$upload->allowExts = array('jpg', 'gif', 'png', 'jpeg');// 设置附件上传类型
$savepath='./uploads/'.date('Ymd').'/';
if (!file_exists($savepath)){
mkdir($savepath);
}
$upload->savePath = $savepath;// 设置附件上传目录
if(!$upload->upload()) {// 上传错误提示错误信息
$this->error($upload->getErrorMsg());
}else{// 上传成功 获取上传文件信息
$info = $upload->getUploadFileInfo();
}
print_r(J(__ROOT__.'/'.$info[0]['savepath'].'/'.$info[0]['savename']));
}
アップロードが成功すると、echo または print_r でアドレスが出力されますajaxを使っているからです。
地域設定コードのプレビュー
function uploadSuccess(file, serverData){
addImage(serverData);
var $svalue=$('form>input[name=s]').val();
if($svalue==''){
$('form>input[name=s]').val(serverData);
}else{
$('form>input[name=s]').val($svalue+"|"+serverData);
}
}
function addImage(src){
var newElement = "<li><img src="/static/imghw/default1.png" data-src="+window.path+" class="lazy" class='content' src='" + src + "' style=\"width:100px;height:100px;\" alt="PHPで複数の画像をアップロードする方法" ><img src="/static/imghw/default1.png" data-src="+window.path+" class="lazy" class='button' /images/fancy_close.png alt="PHPで複数の画像をアップロードする方法" ></li>";
$("#pic_list").append(newElement);
$("img.button").last().bind("click", del);
}
serverData は php で返された画像アドレスです。戻った後、addImage メソッドを直接呼び出します。アドレスは次のとおりです。 ulにロードされます。同時に隠しフィールドの値も更新します。
画像設定を削除します。
var del = function(){
// var fid = $(this).parent().prevAll().length + 1;
var src=$(this).siblings('img').attr('src');
var $svalue=$('form>input[name=s]').val();
$.ajax({
type: "GET", //访问WebService使用Post方式请求
url: window.url+"/del", //调用WebService的地址和方法名称组合---WsURL/方法名
data: "src=" + src,
success: function(data){
var $val=$svalue.replace(data,'');
$('form>input[name=s]').val($val);
}
});
$(this).parent().remove();
}
ajax メソッドを実行し、php メソッドに送信します。成功した場合は、隠しフィールドの val を更新します。フィールドを削除し、要素を破棄します。
function del() {
$src=str_replace(__ROOT__.'/', '', str_replace('//', '/', $_GET['src']));
if (file_exists($src)){
unlink($src);
}
print_r($_GET['src']);
exit();
}
削除方法は非常に簡単で、ajax が送信したアドレスを持つファイルを削除し、削除されたアドレスを返すだけです。Ajax は隠しフィールドの val を処理し、自動的に更新します。
画像をアップロードする ThinkPHP swfupload メソッド全体が完了しました。非常に簡単です~
推奨学習: 「
PHP ビデオ チュートリアル」以上がPHPで複数の画像をアップロードする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7323
7323
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
PHP 8.4 では、いくつかの新機能、セキュリティの改善、パフォーマンスの改善が行われ、かなりの量の機能の非推奨と削除が行われています。 このガイドでは、Ubuntu、Debian、またはその派生版に PHP 8.4 をインストールする方法、または PHP 8.4 にアップグレードする方法について説明します。
 CakePHP ファイルのアップロード
Sep 10, 2024 pm 05:27 PM
CakePHP ファイルのアップロード
Sep 10, 2024 pm 05:27 PM
ファイルのアップロードを行うには、フォーム ヘルパーを使用します。ここではファイルアップロードの例を示します。
 CakePHP について話し合う
Sep 10, 2024 pm 05:28 PM
CakePHP について話し合う
Sep 10, 2024 pm 05:28 PM
CakePHP は、PHP 用のオープンソース フレームワークです。これは、アプリケーションの開発、展開、保守をより簡単にすることを目的としています。 CakePHP は、強力かつ理解しやすい MVC のようなアーキテクチャに基づいています。モデル、ビュー、コントローラー
 PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
Visual Studio Code (VS Code とも呼ばれる) は、すべての主要なオペレーティング システムで利用できる無料のソース コード エディター (統合開発環境 (IDE)) です。 多くのプログラミング言語の拡張機能の大規模なコレクションを備えた VS Code は、








