
違い: 1. サイズが異なり、mui は約 100k、ブートストラップは約 240k; 2. mui はネイティブ アプリの UI エクスペリエンスに近いのに対し、ブートストラップの UI は Web スタイルです; 3. muiフレームワークを使用できます。ブートストラップではラピッドプロトタイピングはできません。

このチュートリアルの動作環境: Windows 7 システム、ブートラップ バージョン 3.3.7、DELL G3 コンピューター
mui と bootstrap の違い:
#1. 軽量の
#mui フレームワークでは、js css は約 100k ですが、bootstrap は約 240k です。 ; その差は 100k 以上あり、Android フォンでのロード時間とレンダリング時間は無視できません;
2. UI スタイル
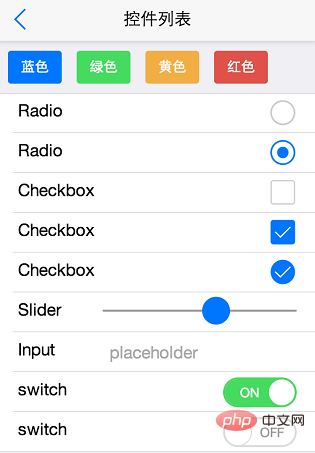
mui は UI に基づいていますiOS 7 では、ドラッグ可能なタブなどの Android システム固有の UI コントロールを補完しています。ネイティブ アプリの UI コントロールとは異なり、ブートストラップの UI は依然として Web ページのように見えます。一般的に言えば、mui はネイティブ アプリの UI エクスペリエンスに近いです。

3. ネイティブ アクセラレーション
HTML5 の 5 つの主要なパフォーマンス問題: ページ切り取り時の白い画面、フォーム遷移アニメーションの遅れ、領域のスクロールラグ 一時停止、プルダウンの更新がスムーズではない、サイドスライド メニューがスムーズではない これらの問題は、特にローエンドの Android スマートフォンでは、HTML5 の観点から完全に解決することはできません。mui フレームワークは、Web ビューと転送の操作をカプセル化します。最もパフォーマンスを消費する部分。ネイティブ Web ビューを処理することで、モバイル アプリのスムーズさが大幅に向上します。
4. ラピッド プロトタイピング開発
HBuilder にはすべてのコードが含まれていますmui のブロックが組み込まれているため、簡単に数回のキーストロークで、携帯電話コントロールに必要な HTML コードをすばやく生成できます。たとえば、mList はリスト コントロールを生成でき、mTab はタブ コントロールを生成できます。これらの機能により、迅速なプロトタイプ開発において開発効率が大幅に向上することは間違いありません。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がmui とブートストラップの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

